 2007年4月30日
2007年4月30日
这两天遇到的一些问题,引起的一些思考,觉得有必要写下来。
一. 面向对象的API接口设计,如何做到向后兼容。一个软件存在多个模块,如果提供基础API的模块变化了,那么依赖于它的应用模块都必须重新编译和部署。这就对基础API模块的向后兼容性提出了要求。完全通用的方法是不存在的,任何方法都需要根据实际情况调整,这里仅仅提供一些比较通用但是也不明确的方法:
方法一:扩展时对象只增加方法和属性,原有的属性和方法保留。这对于c++等基于二进制对象布局的方法在使用时需要非常小心,否则极易引起内存访问违规。但是对于ActionScript基于元数据的语言来说,这一方法一般不会有什么问题。对于Java的情况不是非常清楚,估计与actionscript情况差不多。
方法二:增加新的对象(使用继承)提供扩展功能,原来的对象保留。不过对于耦合的类关系,只增加一个类往往并不能达到目的。
这里必须注意的一点是,API提供者与API使用者保持单向依赖的关系,API不应该依赖于具体的应用。对于多模块的软件来说架构最重要的是两点:
1. 从需求中抽象出API,并且将API的开发交给素质较高的人员,而应用之间松散耦合,通过API发生关系。
2. API本身空间也要做划分,将之切割成为正交的空间,这样API扩展时,影响控制在局部。
顺便说说向前兼容的问题,这要求新的Client兼容老的API,这在API设计中很少碰到,但是在设计软件的文档存储格式(Save/Load)时常常遇到,这要求新的应用在开发时,做判断,判断属性不存在时应该如何处理,也就是提供一个默认值。
对于其它的Server-Client结构,比如WebService的扩展,XML扩展等等,我想也应该有类似的方法。所以我也想去看看一些公开的API接口是如何设计和扩展的,比如FaceBook,不过说到底还是抽象与空间划分的问题,而这些并没有通用的方法,都依赖于具体的需求。
二. 面向接口的设计实际上就是合理的划分对象空间。对于对象在扩展时,我们常常会发现并没有办法把它划分成树状的类关系,常常我们发现从一个类A派生了两个类B和C,但是又存在第三种情况,它的行为包含部分B的行为也包含部分C的行为。实际上类的空间划分,和数据库设计是一样的,每一次划分(继承)相当于以一个索引划分对象空间,但是很多时候划分有多个索引,这时候要想划分成单一的一棵树是不可能的。这时候就需要进一步细化对象的空间划分,并将之划分为正交的多个空间。举个例子:Window派生出TransparentWindow和OpaqueWindow,这是一种划分,但是我们又发现另一种划分,WindowWithTitleBar与WindowWithoutTitleBar,他们都是对Window的划分。这时候我们应该想到的是,Window可以拆分为:ITitleBar, IMainWindow,各种Window可以选择实现或者不实现这些接口。当第三者使用这些对象时,直接访问接口即可,因为其它的接口可能是他们并不关心的。当存在多种索引时,将对象拆分为正交的空间,每一个空间尤其自己的单一索引,这应该是对象划分的一种通用原则。就像单根继承一样,这样会使得对象的划分结构非常清晰。
对于某些不是特别复杂的情况,如果存在多种划分索引,不妨用单一的类表示全部的对象,对某些对象,某些属性方法是无效的,这样实际上在简单情况下是很有效的,因为过度的划分会造成复杂性,使用者可能不知道在哪个对象上找到他需要的属性或方法了,这就好像在一张表上设计了全部的属性,尽管有些属性是抵触的,有些属性是相关的。随着不断的扩展,这张表会越来越大,这就需要开始对对象空间做划分了,所以说到底,还是一个需求复杂度的问题,这里最重要的是掌握一个划分的度,何时划分,划分到什么程度,决定这些的往往不仅仅是技术因素,还有商业上,运营上,时间上,成本上的因素,这也是最难判断的一点,需要在实际中去具体问题具体分析,这里就能体现经验的重要性了,其实在架构上方法都是很Genralized的,这些和实现一个具体的算法大部相同,所以设计模式都在讲模式一定有其上下文,也是这个道理吗
胡扯了很多,先到这里吧,等有时间做进一步的整理
http://www.aar.cn/wallpaper/Desktop/Natural/2150/F_WQTP_1680x1050_Q.Html
http://opensource.adobe.com/wiki/display/site/Source
Fellow evangelist Duane Nickull has posted the slides from his
Web 2.0 Design Patterns, Models and Analysis presentation
http://www.pranaframework.org/
reference:
Inversion of Control Containers and the Dependency Injection Pattern, by Martin Fowler
Prana是一个用Actionscript写的IoC Framework,理念和Spring非常类似,目的是为了尽可能降低类之间的依赖性,通过xml配置文件使得编译依赖性降低,可以动态装配。这在Java的世界里是非常有意义的,因为所有的事情都发生在server端,Client端并不需要知道这一切。但是在Flex的世界里,swf是客户端下载下来运行在client,如果要达到动态装配的目的,client必须能够有最新需要动态装配的class的字节码,这必然要求swf重新编译,那么这就失去了Ioc的意义了
转载自:http://www.cnblogs.com/sharplife/archive/2007/09/03/880641.html
最近看时学习Flex应用,开始对Flex和Flash的关系有些模糊,读了Oreilly的Programming Flex 2才算是明白些,现记下。
1、Flex应用程序的生命周期
Flex应用就其根本上讲就是Flash应用,只不过其是基于Flex Framework(由ActionScript写就)开发的。Flex应用程序的根对象的是SystemManager(不是我们在flex应用上看到的Application根元素),继承自flash.dispaly.MovieClip—flash player display type,MovieClip是一种支持timeline基本元素帧frame的对象,在Flex Framework中SystemManager是特殊的,含有两帧(其他component都是一帧的),分别是preloader和真正的Application,preloader帧可以迅速下载下来并用于显示应用下载进度,一旦Flex应用的SystemManager实例进入第二帧,将创建Flex主应用application实例并赋予本身的属性application(在进入第二帧之前是null),自此application(flex主应用)的内部生命周期、事件开始运作:
preinitialize:application已经实例化但尚未创建任何child component
initialize:已经创建child component但对其进行布局(lay out)
creationComplete:application已经完成实例化并完成所有child component的布局
SystemManager有一个topLevelSystemManager对象,指向一个SystemManager实例,是所有当前在flash player运行的任何东西的根(root),如果flex被作为主应用加载到flash player则上述属性将指向其本身(self-refrencing),但当flex应用是被另一flex应用载入的,其自身的SystmenManager的topLevelSystemManager属性则不是自引用了,而是指向其父应用的SystemManager实例。所有UIComponent的子类都有一个systemManager属性指向应用的SystemManager实例,在被SystemManger实例监听的component的事件发生冒泡时,其将拥有事件处理链上最后的处理权。
2、Flash palyer和Framwork的区别
Flash player是Flex应用和flash应用的运行环境,两应用对其拥有完全平等的操作权(通过Flash player提供的API),两应用形成的.swf文件在flash player中是同样的表现,不同的不是应用的内容而是其各自的创建方式。Flex的Framework在开发和运行之间为应用提供了一层抽象,Flex应用编译时会将必要的framwork library编译进.swf文件(同样影响应用文件的大小等),主要的flash player class当然不会被编译到.swf中,因为他们已经存在于flash player中了,最终形成与flash应用同样的flash player可以理解的指令。
关于flash player class和flex framework的区分很方便,前者的class以flash开头,如flash.net.URLLoader,而后者则以mx开头,如mx.controls.Button
3、动态载入另外的flex应用
<mx:SWFLoader source=”src/*.swf”/>
Swfloader的content属性指向被载入的flex应用的SystemManager实例(其application属性指向被载入felx应用的Application实例),swfloader加载、初始化被载入flex应用时会dispatch出init事件,可与其中监听被载入flex应用的SystemManager实例的ApplicationComplete事件,事件发生时被载入content的Application对象方可以引用
与inithandler中event.target.content.addEventListener(FlexEvent.APPLICATION_COMPLETE,func);
与applicationCompleteHandler中event.target.application.method…
4、理解应用程序域(application domain)
一个应用程序domain(类似于.net的appdoamin)中有flex应用的相关类定义、资源等,被载入的新flex应用可以存在于一个全新的、隔离的domain中(占额外的内存资源)、可以存在于当前domain的子doamin中(共享父domain的资源、类定义,须注意类定义被取代的情况)、也可以直接存在与当前doamin中(同样须注意类定义冲突),如runtime shared library。
代码中实现这三种方式的应用(主要应用到flash.system.LoaderContext、flash.display.Loader或flash.net.URLLoader、flash.system.ApplicationDomain)
var context:LoaderContext = new LoaderContext( );
context.applicationDomain = new ApplicationDomain(ApplicationDomain.currentDomain);//载入作为子domain
context.applicationDomain = new ApplicationDomain();//载入作为全新domain
context.applicationDomain = ApplicationDomain.currentDomain;//载入当前domain
var request:URLRequest = new URLRequest("RuntimeLoadingExample.swf");
var loader:Loader = new Loader( );
loader.load(request, context);
5、关于preloader
Preloader是一个轻量级的类,在systemManager的第一帧被实例化,preloader会dispatch出一系列的事件,由progress bar监听实现loading界面,一旦应用进入第二帧待application初始化后会借由system manager通知preloader初始化进度,preloader通知system manager其准备待删除
Preloader的事件dispatch:
progress
Indicates download progress
complete
Indicates that the download is complete
rslError
Indicates that a runtime shared library could not load
rslProgress
Indicates the download progress for a runtime shared library
rslComplete
Indicates that the download is complete for runtime shared libraries
initProgress
Indicates that the application is initializing
initComplete
Indicates that the application has initialized
如此,preloader可以定制化了。
Over,晕倒!~
有时会出现IDE中调试时出错,但是在外部直接运行程序不出错的情况,或者反之,出现这种情况的原因一般都是“当前路径”引起的,也就是CurrentPath不一样,这可能导致dll加载搜索路径不一样,以及其它一些路径引起的问题。
Flex中的Event传递主要有三个阶段:capturing, targeting, bubbling。比如一个Button收到了一个消息,首先会从其根父UI Object上开始逐步Capture直到其父Object,然后由该Button履行Target阶段,最后再以Capture相反的方向Bubble。当然这些阶段都是相对DisplayObject来说的,对于其他的Object比如Socket,Event只会交给Target对象处理。
先来看Capture阶段:
这个阶段是从父到子的一个过程,典型应用:myPanel.addEventListener(MouseEvent.MOUSE_DOWN, clickHandler, true);
注意第三个参数useCapture被设为true,表示clickHandler只想处理Capture过程的事件,如果还想处理bubble阶段的事件,那么必须再以useCapture=false调用一次addEventListener
Flex Develop Guide中有一句话:The capturing phase is very rarely used, and it can also be computationally intensive. By contrast, bubbling is much more common.我还不是特别理解,先写下来再说吧。
再看Target阶段:
这个很简单,由DispatchEvent的对象直接处理。
然后是Bubble阶段。Bubble阶段只有bubbles属性为true的Event才会有这个过程,包括change, click, doubleClick, keyDown, keyUp, mouseDown, and mouseUp等事件。对于自定义事件,bubbles能否设成true还未知,因为它似乎是只读的,还有待验证。
本来打算今天下午征人去打网球的,边等人应征边打实况,结果人没征到,实况却有所进步了,hiahia!
最近,每天下班后实况几乎成为俺的必修课了。可是,不知道是因为什么,怎么就是玩不过电脑呢,搞得每次都很烦躁。偶尔也有状态好打得不错的时候,只是每次都昙花一现,过了两天又被电脑郁闷。防守到是好说,只要不是冲得太猛,保持好阵形,一般不会出什么大错。但是进攻就很头疼,屡屡打不开局面,打世界杯往往是三场小组赛一球不进,一球未失,最后积三分饮恨出局,那个郁闷就别提了。今天不知不觉进攻居然打开了局面,而且突然有所感悟。最高难度,世界杯,小组赛三场比赛,1:0,2:0,3:0芝麻开花节节高。1/8决赛2:0,1/4决赛1:0顺利进入半决赛,只可惜遇到了法国这个变态队,还有特雷泽盖这个变态球员。上半场完全被法国压着打,下半场好不容易有所起色,有了一脚极具威胁的射门,以及后续的连续进攻,却被特雷泽盖这个变态反击中30米开外,背对球门的一脚半转身软绵绵的地滚球洞穿球门,而这个时候法国队前场是2打5的局面。虽然被电脑赖了一回,但我并不生气,因为总算有些进攻的感觉了,在这个感觉消失之前,一定要写下来,并且温故而知新。
说说进攻吧:
1. 千万不能急,除非对方拚抢非常凶狠的情况下,不要随便快速出球,一定要等拿稳了球,传球方向确定之后再出球。
2. 当对方逼抢上来的时候,还有一定距离的时候,可以按对方冲刺的方向相反的方向带球,过了这个逼抢的人之后,再轻松出球
3. 当出现同等机会的球的时候,要提前预测拚抢冲撞之后球的方向,在合适的时机采取行动,而不要从一开始就一直按住铲球或者抢球键不放。
4. 要注意发现敌人的空档,尤其是吸引了对方上来拚抢之后,拼抢得人原来所在的位置是一定有空档的。这时候通过合理的方式将球转移到那个方向,一定会有所收获的。
5. 前面没有好机会的时候,可以回传,然后慢慢组织进攻,拉开对方防守阵线,制造和寻找空档。
6. 当机会出现的时候不要犹豫,坚决转身,坚决加速,抡开了大脚就射吧。尤其是球到了前锋脚下的时候。
7. 当出现赖皮点球的时候,打中路低平球,往往有奇效,否则,你就等着吧,不是偏了,就是中柱。
至于防守:
1. 保持阵形最重要
2. 即时发现空档,而且是冲着空档去补位,不是冲着对方球员去补位
3. 角球要小心谨慎
4. 出现紧急情况时,该放倒就放倒,红牌也再所不惜
5. 当进入关键比赛之后,随时保持紧张,不能有丝毫松懈,今天就是没有紧逼特雷泽盖导致球门失守的,其实当时他旁边至少有两个防守队员,当时就该放倒这个变态的。
目前来讲,打实况还是没有战术上的东西,以后一定要在这方面培养一下,否则就永远不可能有真的进步了,呵呵。这可能与我性格优柔寡断,总是拿不定主意有关系吧。一定要克服这个毛病,哼哼!
待续。。。
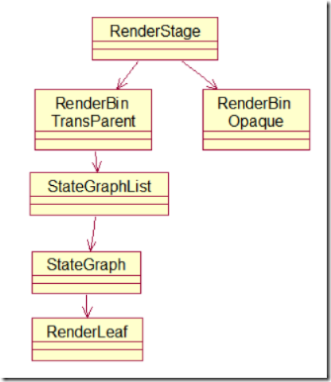
osg存在两棵树,场景树和渲染树。场景树是一颗Node组成的树,这些Node可能是矩阵变换,或者是状态切换,或者是真正的可绘制对象,它既反映了场景的空间结构,也反映了对象的状态。而渲染树则是一颗以StateSet和RenderLeaf为节点的树,它可以做到StateSet相同的RenderLeaf同时渲染从而不用切换Opengl状态,并且做到尽量少的在多个不同State间切换。渲染树在CullVisitor的cull过程中逐渐创建。

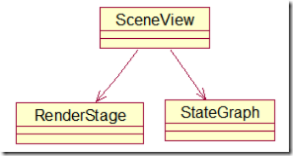
SceneView包含两个与渲染相关的两个成员,一个RenderStage对象与StateGraph对象

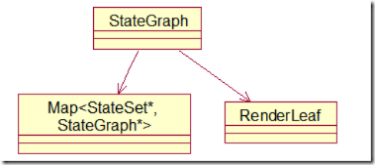
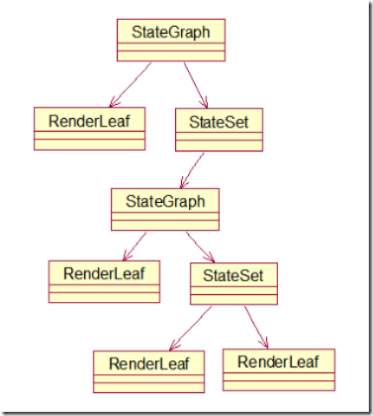
StateGraph顾名思义,就是以状态为节点的图。StateGraph包含了真正的可渲染对象RenderLeaf,但是一个StateGraph是不够的,因为不同的RenderLeaf可能会有不同的StateSet,于是StateGraph内部包含一个以StateSet为key,StateGraph为value的Map对象,从而形成一颗渲染树

渲染时以该渲染树为基准按一定顺序逐渐渲染各个RenderLeaf。以何种方式遍历该树呢,这正是RenderStage的任务。
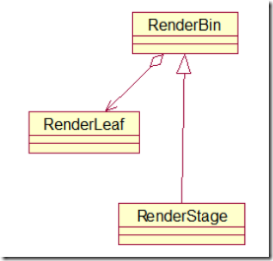
RenderStage从RenderBin派生

RenderBin包含了一个StateGraphList,该List将渲染树中的各个StateGraph摘取出来,形成列表。形成列表的过程就是遍历渲染树的过程。RenderStage可以在RenderBin渲染之前之后做一些预处理和后处理,以完成一些特殊效果。

RenderStage包含两种类型的RenderBin,透明与不透明的。对于Transparent RenderBin比较难处理,就是必须按深度顺序调用gl函数渲染对象,否则可能半透明会有问题。对于Opaque RenderBin则没有此限制,它只需按照尽量少切换状态的原则排列StateGraph即可。
StateSet的SetRenderingHint函数可以用来控制使用那个RenderBin进行渲染,题外话,StateSet的setAttributeAndModes函数可以指定AlphaFunc与BlendFunc,前者功能相当于Alpha测试,后者则反映了Alpha混合的方式。使用方式类似下面:
BlendFunc* func = new BlendFunc();
func->setFunction(...);
dstate->setAttributeAndModes(func, StateAttribute::ON);
可以参考的相关osg代码:
void CullVisitor::apply(Geode& node)
void CullVisitor::addDrawableAndDepth(osg::Drawable* drawable,osg::RefMatrix* matrix,float depth)
StateGraph的部分函数。。。
void RenderLeaf::render(State& state,RenderLeaf* previous)
void RenderBin::drawImplementation(osg::State& state,RenderLeaf*& previous)
void RenderStage::drawImplementation(osg::State& state,RenderLeaf*& previous)
这两天终于闲了下来有时间写点东西了,只记得想写相机已经是很久远的事情了,开发中涉及到相机相关的内容也已经是两个月之前了。
在3D的世界里相机与矩阵是密不可分的,首先在投影之前,有模型矩阵和视图矩阵,这两者并没有本质上的区别,一个是站在模型的角度,另一个就是站在观察者的角度了。模型的左移相当于相机右移,有鉴于此,OPENGL中并不区分Model Matrix 和 View Matrix,而是将两者统称为ModelView Matrix.
以gluLookAt函数为例,该函数根据眼睛的位置,场景中心的位置,以及一个从观察者视角向上的向量定一个视图转换,实际上做的还是应用一个ModelView Matrix。原点位置和眼睛位置确定了z方向向量,向上的向量确定了y方向向量,两者正交,叉积就是z方向向量了,这样就可以确定一个视图矩阵了。
相机不仅仅与ModelView Matrix有关,而且也与投影矩阵有关系。有了相机,再结合ViewPort大小,FOVy(Y方向Field Of View)或者Aspect Ratio,近裁减面,远裁减面就可以确定透视投影矩阵了。
一个4*4的矩阵如何与模型/视图变换联系起来呢?看这个图,前三个列向量分别代表新坐标系的x,y,z轴方向,而最后一个向量则代表平移量(新坐标原点),而矩阵的(4,4)元素则是一个放大因子,他同时将所有点之间的距离放大。如果我们把一个四维向量与之相乘,就可以得到新的坐标了。

什么是万向节锁(Gimbal Lock)呢?这是采用欧拉角的方式表示相机时出现的问题。这个问题源于绕轴旋转时自由度的丢失。因为旋转到轴向时将无法确定是从哪个方向旋转过来的。这就有点像是北极与南极点的经度无法确定一个道理。而且在这个地方,可能出现角度的不连续变化。即直接从0度跳转到180度。在相机方向平行于X轴向时,绕X轴的旋转不会有任何效果,也就是说,从数学上来讲此时的ModelView Matrix始终是不变的。在计算时,由于角度变化不连续,所以计算的结果是很不稳定的。例如漫游旋转时,简单的增加角度,可能在某些临界值上出现错误的情况,典型的就是绕某一个轴的来回震荡,这也就是所谓Lock的意义了吧。
这两天一直在研究一个Crash问题,其表现非常明显就是Memory Heap被破坏了,但是由于破坏堆的现场无法准确定位,发生Crash的地方已经不是现场,所以一直都没找到原因。最后只好将代码Roll Back回去,一个一个模块的试,最终发现问题出现在某一个模块中指针类型的强制转换引起的虚函数调用错误上。
错误是这样的,有一个指针是A类型的,被强制转换为B类型,并且通过B类型调用B的虚函数,但是实际上调用的虚函数地址在A的虚函数表中。由于两者参数并不相同,所以导致错误出现。
B类型的函数参数中有一个std::vector类型,由于c++遵循cdecl调用约定,所以是由被调用端负责清理堆栈,这时候就会调用std::vector的析构函数,而实际上该参数已经在调用A的虚函数时被破坏了,在执行完这个函数之后,栈是正确的,但是堆已经被std::vector的析构函数破坏,所以出现了heap Corruption的错误。
Heap Corruption是C++开发中非常棘手的一个问题,其引起的Crash有两点非常难以琢磨:
1. 在Debug版较难或者不出现,在Release版常常出现
2. 在Release版本上也是在非现场出现,而且往往在大量释放内存的地方出现。
相信应该有比较好C++的Heap Corruption工具,BoundChecker曾经用过,可惜太复杂不会用,不知道有没有非常有效的检测Heap Corruption工具。
最近好懒啊,不愿意打字。突然想起以前的一个做的一个职业心理分析,挺准的,呵呵,把它贴出来,丰富一下俺的Blog吧,很神奇的是,最后列出的职业中前三项分别是我以前做的,现在做的和将来的目标。
Psytopic分析:您的性格类型是“INTP”(内向+直觉+思维+知觉)
对任何感兴趣的事物,都要探索一个合理的解释。喜欢理论和抽象的事情,喜欢理念思维多于社交活动。沉静,满足,有弹性,适应力强。在他们感兴趣的范畴内,有非凡的能力去专注而深入地解决问题。有怀疑精神,有 时喜欢批判,常常善于分析。
INTP型的人是解决理性问题者。他们很有才智和条理性,以及创造才华的突出表现。INTP型的人外表平静、缄默、超然,内心却专心致志于分析问题。他们苛求精细、惯于怀疑。他们努力寻找和利用原则以理解许多想法。 他们喜欢有条理和有目的的交谈,而且可能会仅仅为了高兴,争论一些无益而琐细的问题。只有有条理的推理才会使他们信服。通常INTP型的人是足智多谋、有独立见解的思考者。他们重视才智,对于个人能力有强烈的欲 望,有能力也很感兴趣向他人挑战。 INTP型的人最主要的兴趣在于理解明显的事物之外的可能性。他们乐于为了改进事物的目前状况或解决难题而进行思考。他们的思考方式极端复杂,而且他们能很好地组织概念和想法。 偶尔,他们的想法非常复杂,以致于很难向别人表达和被他人理解。 INTP型的人十分独立,喜欢冒险和富有想象力的活动。他们灵活易变、思维开阔,更感兴趣的是发现有创见而且合理的解决方法,而不是仅仅看到成为事 实的解决方式。
您适合的领域有:计算机技术 理论研究、学术领域 专业领域 创造性领域等
您适合的职业有:
· 电脑软件设计师
· 系统分析人员
· 计算机程序员
· 研究开发专业人员
· 数据库管理
· 故障排除专家
· 战略规划师
· 金融规划师
· 信息服务开发商
· 变革管理顾问
· 企业金融律师
· 大学教授
· 科研机构研究人员
· 数学家
· 物理学家
· 经济学家
· 考古学家
· 历史学家
· 证券分析师
· 金融投资顾问
· 律师
· 法律顾问
· 财务专家
· 侦探
· 各类发明家
· 作家
· 设计师
· 音乐家
· 艺术家
· 艺术鉴赏
本来上个周末就应该写Camera相关的内容的,结果拖到今天还没写,现在有想写一点osg中的Render Engine,今天还了解了https的基本原理,也有所感触,都想写下来。可惜今天太累了,以后慢慢写吧,不会说我是等明天吧,呵呵。
刚开始使用Ogre时总是碰到内存泄露,而且往往是一泄千里,等半分钟才能打完日志,我想这和Ogre中的大量大对象很有关系。下面就来分析一下内存泄露的产生原因。
1. MFC中使用Ogre时发生的内存泄露
这个问题比较有意思,其实并没有发生泄露,而是MFC自作主张的认为发生了内存泄露,实际上内存并不是没有释放,而是在VC报内存泄露之后释放,先来看一看MFC报内存泄露时的调用堆栈:
msvcr71d.dll!_CrtDumpMemoryLeaks() 行2208 C
mfc71d.dll!_AFX_DEBUG_STATE::~_AFX_DEBUG_STATE() 行127 C++
mfc71d.dll!_AFX_DEBUG_STATE::`scalar deleting destructor'() + 0xf C++
mfc71d.dll!CProcessLocalObject::~CProcessLocalObject() 行472 + 0x26 C++
mfc71d.dll!CProcessLocal<_AFX_DEBUG_STATE>::~CProcessLocal<_AFX_DEBUG_STATE>() + 0xf C++
mfc71d.dll!$E10() + 0xd C++
mfc71d.dll!_CRT_INIT(void * hDllHandle=0x7c140000, unsigned long dwReason=0, void * lpreserved=0x00000001) 行234 C
mfc71d.dll!_DllMainCRTStartup(void * hDllHandle=0x7c140000, unsigned long dwReason=0, void * lpreserved=0x00000001) 行288 + 0x11 C
AFX_DEBUG_STATE的析构函数:
_AFX_DEBUG_STATE::~_AFX_DEBUG_STATE()
{
#ifndef _AFX_NO_DEBUG_CRT
_CrtDumpMemoryLeaks();
int nOldState = _CrtSetDbgFlag(_CRTDBG_REPORT_FLAG);
_CrtSetDbgFlag(nOldState & ~_CRTDBG_LEAK_CHECK_DF);
_CrtSetReportHook(pfnOldCrtReportHook);
_CrtSetDumpClient(pfnOldCrtDumpClient);
#endif // _AFX_NO_DEBUG_CRT
}
很显然CrtDumpMemoryLeaks()是在mfc71d.dll卸载时被调用的,如果这个时候OgreMain_d.dll还没有卸载,那么在Ogre中new的全局变量也就还没有释放,所以MFC会认为产生了内存泄露。如何处理这样的问题呢。很简单,让OgreMain_d.dll在mfc71d.dll之前析构,但是默认的MFC程序似乎不是这样干的(为什么呢?),这就要求对项目设置作一点调整,使得Mfc71d.dll在OgreMian之前被链接,这样程序运行时MFC71d就会早于Ogre加载,也就晚于Ogre卸载。具体设置如下:
i) in the General tab, switch "Use MFC in a shared DLL" to "Use Standard Windows Libraries"
ii) in the C/C++/Preprocessor tab, add _AFXDLL to the preprocessor definitions
iii) in the Linker/Input tab, add mfc80d.lib anywhere before OgreMain_d.lib
另一种方法是,使用Ogre自己的MemoryManager,并且禁止调用MFC的DEBUG_NEW,这需要先
#define OGRE_DEBUG_MEMORY_MANAGER 1
然后删除cpp中的以下行
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
这样Ogre中会使用自己的new/delete,而不是调用vccrt中的_heap_alloc_debug
2. Ogre中的对象没有释放
由于Ogre中的很多对象并不是只要delete Root就可以释放的。最好所有的对象都不要自己new,而是通过Ogre::Root,Ogre::SceneManager等创建,这些对象在Root析构时会自己销毁,但是对于从Ogre类派生的类,由于Ogre不存在Create这些类的函数,所以只能在自己的代码中new产生,并由自己负责析构了,比如MovableObject派生的MovableText。当然Ogre也会给你一个将新对象加入其管理的接口,对于MovableText就必须再实现一个MovableTextFactory才行。总之要小心小心再小心。
最后抱怨一下Ogre太大了,有一个OgreLite就好了。现在这样使用起来光链接都要半天,真是太夸张了,所以没事最好不要修改Ogre库,呵呵。
最近由于工作的关系,希望用一个3D图形引擎实现棋牌类的2D游戏桌面。为了提供尽可能好的兼容性,选择了Ogre作为后台渲染引擎,因为它的评价在开源3D引擎中很不错,而且同时支持Opengl和D3D,所以没有多想就选择了它。到后期才发现,Ogre虽然是号称“Object Oriented Graphics Render Engine”,而且确实在场景,相机,窗口等等的三维对象的建模上做得相当不错,但是其对于OCP等原则的遵循仅仅是大面上,Ogre中随处可见一些巨大的对象类。所以要扩展它或者重用它的部分功能简直是太困难了,不得已而抛弃了Ogre。这倒不一定是Ogre的错,因为Ogre定位于游戏制作的,追求的是最新最酷的特效,这样肯定很难从一开始就抽象好的。而且它要同时支持Opengl和D3D,这也是一个抽象的困难点。
虽然没有使用Ogre,但是对于Ogre中多窗口渲染方式的实现还是很下了一番功夫的,不想这些功夫白白浪费,还是把它写出来与所有人共享吧。
为了提供同一个用户同时打多局游戏的可能,所以采用Ogre的话必须支持多桌面渲染,这里有两点需要考虑:
1. 窗口渲染而不是全屏幕渲染
2. 多窗口渲染,每一个窗口使用不同的三维场景数据。
先说说Ogre如何做到窗口渲染吧。Ogre中对应每一个渲染窗口有一个RenderWindow对象,该对象通过Root的CreateRenderWindow方法创建,为了与现有的GUI窗口兼容,我不希望Ogre为我产生新的HWND,而是把一个HWND作为参数传递给CreateRenderWindow方法,这是通过以下方法做到的:
Ogre::NameValuePairList parms;
parms["externalWindowHandle"] = Ogre::StringConverter::toStrin((long)hwnd);
bool bFullScreen = false; RECT rect; ::GetWindowRect(hwnd, &rect);
int windowWidth = rect.right - rect.left;
int windowHeight = rect.bottom - rect.top;
Ogre::RenderWindow* window = m_OgreRoot->createRenderWindow(windowName, windowWidth, windowHeight, bFullScreen, &parms);
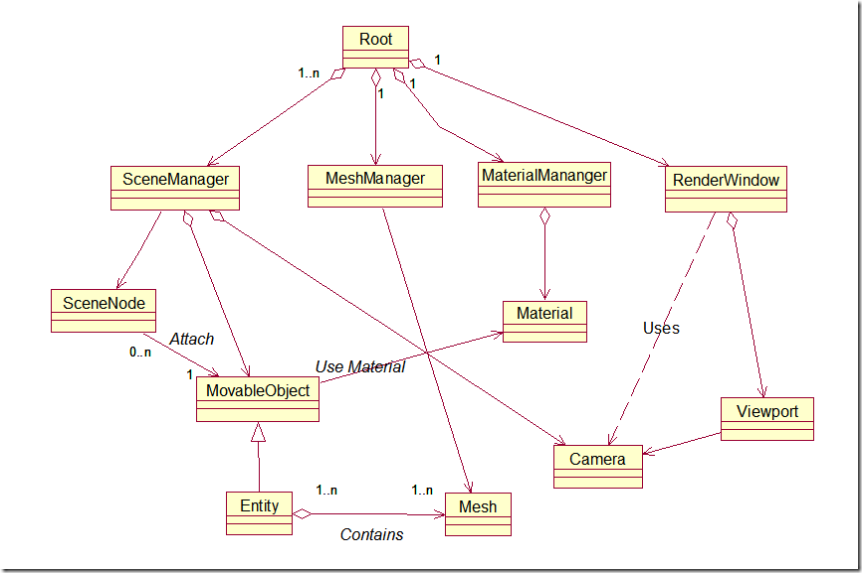
关于多窗口渲染,则需要先说说Ogre中的场景结构:
如图所示,Ogre中一切起源于Root对象,它负责产生和销毁所有Manager。SceneManager负责管理场景数据,所以为了实现多窗口,必须要有多个SceneManager实例,SceneManager中包含MovableObject,顾名思义,MovableObject是场景中可以运动的物体,SceneManager中还有一些静止不变的数据,比如Terrain等等,图中并未列出。MovableObject如果不挂在SceneNode上在场景中是无法显示出来的,一个SceneNode上可以挂多个MovableObject,这样组织成一棵场景树的结构,值得一提的是MovableObject是无法共享的,也就是说它只能挂在一个SceneNode下,想共享的话,只有使用Mesh了。Mesh由MeshManager产生,它定义了基本几何形状。一辆汽车可以同时在场景多个部分出现,显然不需要每一辆汽车创建一个几何形状,公用一个Mesh即可,这正是Entity的工作方式。Entity还提供了位置,动画等信息的封装。
有了多个SceneManager之后如何让这些场景渲染到指定的多个窗口上呢。这要通过Camera和Viewport实现。这里也正是Ogre设计得比较精巧的地方。Camera定义了观察者从哪个位置以及角度观察场景,以及可以观察的范围(视角,最远与最近位置等等),而RenderWindow通过Camera创建一个自身的Viewport,使得场景可以渲染到RenderWindow上。具体的渲染机制我并没有深入研究,在Root中应该有相关代码。

说了这么多,还是来看看Ogre中多窗口渲染的代码吧
Ogre::NameValuePairList parms;
parms["externalWindowHandle"] = Ogre::StringConverter::toString((long)hwnd);
RECT rect;
::GetWindowRect(hwnd, &rect);
int windowWidth = rect.right - rect.left;
int windowHeight = rect.bottom - rect.top;
Ogre::RenderWindow* window = m_OgreRoot->createRenderWindow(ogreNameFactory::applyWindowName(), windowWidth, windowHeight, false, &parms);
// Create SceneManager
m_SceneManager = m_OgreRoot->createSceneManager(Ogre::ST_GENERIC, ogreNameFactory::applySceneManagerName());
// Set ambient light
m_SceneManager->setAmbientLight(Ogre::ColourValue(1.0, 1.0, 1.0));
//Create Camera
m_Camera = m_SceneManager->createCamera(ogreNameFactory::applyCameraName());
m_Camera->setProjectionType(Ogre::PT_ORTHOGRAPHIC);
m_Camera->setFixedYawAxis( true, Ogre::Vector3(0, -1, 0) );
//// Position it at 500 in Z direction
m_Camera->setPosition(Ogre::Vector3(Ogre::Real(windowWidth)/2.0, Ogre::Real(windowHeight)/2.0, -260));
//// Look back along -Z
m_Camera->lookAt(Ogre::Vector3(Ogre::Real(windowWidth)/2.0, Ogre::Real(windowHeight)/2.0, 0));
m_Camera->setFOVy(Ogre::Degree(180.0 - 1.6416));
m_Camera->setNearClipDistance(5);
m_Camera->setFarClipDistance(271);
// Create one viewport, entire window
Ogre::Viewport* vp = window->addViewport(m_Camera);
vp->setBackgroundColour(Ogre::ColourValue(0,0,0));
//// Alter the camera aspect ratio to match the viewport
m_Camera->setAspectRatio(Ogre::Real(windowWidth) / Ogre::Real(windowHeight));
////Used for Hittest
Ogre::Ray aimRay = m_Camera->getCameraToViewportRay( 0, 0 );
m_RaySceneQuery = m_SceneManager->createRayQuery(aimRay);
// Make window active and post an update
window->setActive(true);
window->update();
代码中与相机设置相关的部分看不懂美关系,关于相机的设置,我会在另一篇文章中详细分析之。以上的代码将成功的在hwnd上初始化渲染环境,现在要做得就是在SceneManager中添加Entity了,需要重绘的时候调用RenderWindow的update()即可。
时间不早了,打算今晚去星美看通宵电影,关于Camera的详细分析就留到明天继续吧,哈哈。
1. String类不能修改,只能通过new的方式或者函数返回值来获取。而且有一个String池的概念,如果我们写
String a = "aaaa";
String b = "aaaa";
那么a与b将指向同一份引用。这么做我想也是明确了文字常量这一“常量”的基本概念。
2. Array转List可以利用Java.util.Arrays的asList方法,而List也有toArray方法转为数组。Array打印可以用Arrays.toString方法,而List直接用toString就ok了。
3. Boolean赋值用TRUE/FALSE,boolean赋值用true/false
在使用stlport时,项目根据什么原则判断是链接到静态的stlport库,还是动态的stlport库呢?
对于MSVC来讲,这一切的奥妙都在stlport/config/_msvc.h里。在这里有几个宏需要特别注意:
_STLP_USE_DYNAMIC_LIB:定义这个宏,则链接到动态库
_STLP_USE_STATIC_LIB:指示链接到静态库
_DLL:如果项目选项里设置了/MD 或者 /MDd Code Generation->Runtime Library->Multi-threaded Debug DLL (/MDd),那么将会自动定义宏_MT 和 _DLL,看到_DLL这个宏,自动链接到stlport动态库。
所以,静态还是动态链接到CRT库(多线程时为LibCMT.lib,单线程时为LibC.lib),通过项目设置即可做到,此时stlport作为C++库,也会自动根据项目设置调整。如果希望链接到stlport库时的形式与CRT库不一致,那么可以通过定义_STLP_USE_DYNAMIC_LIB或者_STLP_USE_STATIC_LIB做到。
参考:关于/MD /MT等选项的意义,可以参考MSDN相关内容