JFreeChart也许对大家来说很陌生,JFreeChart是开放源代码站点SourceForge.net上的一个JAVA项目。
JFreeChart功能介绍:
JFreeChart目前是最好的java图形解决方案,基本能够解决目前的图形方面的需求,主要包括如下几个方面:
pie charts (2D and 3D):饼图(平面和立体)
bar charts (regular and stacked, with an optional 3D effect):柱状图
line and area charts:曲线图
scatter plots and bubble charts
time series, high/low/open/close charts and candle stick charts:时序图
combination charts:复合图
Pareto charts
Gantt charts:甘特图
wind plots, meter charts and symbol charts
wafer map charts
(态图表,饼图(二维和三维) , 柱状图 (水平,垂直),线图,点图,时间变化图,甘特图, 股票行情图,混和图, 温度计图, 刻度图等常用商用图表)
图形可以导出成PNG和JPEG格式,同时还可以与PDF和EXCEL关联
为我们java项目的开发增加了一部利器。
我照网上资料的大概意思做了一遍,先总结下自己实际的做法.也算是学习总结.
准备工作:
1.首先我们需要什么?当然是jFreeChart的package了,可以在她的官方网站上面找到下载链接http://www.jfree.org/jfreechart/,把包下下来,配置到tomcat当中,然后可以开始我们的Jfreechart之旅。
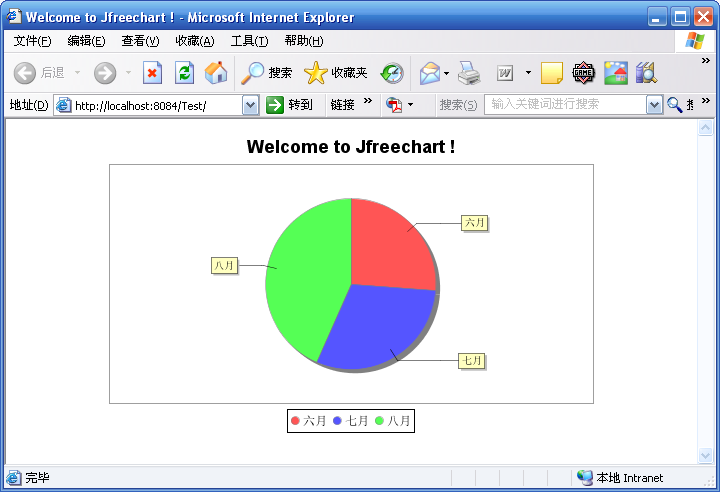
2.测试程序(index.jsp):
1
 <%
@ page contentType
=
"
text/html;charset=GBK
"
%>
<%
@ page contentType
=
"
text/html;charset=GBK
"
%>
2
 <%
@ page
import
=
"
org.jfree.data.general.DefaultPieDataset
"
%>
<%
@ page
import
=
"
org.jfree.data.general.DefaultPieDataset
"
%>
3
 <%
@ page
import
=
"
org.jfree.chart.JFreeChart
"
%>
<%
@ page
import
=
"
org.jfree.chart.JFreeChart
"
%>
4
 <%
@ page
import
=
"
org.jfree.chart.plot.PiePlot
"
%>
<%
@ page
import
=
"
org.jfree.chart.plot.PiePlot
"
%>
5
 <%
@ page
import
=
"
org.jfree.chart.ChartRenderingInfo
"
%>
<%
@ page
import
=
"
org.jfree.chart.ChartRenderingInfo
"
%>
6
 <%
@ page
import
=
"
org.jfree.chart.servlet.ServletUtilities
"
%>
<%
@ page
import
=
"
org.jfree.chart.servlet.ServletUtilities
"
%>
7
 <%
@ page
import
=
"
org.jfree.chart.urls.StandardPieURLGenerator
"
%>
<%
@ page
import
=
"
org.jfree.chart.urls.StandardPieURLGenerator
"
%>
8
 <%
@ page
import
=
"
org.jfree.chart.entity.StandardEntityCollection
"
%>
<%
@ page
import
=
"
org.jfree.chart.entity.StandardEntityCollection
"
%>
9
 <%
@ page
import
=
"
org.jfree.chart.encoders.SunPNGEncoderAdapter
"
%>
<%
@ page
import
=
"
org.jfree.chart.encoders.SunPNGEncoderAdapter
"
%>
10
 <%
<%
11
 DefaultPieDataset data
=
new
DefaultPieDataset();
DefaultPieDataset data
=
new
DefaultPieDataset();
12
 data.setValue(
"
六月
"
,
500
);
data.setValue(
"
六月
"
,
500
);
13
 data.setValue(
"
七月
"
,
580
);
data.setValue(
"
七月
"
,
580
);
14
 data.setValue(
"
八月
"
,
828
);
data.setValue(
"
八月
"
,
828
);
15
 PiePlot plot
=
new
PiePlot(data);
PiePlot plot
=
new
PiePlot(data);
16
 JFreeChart chart
=
new
JFreeChart(
""
, JFreeChart.DEFAULT_TITLE_FONT, plot,
true
);
JFreeChart chart
=
new
JFreeChart(
""
, JFreeChart.DEFAULT_TITLE_FONT, plot,
true
);
17
 chart.setBackgroundPaint(java.awt.Color.white);
//
可选,设置图片背景色
chart.setBackgroundPaint(java.awt.Color.white);
//
可选,设置图片背景色
18
 chart.setTitle(
"
Welcome to Jfreechart !
"
);
//
可选,设置图片标题
chart.setTitle(
"
Welcome to Jfreechart !
"
);
//
可选,设置图片标题
19
 ChartRenderingInfo info
=
new
ChartRenderingInfo(
new
StandardEntityCollection());
ChartRenderingInfo info
=
new
ChartRenderingInfo(
new
StandardEntityCollection());
20
 //
500是图片长度,300是图片高度
//
500是图片长度,300是图片高度
21
 String filename
=
ServletUtilities.saveChartAsPNG(chart,
500
,
300
, info, session);
String filename
=
ServletUtilities.saveChartAsPNG(chart,
500
,
300
, info, session);
22
 String graphURL
=
request.getContextPath()
+
"
/servlet/DisplayChart?filename=
"
+
filename;
String graphURL
=
request.getContextPath()
+
"
/servlet/DisplayChart?filename=
"
+
filename;
23
 %>
%>
24
 <
HTML
>
<
HTML
>
25
 <
HEAD
>
<
HEAD
>
26
 <
TITLE
>
Welcome to Jfreechart
!</
TITLE
>
<
TITLE
>
Welcome to Jfreechart
!</
TITLE
>
27
 </
HEAD
>
</
HEAD
>
28
 <
BODY
>
<
BODY
>
29
 <
P ALIGN
=
"
CENTER
"
>
<
P ALIGN
=
"
CENTER
"
>
30
 <
img src
=
"
<%= graphURL %>
"
width
=
500
height
=
300
border
=
0
usemap
=
"
#<%= filename %>
"
>
<
img src
=
"
<%= graphURL %>
"
width
=
500
height
=
300
border
=
0
usemap
=
"
#<%= filename %>
"
>
31
 </
P
>
</
P
>
32
 </
BODY
>
</
BODY
>
33
 </
HTML
>
</
HTML
>
34

3.修改web.xml 加上:
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/servlet/DisplayChart</url-pattern>
</servlet-mapping>
4.( F6)运行:

漂亮啊(一次成功!).当然以此类推还可以生成很多其他种类的图像.
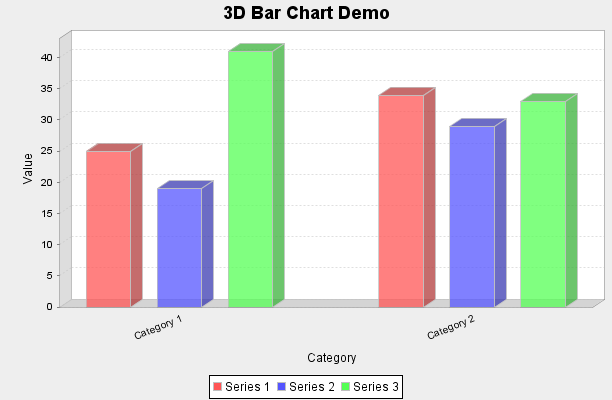
比如:

posted on 2007-04-18 01:47
-274°C 阅读(3644)
评论(6) 编辑 收藏 所属分类:
JSP 、
计算机综合