CQ5用的人非常少,在中国更是少之更少。并且,中文方面的资料可以说为0.在这里我就先为大家抛块砖,简单的介绍一下CQ5的使用,比如怎么站一个网站,怎么建一个template,怎么为网站加CSS样式,图片等,怎么开发组件等等吧
1. 建立项目结构在“CRXDE Lite”里
a. 右键点击”apps”—“Create”—“Create Folder…” ,在弹出的对话框里写入项目名字,如“demoNoah”
b. 右键点击刚创建的文件夹”apps/demoNoah”—“Create”—“Create Folder…” ,在弹出的对话框里写入“components”。
c. 用同样的方法在建立另外一个文件夹“templates”
建完后的目录结构如下:

2. 设计页面的实现
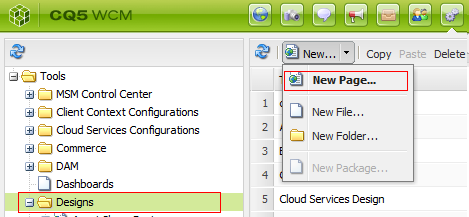
a. 首页打开CQ5的另外 一个工具“CQ5WCM”点击如图所示的“Tools”按键
b. 选择左边树中的“Designs”文件夹,然后,点击“New…”—“New Page…”,然后输入“demoNoah”作为标题。刷新。
c. 回到之前的视图“CRXDE LITE”中,找到“designs”文件夹,右键点击刚才建好的文件夹,并依次建立“static.css”文件和“images”文件夹。

d. 双击刚建的“static.css”文件,在打开的右侧窗口中考入或输入提前定义好的CSS,比如

 /**//* general */
/**//* general */

 body {
body { }{
}{
 background: white;
background: white;
 color: black;
color: black;
 }
}

 body, img, a, td, th {
body, img, a, td, th { }{
}{
 font:normal 11px Tahoma, Geneva, Arial, Helvetica, sans-serif;
font:normal 11px Tahoma, Geneva, Arial, Helvetica, sans-serif;
 padding: 0 0 0 0;
padding: 0 0 0 0;
 margin: 0 0 0 0;
margin: 0 0 0 0;
 border: 0;
border: 0;
 }
}

 body a {
body a { }{color:#4F960F;}
}{color:#4F960F;}

 body b a {
body b a { }{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#4F960F; }
}{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#4F960F; }

 body a:hover {
body a:hover { }{text-decoration:underline;}
}{text-decoration:underline;}

 body span {
body span { }{color:#8F8F8F; font-size:10px}
}{color:#8F8F8F; font-size:10px}

 body b {
body b { }{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5; font-style:inherit;}
}{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5; font-style:inherit;}

 body strong {
body strong { }{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5;}
}{font:bold 11px Tahoma, Geneva, Arial, Helvetica, sans-serif; color:#0D5FA5;}

 a {
a { }{text-decoration:underline }
}{text-decoration:underline }

 body H1 {
body H1 { }{
}{
 margin-top:6px;
margin-top:6px;
 margin-bottom:23px;
margin-bottom:23px;
 }
}

e. 对于“images”文件夹里的图片,有两种方式上传,如果你配置了WebDAV,可能通过电脑资料管理器直接访问,直接考入。如果没有配置的话,也可以通过工具“CQ5WCM”中的“Tools”去上传,选择左侧树中的“images”,然后,点击“New”—“New File…”,在弹出的对话框中选择你要上传的图片,可多选。

3. 创建页面模板
a. 再次进入到之前的视图“CRXDE LITE”中,找到之前建立的项目,右键点击“/apps/demoNoah/templates”,选择“Create”—“Create Template…”
b. 在弹出的窗口中输入下面的内容,然后点击“Next”。
 Label: contentpage
Label: contentpage
 Title: My Website Content Page Template
Title: My Website Content Page Template
 Description: This is my Website Content Page Template
Description: This is my Website Content Page Template
 Resource Type: demoNoah/components/contentpage
Resource Type: demoNoah/components/contentpagec. 接下来的窗口是让你输入哪些路径可以使用这个Template,这里输入“/content(/.*)?”表示所有的页面都可能使用。

d. 在接上来的Allowed Parents 和 Allowed Children 窗口中不需要填东西,直接Next,直到完成就可以了。
e. 然后,点左上角的“Save All”。
4. 创建页面组件
a. 同样在CRXDE Lite里,右键点 /apps/demoNoah/components 并且选择 “Create” –“ Create Component…”.
b. 在弹出的窗口中输入下面内容,并且点“Next”
 Label: contentpage
Label: contentpage
 Title: My Website Content Page Component
Title: My Website Content Page Component
 Description: This is My Website Content Page Component
Description: This is My Website Content Page Componentc. 直接跳过接下来的对话框,点完成。
5. 定义组件,或叫开发组件,总之开使往组件里写代码了。
a. 双击“/apps/demoNoah/components/contentpage/ contentpage.jsp”在右侧打开的窗口中输入(保留原来的代码)

 <%
<% @taglib prefix="cq" uri="http://www.day.com/taglibs/cq/1.0" %><%
@taglib prefix="cq" uri="http://www.day.com/taglibs/cq/1.0" %><%
 %>
%>
 <cq:include script="/libs/wcm/core/components/init/init.jsp"/>
<cq:include script="/libs/wcm/core/components/init/init.jsp"/>
 <cq:defineObjects />
<cq:defineObjects />

 <%
<% @ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
 <html>
<html>
 <head>
<head>
 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
 <title>My title</title>
<title>My title</title>
 </head>
</head>
 <body>
<body>
 <div>Hello world!</div>
<div>Hello world!</div>
 <div class="center">
<div class="center">
 <div><cq:include path="par" resourceType="foundation/components/parsys"/></div>
<div><cq:include path="par" resourceType="foundation/components/parsys"/></div>
 </div>
</div>
 </body>
</body>
 </html>
</html>

b. 点击“Save All” 或直接Ctrl+S。
6. 创建自己的网页
a. 回到“CQ5 WCM”,选择“Websites”键钮。
b. 选择根目录“Websites”,然后点击“New”—“New Page…”
c. 在弹出的窗口按下列内容输入和选择
 Title: My Website
Title: My Website
 Name: mywebsite
Name: mywebsite
 Select the My Website Content Page Template
Select the My Website Content Page Template


d. 点击“Create”按钮,完成此页面的创建。
e. 选择刚创建的页面,用同样的方法再次创建页面“New”—“New Page…”
f. 在弹出的窗口按下列内容输入和选择
 Title: English
Title: English
 Name: en(这个要注意,这个代表的是国际化的标识,不能错,以后会用得到)
Name: en(这个要注意,这个代表的是国际化的标识,不能错,以后会用得到)
 Select the My Website Content Page Template
Select the My Website Content Page Template

g. 选择刚创建的页面,用同样的方法再次创建页面“New”—“New Page…”
h. 在弹出的窗口按下列内容输入和选择
 Title: Products
Title: Products
 Select the My Website Content Page Template
Select the My Website Content Page Template

i. 更多页面可按自己喜好建立。页面结构如下

j. 回到CRXDE Lite里,定位到/content/mywebsite/en/jcr:content
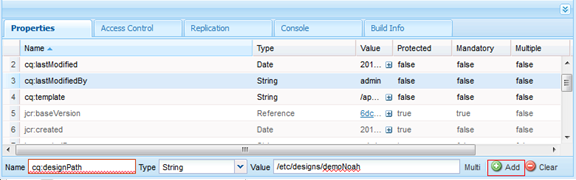
k. 在右侧下方的属性栏里添加如下属性
 Name: cq:designPath
Name: cq:designPath
 Type: String
Type: String
 Value: /etc/designs/demoNoah
Value: /etc/designs/demoNoah
l. 这里多加一步,用来确认填写的内容是否正确,请仔细检查下图的这三项内容

m. 确认无误后,回到“CQ5 WCM”下,在左侧选中“My Website”.
n. 在右侧双击“English”,会打开新建好的网页。
o. 目前为止页面已经可以显示了,但没有任何组件可以用。还需要为页面开放一些可用的系统组件,点击如下图的尺子

p. 然后,点击“Edit”,并且选择“General”,然后点OK

q. 剩下的事情我想你应该知道了,赶快添加一些组件试试吧。
到此整个过程完成,CQ5里面还有很多自带的功能和组件,需要自己去研究去发现。这里不再一一讲解。
眼镜蛇