本文介绍的是简单的Struts portlet开发
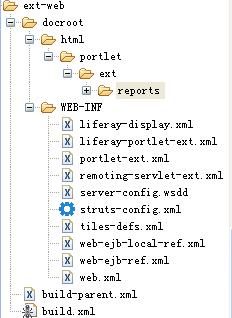
首先我们打开ext项目下的ext-web,结构如下:

portlet的配置文件主要有以下几个:
liferay-display.xml
liferay-portlet-ext.xml
portlet-ext.xml
structs-config.xml
tiles-defs.xml
我们开发的portlet一般都放在docroot/html/portlet/ext下面
下面我们进行一个简单的portlet开发:
打开portlet-ext.xml,加入下面的文字:
<portlet>
<portlet-name>EXT_MyPortlet</portlet-name>
<display-name>My Portlet</display-name>
<portlet-class>com.liferay.portlet.StrutsPortlet</portlet-class>
<init-param>
<name>view-action</name>
<value>/ext/my_portlet/view</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
</supports>
<resource-bundle>com.liferay.portlet.StrutsResourceBundle</resource-bundle>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
注意一定要放到<portlet-app></portlet-app>里面
上面我们定义了一个portlet-name为EXT_MyPortlet,display-name为My Portlet的Portlet,对该portlet拥有权限的用户为超级用户和用户。
接着我们打开liferay-portlet-ext.xml,在<liferay-portlet-app></liferay-portlet-app>中间添加如下内容:
<portlet>
<portlet-name>EXT_MyPortlet</portlet-name>
<struts-path>ext/my_portlet</struts-path>
<use-default-template>false</use-default-template>
</portlet>
注意,此处的portlet-name一定要跟portlet-ext.xml中设定的相同,而portlet-ext.xml中
<init-param>
<name>view-action</name>
<value>/ext/my_portlet/view</value>
</init-param>
里面的value的前缀就对应着struts-path
接着我们打开struts-config.xml
加入以下部分:
<action path="/ext/my_portlet/view" forward="portlet.ext.my_portlet.view" />
此处的path应与portlet-ext.xml中的value相同
下一步,打开tiles-defs.xml,加入以下部分:
<definition name="portlet.ext.my_portlet" extends="portlet" />
<definition name="portlet.ext.my_portlet.view" extends="portlet.ext.my_portlet">
<put name="portlet_content" value="/portlet/ext/my_portlet/view.jsp" />
</definition>
此处的第二个definition name应与struts-config.xml中的forward相同
路径配置算是结束了,我们开始新建我们的jsp页面
在ext\ext-web\docroot\html\portlet\ext路径下新建一个名为my_portlet的文件夹,然后我们新建一个名为view.jsp的文件,内容如下:
My Portlet!
最后我们找到ext项目下的build.xml文件,右键run as->ant build...选择deploy,然后执行
等发布完毕,运行startup.bat,用test帐号等入liferay,点add content,undefined->javax.portlet.title.EXT_MyPortlet,我们就可以在页面上看到自己开发的Portlet啦!

简单说一下portlet的运行,当portlet显示的时候,会首先
portlet-ext.xml
<name>view-action</name>
<value>/ext/my_Portlet/view</value>
找到里面的view-action,然后继续去
struts-config.xml
path=“/ext/my_portlet/view”
forward=“portlet.ext.my_portlet.view”
寻找页面的导向,接着去
tiles-defs.xml
name=“portlet.ext.my_portlet.view”
value=“/portlet/ext/my_portlet/view.jsp”
寻找页面的路径,于是在
/portlet/ext/my_portlet/view.jsp路径下找到了要显示的页面
附带的说一句:
portlet的名字为javax.portlet.title.EXT_MyPortlet,似乎很不美观,我们可以在
ext\ext-ejb\classes\content\Language-ext.properties中,加入
javax.portlet.title.EXT_MyPortlet=My Portlet即可
要是想把自己的portlet不放在undefined里面,而放置到test里面,则需要找到
…\ext\ext-web\docroot\WEB-INF\liferay-display.xml,
找到<category name="category.test"></category>,在里面加入<portlet id="EXT_MyPortlet" />
posted on 2007-12-28 16:47
于子将 阅读(1146)
评论(0) 编辑 收藏 所属分类:
liferay