<html lang="zh-Ch">
<head>
<meta charset="utf-8" />
<LINK rel="icon" href="/favicon.ico" type="image/x-icon" />
<LINK rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<title>模板</title><script type="text/javascript" src="js/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".menuTitle").hover(function(){
$(this).addClass("nomalhover");
if($(this).is(".active")){
$(this).children("span").removeClass("activeicon").addClass("hovericon");
}
else{
$(this).children("span").removeClass("nomalicon").addClass("hovericon");
}
},
function(){
$(this).removeClass("nomalhover");
if($(this).is(".active")){
$(this).children("span").removeClass("hovericon").addClass("activeicon");
}
else{
$(this).children("span").removeClass("hovericon").addClass("nomalicon");
}
});
$(".menuTitle").click(function(){
$(this).next("div").slideToggle("fast").siblings(".menuContent").slideUp("fast");
//$(this).toggleClass("active");
if($(this).is(".active")){
$(this).removeClass("active").addClass("nomal");
}else{
$(this).removeClass("nomal").addClass("active");
$(this).siblings(".active").removeClass("active").addClass("nomal");
$(this).siblings(".nomal").children("span").removeClass("activeicon").addClass("nomalicon");
}
});
/*
$(".menuTitle").toggle(
function(){
$(this).removeClass("active").addClass("nomal");
},
function(){
$(this).removeClass("nomal").addClass("active");
$(this).siblings(".active").removeClass("active").addClass("nomal");
$(this).next().slideToggle("slow").siblings(".menuContent").slideUp("slow");
}
);
*/
});
</script>
</head>
<body>
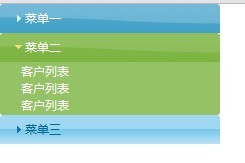
<div id="accordion">
<div class="menuTitle active"><span class="icon activeicon"></span><a class="menutext">菜单一</a></div>
<div class="menuContent display">
<ul>
<li><a href="bottom.html" target="mainFrame">按钮</a></li>
<li><a href="dialog.html" target="mainFrame">对话框</a></li>
<li><a href="tabs.html" target="mainFrame">选项卡</a></li>
<li><a href="#">客户列表</a></li>
</ul>
</div>
<div class="menuTitle nomal"><span class="icon nomalicon"></span><a class="menutext">菜单二</a></div>
<div class="menuContent nodisplay">
<ul>
<li><a href="#">客户列表</a></li>
<li><a href="#">客户列表</a></li>
<li><a href="#">客户列表</a></li>
</ul>
</div>
<div class="menuTitle nomal"><span class="icon nomalicon"></span><a class="menutext">菜单三</a></div>
<div class="menuContent nodisplay">
<ul>
<li><a href="#">客户列表</a></li>
<li><a href="#">客户列表</a></li>
<li><a href="#">客户列表</a></li>
<li><a href="#">客户列表</a></li>
</ul>
</div>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
body{
font-family:Microsoft YaHei,SimHei,sans-serif;
font-size:12px;
color:#FFFfff;
padding:0px;
margin:0px;
}
* html{
padding:0px;
margin:0px;
}
a:link,a:visited{
text-decoration:none;
color:#fff;
}
a:hover,a:active{
text-decoration:none;
color:#026890;
}
ul ,ul li{
list-style-type:none;
margin:0px;
padding:0px;
}
#accordion{
width:220px;
}
.menuTitle{
width:220px;
height:29px;
cursor:pointer;
line-height:29px;
position:relative;
-webkit-border-top-right-radius:3px;
-webkit-border-top-left-radius:3px;
-moz-border-top-right-radius:3px;
-moz-border-top-left-radius:3px;
border-top-right-radius:3px;
border-top-left-radius:3px;
}
.nomal{
background:#7bbdd9 url(../images/ui-bg_gloss-wave_75_2191c0_500x100.png) 50% 50% repeat-x;
}
.active{
background:#7bbdd9 url(../images/ui-bg_gloss-wave_50_6eac2c_500x100.png) 50% 50% repeat-x;
}
.nomalhover{
background:#95c265 url(../images/ui-bg_glass_75_79c9ec_1x400.png) 50% 50% repeat-x;
}
.nodisplay{
display:none;
}
.nomalicon{
background:url(../images/ui-icons_e0fdff_256x240.png) no-repeat;
width:16px;
height:16px;
background-position:-32px -16px;
text-indent:-9999px;
}
.hovericon{
background:url(../images/ui-icons_0078ae_256x240.png) no-repeat;
width:16px;
height:16px;
background-position:-32px -16px;
text-indent:-9999px;
}
.activeicon{
background:url(../images/ui-icons_f5e175_256x240.png) no-repeat;
width:16px;
height:16px;
text-indent:-99999em;
background-position:-64px -16px;
}
.icon{
display:block;
overflow:hidden;
position:absolute;
top: 50%;
margin-top:-8px;
margin-left:10px;
}
.menuTitle a.menutext{
display:block;
padding-left:25px;
}
a.menutext:link,a.menutext:visited{
color:#ffffff;
}
a.menutext:hover,a.menutext:active{
color:#026890;
}
.menuContent ul{
border:1px solid #95c265;
-webkit-border-bottom-left-radius:3px;
-webkit-border-bottom-right-radius:3px;
-moz-border-bottom-left-radius:3px;
-moz-border-bottom-right-radius:3px;
border-bottom-left-radius:3px;
border-bottom-lright-radius:3px;
background-color:#95c265;
}
.menuContent ul li{
padding-left:20px;
}


|
|
|
| | 日 | 一 | 二 | 三 | 四 | 五 | 六 |
|---|
| 28 | 29 | 30 | 31 | 1 | 2 | 3 | | 4 | 5 | 6 | 7 | 8 | 9 | 10 | | 11 | 12 | 13 | 14 | 15 | 16 | 17 | | 18 | 19 | 20 | 21 | 22 | 23 | 24 | | 25 | 26 | 27 | 28 | 29 | 30 | 1 | | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|
公告
学更多的知识,交更多的朋友
导航
统计
- 随笔: 66
- 文章: 3
- 评论: 167
- 引用: 0
常用链接
留言簿(8)
随笔分类(37)
随笔档案(66)
文章分类(3)
积分与排名
最新评论

阅读排行榜
评论排行榜
|
|