各位如果想找合适的树形菜单,不放试试dtree,去官网看看www.destroydrop.com/javascript/tree/,下载dtree.zip下来解压之后有dtree.js,dtree.css,img文件夹,api.html,example01.html这几个文件,可以看看api.html,里面有参数和方法说明,实际上在项目应用时,我们是需要从数据库里的菜单表里读取数据进行树形菜单构建的,根据api.html里面的参数说明可建立一张s_menu的数据表:
CREATE TABLE `s_menu` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键id',
`pid` int(11) DEFAULT NULL COMMENT '父级id',
`name` varchar(45) DEFAULT NULL COMMENT '菜单名称',
`url` varchar(255) DEFAULT NULL COMMENT '菜单url',
`title` varchar(45) DEFAULT NULL COMMENT '鼠标放上去显示的title',
`target` varchar(45) DEFAULT NULL COMMENT '目标iframe',
`icon` varchar(255) DEFAULT NULL COMMENT '菜单折叠时候显示的图片',
`iconOpen` varchar(255) DEFAULT NULL COMMENT '菜单打开时候显示的图片',
`open` int(1) DEFAULT '0' COMMENT '是否打开',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;
并且插入一些测试数据来使用:
INSERT INTO `s_menu` VALUES ('1', '-1', '浏览器', '#', '浏览器', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('2', '1', 'IE', '#', 'IE浏览器', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('3', '2', 'IE6', '#', 'IE6', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('4', '2', 'IE7', '#', 'IE7', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('5', '2', 'IE8', '#', 'IE8', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('6', '2', 'IE10', '#', 'IE10', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('7', '1', 'Firefox', '#', 'Firefox', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('8', '7', 'Firefox15.0', '#', 'Firefox15.0', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('9', '7', 'Firefox15.1', '#', 'Firefox15.1', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('10', '1', '360浏览器', '#', '360浏览器', null, null, null, '0');
INSERT INTO `s_menu` VALUES ('11', '1', '搜狗浏览器', '#', '搜狗浏览器', null, null, null, '0');
接下来把解压好的dtree.js以及dtree.css放到项目的对应目录下,并在页面引入,后台执行方法我就不说了,就是查询出s_menu里所有的数据就可以了,在jsp里面实现:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/common/taglibs.jsp" %>
<%@ page import="org.springframework.context.ApplicationContext,org.springframework.context.support.ClassPathXmlApplicationContext,com.zx.ww.entity.base.Menu,com.zx.ww.service.base.MenuManager,java.util.List" %>
<%
ApplicationContext context = new ClassPathXmlApplicationContext("applicationContext.xml");
MenuManager menuManager = (MenuManager)context.getBean("menuManager");
List<Menu> menus = menuManager.findAllMenu();
request.setAttribute("menus", menus);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>SSH2</title>
</head>
<body>
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top">
<div id="treearea" style="overflow: scroll;height:100%;width:100%"></div>
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
var dtree = new dTree('dtree', '${ctx}/images/dtree/');
dtree.config.folderLinks = true;
dtree.config.useCookies = true;
<c:forEach items="${menus}" var="menu">
dtree.add(${menu.id},${menu.pid},"${menu.name}","${menu.url}","${menu.title}");
</c:forEach>
document.getElementById('treearea').innerHTML = dtree;
</script>
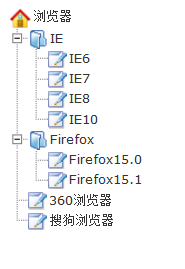
看效果:

这是从数据库里读出数据的方式,本地的话构建这样的数据就行了:
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','example01.html');
d.add(2,0,'Node 2','example01.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
d.add(5,3,'Node 1.1.1','example01.html');
d.add(6,5,'Node 1.1.1.1','example01.html');
d.add(7,0,'Node 4','example01.html');
d.add(8,1,'Node 1.2','example01.html');
d.add(9,0,'My Pictures','example01.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,9,'The trip to Iceland','example01.html','Pictures of Gullfoss and Geysir');
d.add(11,9,'Mom\'s birthday','example01.html');
d.add(12,0,'Recycle Bin','example01.html','','','img/trash.gif');
document.write(d);
//-->
</script>
网上有很多关于dtree的说明,在此看不明白的再去网上找找别的,有说的比较详细的PPT,关于各个参数以及方法说明都有~
ok,留着以后会有用的!
posted on 2014-05-30 17:46
小人物_Amor 阅读(1324)
评论(0) 编辑 收藏 所属分类:
web