Ext.onReady(function(){
var _window = new Ext.Window({
title:"用户信息",
frame:true,
bodyStyle:"padding:5px",
width:500,
height:350,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:60,
items:[{
xtype:"panel",
baseCls:"x-plain",
// style:"padding:5px",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
labelWidth:60,
defaultType:"textfield",
defaults:{width:160},
baseCls:"x-plain",
items:[{
fieldLabel:"姓名"
},{
fieldLabel:"年龄"
},{
fieldLabel:"出生日期"
},{
fieldLabel:"联系电话"
},{
fieldLabel:"手机号码"
},{
fieldLabel:"电子邮件"
},{
fieldLabel:"性别"
}]
},{
columnWidth:.5,
layout:"form",
labelWidth:60,
baseCls:"x-plain",
items:[{
xtype:"textfield",
fieldLabel:"个人照片",
width:165,
height:180,
inputType:"image"
}]
}]
},{
fieldLabel:"身份证号",
width:400
},{
fieldLabel:"具体地址",
width:400
},{
fieldLabel:"职位",
width:400
}],
showLock:false,
listeners:{
"show":function(_window){
if(_window["showLock"] == false){
_window.findByType("textfield")[7].getEl().dom.src = "default.jpg";
_window["showLock"] = true;
}
}
},
buttons:[{
text:"确定"
},{
text:"取消"
}]
});
_window.render(Ext.getBody());
_window.show();
});
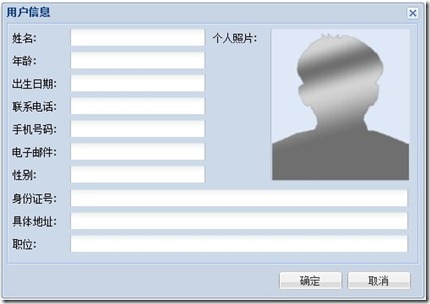
效果图: