作者:赫连紫軒(puras)
前面已经把列表,分页,删除等部分说完了,这里再把创建和修改说说,基本的功能就差不多了.
创建
在这里,创建和修改者是用Dialog的形式来做的,首先则需要创建相应的DIV:
<!-- add div -->
<div id="a-addInstance-dlg" style="visibility:hidden;">
<div class="x-dlg-hd">添加权限</div>
<div class="x-dlg-bd">
<div id="a-addInstance-inner" class="x-layout-inactive-content">
<div id="a-addInstance-form"></div>
</div>
</div>
</div>
之后就是在这个DIV里创建Form了,直接用Ext的Form组件:
createNewForm : function() {
this.name_tf = new Ext.form.TextField({
fieldLabel : '名称',
name : 'name',
allowBlank : false
});
this.description_tf = new Ext.form.TextField({
fieldLabel : '描述',
name : 'description'
});
this.addForm = new Ext.form.Form({
labelAlign : 'right',
url : '/wit/add.shtml'
});
this.addForm.column({
width : 430,
labelWidth : 120,
style : 'margin-left : 8px; margin-top : 8px;'
});
this.addForm.fieldset(
{id : 'desc', legend : '请填写字段值'},
Grid.name_tf,
Grid.description_tf
);
this.addForm.applyIfToFields({ width : 255 });
this.addForm.render('a-addInstance-form');
this.addForm.end();
}
之后别忘了在加载的时候调用这个方法:
this.createNewForm();
Form窗体定义完,现在可以处理前面说的过那个创建按钮的事件了,在这里事件处理的方法名为doAdd:
doAdd : function() {
if (!Grid.addInstanceDlg) {
Grid.addInstanceDlg = Grid.createNewDialog('a-addInstance-dlg');
Grid.addInstanceDlg.addButton('重置', Grid.resetForm, Grid.addInstanceDlg);
Grid.addInstanceDlg.addButton('保存', Grid.saveNewForm, Grid.addInstanceDlg);
var layout = Grid.addInstanceDlg.getLayout();
layout.beginUpdate();
var t = new Ext.ContentPanel('a-addInstance-inner', {title : 'create account'});
layout.add('center', new Ext.ContentPanel('a-addInstance-inner', {title : '添加权限'}));
layout.endUpdate();
}
Grid.addInstanceDlg.show();
}
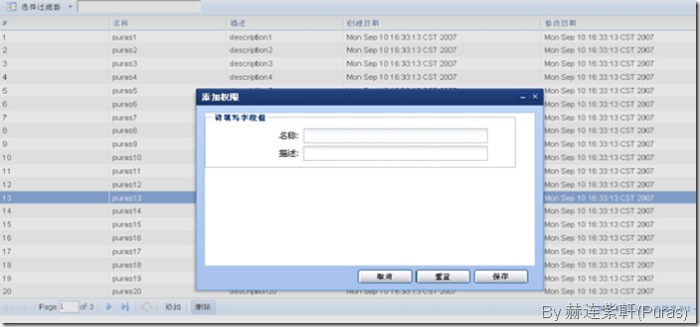
首先用Grid.createNewDialog创建一个LayoutDialog,之后再把添加里的特有的按钮加上去,然后更新一下Dialog的布局,把它显示出来,这时就可以看到添加的窗体了:

呵,窗体做的很难看,因为只是为了实现功能,没有在这方便下什么功夫.
Grid.createNewDialog用于创建和修改时创建对话框,代码如下:
createNewDialog : function(title) {
var newDialog = new Ext.LayoutDialog(title, {
modal : true,
autoTabs : true,
proxyDrag : true,
resizable : false,
width : 480,
height : 302,
shadow : true,
center : {
autoScroll : true,
tabPosition : 'top',
closeOnTab : true,
closeOnTab : true,
alwaysShowTabs : false
}
});
newDialog.addKeyListener(27, newDialog.hide, newDialog);
newDialog.addButton('取消', function() { newDialog.hide(); } );
return newDialog;
}
如果添加成功,则自动关闭这个Dialog,并重新加载列表,如果添加失败,只是简单的弹出一个对话框,提示失败,其实这里可以做的更人性化一些,可以在服务器端传回错误的原因,比如某字段有问题,可以红色显示出其输入框等等.这里服务端返回的JSON数据与删除返回的一样.
处理代码如下:
saveNewForm : function() {
if (Grid.addForm.isValid()) {
Grid.addForm.submit({
waitMsg : '正在保存数据...',
reset : true,
failure : function(form, action) {
Ext.MessageBox.alert('友情提示', action.result.info);
},
success : function(form, action) {
Grid.addInstanceDlg.hide();
Grid.ds.reload();
}
});
} else {
Ext.MessageBox.alert('错误', '字段填写不正确!');
Grid.name_tf.focus();
}
}
修改
修改则和创建差不多了,不同的有两点,一是事件是在列表的行上双击,来触发事件,弹出修改对话框,另一个则是需要在显示对话框的同时,把所要修改的记录的数据加载进来.
首先在列表加上事件捕捉:
this.grid.on('rowdblclick', this.onRowDbClick, this);
下面则是处理这个事件的代码:
onRowDbClick : function(grid, rowIndex, e) {
var selectId = this.ds.data.items[rowIndex].id;
var roleData = new Ext.data.Store({
proxy : new Ext.data.HttpProxy({url : '/wit/edit.shtml?id=' + selectId}),
reader : new Ext.data.JsonReader({}, ['id', 'name', 'description']),
remoteSort : false
});
roleData.on('load', function() {
Grid.updateId = roleData.getAt(0).data['id'];
Grid.name_show.setValue(roleData.getAt(0).data['name']);
Grid.description_show.setValue(roleData.getAt(0).data['description']);
if (!Grid.updateInstanceDlg) {
Grid.updateInstanceDlg = Grid.createNewDialog('a-updateInstance-dlg');
Grid.updateInstanceDlg.addButton('保存', Grid.saveUpdateForm, Grid.updateInstanceDlg);
var layout = Grid.updateInstanceDlg.getLayout();
layout.beginUpdate();
layout.add('center', new Ext.ContentPanel('a-updateInstance-inner', {title : '修改权限'}));
layout.endUpdate();
}
Grid.updateInstanceDlg.show();
});
roleData.load();
}
这里做了两件事,一个是把欲修改的数据加载到本地, 服务端返回的数据结构为:
([{"id":"12","description":"test role 12","name":"puras 12"}])
一个是将数据置入Form窗体的字段中,并将Dialog显示出来.修改的Form与创建的相似:
createEditForm : function() {
this.name_show = new Ext.form.TextField({
fieldLabel : '名称',
name : 'name',
allowBlank : false
});
this.description_show = new Ext.form.TextField({
fieldLabel : '名称',
name : 'description'
});
this.editForm = new Ext.form.Form({
labelAlign : 'right',
url : '/wit/edit_ok.shtml'
});
this.editForm.column({width : 430, labelWidth : 120, style : 'margin-left : 8px; margin-top : 8px;'});
this.editForm.fieldset(
{legend : '请更新字段值'},
Grid.name_show,
Grid.description_show
);
this.editForm.applyIfToFields({width : 255});
this.editForm.render('a-updateInstance-form');
this.editForm.end();
}
这个Form对应的Div为:
<!-- update div -->
<div id="a-updateInstance-dlg" style="visibility:hidden;">
<div class="x-dlg-hd">修改权限</div>
<div class="x-dlg-bd">
<div id="a-updateInstance-inner" class="x-layout-inactive-content">
<div id="a-updateInstance-form"></div>
</div>
</div>
</div>
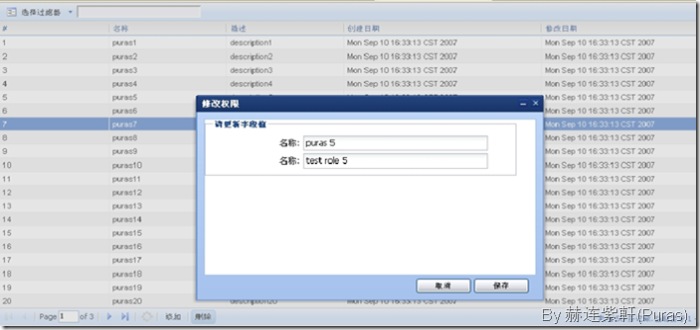
双击某条记录,则会弹出修改Dialog了,大概的样子如下:

修改的处理事件与添加类似,需要注意的地方就是ID是怎么传过去的:
saveUpdateForm : function() {
if (Grid.editForm.isValid()) {
Grid.editForm.submit({
params : { id : Grid.updateId},
waitMsg : '正在更新数据...',
reset : false,
failure : function(form, action) {
Ext.MessageBox.alert('友情提示', action.result.info);
},
success : function(form, action) {
Grid.updateInstanceDlg.hide();
Grid.ds.reload();
}
});
} else {
Ext.MessageBox.alert('错误', '字段填写不正确!');
}
}
到此就Over啦,列表,添,删,改都OK了.在没有做的时候,总是感觉找不到入口点,做完之后才发现,原来自己担心的问题,都不是问题,哈,想想,还是挺简单的.