MVC
MVC含义
一种软件构架,简单的说就是在做软件的时候,可以将软件分为不同的模块,不同的模块实现了不同功能。
MVC 组成部分
Model 模型
View 视图
Controller 控制器
MVC就是三种组成部分的缩写。
MVC 不同模块的功能
Model(模型层) 程序员编写程序应用的功能,数据库设计等。属于后台操作。
View (视图层) 前台界面,也就是用户可以看到的图形见面,一般在web中是一些*.jsp或*.html。
Controller(控制器) 处理前台和后台请求。
MVC 优点
采用MVC的优点太多了,说再多不如你在真正的项目中自己体会,在这里不做太多解释。
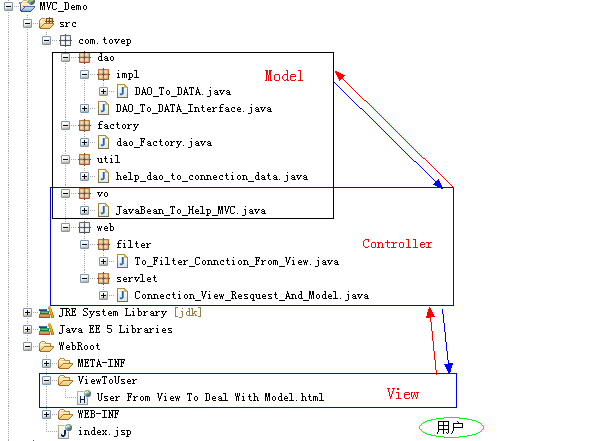
MVC 包结构

虽然,这并不能说明所有MVC框架所有的包模式,不过我觉得新手对于这个包结构还是比较容易接受的。
DAO 模式
在DAO层,最主要的作用是:完成数据的操作。在这层,你可以完成对任何表的数据操作,不过个人认为DAO层最大的作用是简单了编程人员的编程逻辑,简单的说就是将一个大的问题,分成了几个比较小的问题,这样不管在测试还是在维护都起着很大的方便。
Factory 工厂
Factory 工厂在这里也可以说成是DAO的工厂,这里Factory仅仅产生了DAO。那么Factory工厂模式有什么好处呢?
在MVC中的Factory 层,你完全可以把它想象成现实中的工厂,生产某些东西,如果在程序中使用工厂模式,你可以简化编程代码,相当与现实中你需要某个产品不需要自己去生产,完全可以去工厂“拿”一个,这样程序的编程更加符合现实中的逻辑。
MVC 总结
本节,我仅仅是将MVC的编辑思想简单的介绍了一下,我没有加入一些详细的例子,因为我觉得你在接触MVC的时候,最好先了解MVC的编程思想,如果你要了解MVC的编程思想之后,你再接触MVC的编程时,你就会觉得特别简单。
最后,希望我这篇文章可以让大家简单的了解MVC的编程模式。
posted @
2011-01-25 09:30 tovep 阅读(2231) |
评论 (9) |
编辑 收藏
摘要: ForEach小结
<c:forEach>标签具有以下一些属性:
var:迭代参数的名称。在迭代体中可以使用...
阅读全文
posted @
2011-01-24 08:37 tovep 阅读(2386) |
评论 (0) |
编辑 收藏通过以下Servlet程序和web.xml来说明web.xml的配置以及过程
创建一个Login的HTML文件
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>login.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<form action="
test1" method="
post">
<table border="0" width="379" height="79">
<tr>
<td>帐号:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="5" align="center"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>
以上HTML标签中要说明的是:
<form>标签中的
action="test_Web_xml" 和 method="post" 分别定义了Html将登陆的信息发送给了谁,以及发送信息的方法!
创建一个Servlet程序
public class LoginServlet extends HttpServlet{
public void
doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String username = null;
username = request.getParameter("username");
String password = null;
password = request.getParameter("password");
if(username.equals("username")&&password.equals("password")){
request.getRequestDispatcher("成功登陆!!!").forward(request,response);
}else{
request.getRequestDispatcher("登陆失败!!!").forward(request,response);
}
}
}
web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>
Login
</servlet-name>
<servlet-class>
com.rise.LoginServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>
Login
</servlet-name>
<url-pattern>
/test1
</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
我理解web.xml的作用就是将页面和后台程序正确连接!!!
通过一张图片说明我理解的web.xml的作用

以上的内容是我自己对web.xml的理解,我觉得很简单,但真正写程序的时候部署程序是非常复杂的!
posted @
2010-12-11 20:43 tovep 阅读(6340) |
评论 (2) |
编辑 收藏