文件上传范例
本文采用MyEclipse IDE(8.5版)作为开发工具,Apache Tomcat 6.0.18作为Servlet容器,使用谷歌浏览
器进行示范。
第一步:依次点击 File——New —— Web Project,创建web工程,工程名在这里取名demo,其它默
认。
第二步:复制commons-fileupload-1.2.2.jar和commons-io-1.4.jar,在PackageExplorer(工程浏览器)中,
将它们拷贝到WebRoot\WEB-INF\lib目录下,MyEclipse会自动将其加入BuildPath。
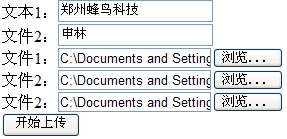
第三步:在WebRoot目录上单击右键,然后依次单击 New —— JSP,在WebRoot目录下创建文件上
传表单页面,取名simpleUpload.jsp,在body标签内添加如下表单代码:
<form action="<%=request.getContextPath()%>/servlet/SimpleUpload"
enctype="multipart/form-data" method="post">
文本1:<input type="text" name="text1" value="文本1"><br>
文件2:<input type="text" name="text2" value="文本2"><br>
文件1:<input type="file" name="file1"><br>
文件2:<input type="file" name="file2"><br>
文件2:<input type="file" name="file3"><br>
<input type="submit" value="开始上传">
</form>
第四步:在src目录上单击右键,然后依次单击 New —— Package,创建名为servlets的package。
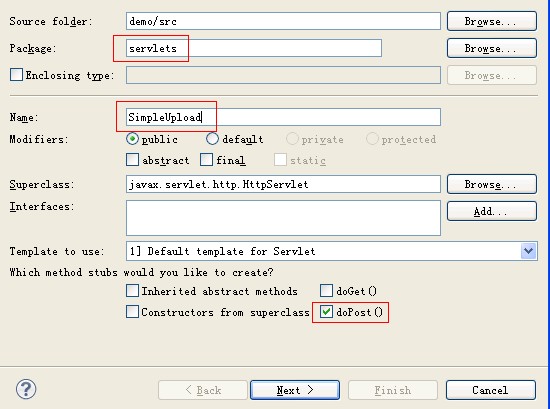
第五步:在刚创建的 servlets 包上单击右键,然后依次单击 New —— Servlet,打开如下图窗口:

如图,为name属性输入SimpleUpload,点选doPost方法,其它默认即可,单击next按钮打开如下图窗口:

单击Finesh按钮,将会创建servlets.SimpleUpload.java,并在WebRoot\WEB-INF\web.xml中添加如下代码:
<servlet>
<servlet-name>SimpleUpload</servlet-name>
<servlet-class>servlet.SimpleUpload</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SimpleUpload</servlet-name>
<url-pattern>/servlet/SimpleUpload</url-pattern>
</servlet-mapping>
第六步:打开servlets.SimpleUpload.java,将doGet方法中自动生成的代码修改如下:
public class SimpleUpload extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out = response.getWriter();
response.setContentType("text/html;charset=UTF-8");
// 判断是否多媒体文件上传请求表单
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if (!isMultipart) {
out.println("对不起,当前请求不是一个多媒体文件上传请求!");
return;
}
// 如果在应用根目录下没有用于存储上传文件的simpleUplaodDir目录,创建该目录
String path = getServletContext().getRealPath("/simpleUploadDir");
File uploadDir = new File(path);
if (!uploadDir.exists())
uploadDir.mkdir();
DiskFileItemFactory factory = new DiskFileItemFactory();
// 小于指定尺寸(默认10KB)的文件直接保存在内存中,否则保存在磁盘临时文件夹
factory.setSizeThreshold(1024 * 50);
// 设置处理上传文件时保存临时文件的临时文件夹,没有指定则采用系统默认临时文件夹
File tempDir = new File(getServletContext().getRealPath("/temp"));
if (!tempDir.exists())
tempDir.mkdir();
factory.setRepository(tempDir);
ServletFileUpload uploader = new ServletFileUpload(factory);
// 设置单个上传文件的最大尺寸限制,参数为以字节为单位的long型数字
uploader.setFileSizeMax(50 * 1024);
// 设置整个请求上传数据的最大尺寸限制,参数为以字节为单位的long型数字
uploader.setSizeMax(50 * 1024 * 3);
// 设置字符编码
uploader.setHeaderEncoding("UTF-8");
// 解析请求
List<FileItem> list = null;
try {
list = uploader.parseRequest(request);
} catch (FileUploadBase.FileSizeLimitExceededException e) {
// 注意,1.2.1版本没有getFieldName和getFileName方法
out.print("请求被拒绝,因为表单域" + e.getFieldName() + "上传的文件"
+ e.getFileName() + "的大小(" + e.getActualSize()
+ ")超出了单个文件限制的最大尺寸(" + e.getPermittedSize() + ")");
return;
} catch (FileUploadBase.SizeLimitExceededException e) {
out.print("请求被拒绝,因为请求消息体的尺寸(" + e.getActualSize() + ")超出了限制的最大尺寸("
+ e.getPermittedSize() + ")");
return;
} catch (FileUploadException e1) {
out.print(e1.getMessage());
return;
}
// 循环处理每一个文件项
for (FileItem item : list) {
out.print("表单域名:" + item.getFieldName());
if (item.isFormField()) {
// 处理普通表单域,假设jsp页面设置字符编码也是UTF-8
out.print(" 表单域值:" + item.getString("UTF-8") + "<br/>");
} else {
// 将临时文件保存到指定目录
out.print(" 文件名称:" + item.getName() + "<br/>");
String fileName = item.getName();
String filepath = uploadDir.getAbsolutePath() + "/" + fileName;
try {
item.write(new File(filepath));
} catch (Exception e) {
out.print(e.getMessage());
return;
}
out.print("<img src=\"" + request.getContextPath()
+ "/simpleUploadDir/" + fileName + "\" />" + "<br/>");
}
}
out.flush();
out.close();
}
}
将demo工程发布到tomcat下,在浏览器地址栏键入如下地址打开文件上传表单页面:
http://127.0.0.1:8080/demo/simpleUpload.jsp

填写表单,单击开始上传按钮,正常情况下显示结果如图:

郑州蜂鸟科技有限公司 申林 QQ:38185398 郑州软件开发兴趣小组群:38236716
学软件开发,到蜂鸟科技!超强的师资力量 、完善的课程体系 、超低的培训价格 、真实的企业项目。
地址:郑州市文化路丰产路口东50米丰产路21号SOHO世纪城西塔20楼F
电话:0371-63839606 手机:13838505572(申老师) 13673990036 (许老师)
QQ: 1073422643 1群:47614738 2群:108157678
网址:www.ntcsoft.com
posted on 2010-09-03 23:53
whistler 阅读(980)
评论(0) 编辑 收藏