OpenHandX-Chart 1.0
2010-2-7
作者:彭明华
openhandx@foxmail.com
本文档中的任何部分都不得以任何手段任何形式进行复制与传播
目录
1 前言
2 需求
3 名次解释
4 图表分类
4.1 两个维度
4.1.1 区域图
4.1.2 柱状图
4.1.3 折线图
4.1.4 饼图
4.1.5 折线图
4.1.6 雷达图
4.2 单维度
4.2.1 环状图
4.2.2 瀑布图
4.3 特殊
5 使用和开发
5.1 图表配置
5.1.1 两个维度配置
5.1.2 单维度配置
5.1.3 特殊配置
5.2 图表实例
5.3 图表输出
5.4 例子
1 前言
OpenHandx-chart核心采用了jfreechart,并集成了jfreechart的主要功能。虽然jfreechart的功能很强大,但使用起来也非常复杂。OpenHandx-chart目的有3个,第一是简化jfreechart使用、第二是增加图表工具的数据加工处理功能、第三是为OpenHandx平台提供图表处理能力。
OpenHandx-chart能生成的图表有AreaChart(区域图)、BarChart(柱状图)、DialChart(仪表图)、LineChart(折线图)、PieChart(饼图)、PolarChart(雷达图)、RingChart(环状图)、ScatterChart(点图)、WaterfallChart(瀑布图)。
2 需求
OpenHandx-chart 1.0需要:
l Java 5
l jfreechart-1.0.13
l open-common
l commons-beanutils-1.7
l commons-logging-1.0.4
3 名次解释
l 交叉表数据:分析型数据库星型(雪花型)结构的数据
如数据有3个维度:城市编号、品种编号、月份编号
2个度量值公斤、总金额
4列来自事实表的字段城市、品种、单价
|
城市编号 |
城市 |
品种编号 |
品种 |
单价 |
月份编号 |
月份 |
公斤 |
总金额 |
|
1 |
北京 |
1 |
白菜 |
1.60 |
1 |
1月 |
1,069.00 |
1,710.40 |
|
1 |
北京 |
1 |
白菜 |
1.60 |
2 |
2月 |
891.00 |
1,425.60 |
|
1 |
北京 |
1 |
白菜 |
1.60 |
11 |
11月 |
1,407.00 |
2,251.20 |
|
1 |
北京 |
1 |
白菜 |
1.60 |
12 |
12月 |
674.00 |
1,078.40 |
|
1 |
北京 |
2 |
青椒 |
4.00 |
1 |
1月 |
1,321.00 |
5,284.00 |
|
1 |
北京 |
7 |
橙子 |
5.00 |
8 |
8月 |
1,312.00 |
6,560.00 |
|
1 |
北京 |
7 |
橙子 |
5.00 |
9 |
9月 |
1,012.00 |
5,060.00 |
|
1 |
北京 |
7 |
橙子 |
5.00 |
10 |
10月 |
689.00 |
3,445.00 |
|
1 |
北京 |
7 |
橙子 |
5.00 |
11 |
11月 |
660.00 |
3,300.00 |
|
1 |
北京 |
7 |
橙子 |
5.00 |
12 |
12月 |
599.00 |
2,995.00 |
|
2 |
石家庄 |
1 |
白菜 |
1.60 |
1 |
1月 |
1,124.00 |
1,798.40 |
|
2 |
石家庄 |
1 |
白菜 |
1.60 |
2 |
2月 |
3,447.00 |
5,515.20 |
|
2 |
石家庄 |
1 |
白菜 |
1.60 |
8 |
8月 |
2,901.00 |
4,641.60 |
|
2 |
石家庄 |
2 |
青椒 |
4.00 |
8 |
8月 |
2,145.00 |
8,580.00 |
|
2 |
石家庄 |
2 |
青椒 |
4.00 |
9 |
9月 |
2,538.00 |
10,152.00 |
|
2 |
石家庄 |
2 |
青椒 |
4.00 |
10 |
10月 |
1,346.00 |
5,384.00 |
|
2 |
石家庄 |
2 |
青椒 |
4.00 |
11 |
11月 |
1,543.00 |
6,172.00 |
|
2 |
石家庄 |
2 |
青椒 |
4.00 |
12 |
12月 |
687.00 |
2,748.00 |
|
2 |
石家庄 |
3 |
土豆 |
2.00 |
1 |
1月 |
869.00 |
1,738.00 |
|
2 |
石家庄 |
3 |
土豆 |
2.00 |
2 |
2月 |
1,345.00 |
2,690.00 |
|
2 |
石家庄 |
3 |
土豆 |
2.00 |
3 |
3月 |
1,101.00 |
2,202.00 |
|
2 |
石家庄 |
3 |
土豆 |
2.00 |
4 |
4月 |
2,738.00 |
5,476.00 |
|
2 |
石家庄 |
3 |
土豆 |
2.00 |
5 |
5月 |
2,185.00 |
4,370.00 |
|
2 |
石家庄 |
4 |
芹菜 |
3.00 |
1 |
1月 |
902.00 |
2,706.00 |
|
2 |
石家庄 |
4 |
芹菜 |
3.00 |
2 |
2月 |
1,027.00 |
3,081.00 |
|
2 |
石家庄 |
4 |
芹菜 |
3.00 |
3 |
3月 |
1,444.00 |
4,332.00 |
|
2 |
石家庄 |
4 |
芹菜 |
3.00 |
4 |
4月 |
976.00 |
2,928.00 |
|
2 |
石家庄 |
4 |
芹菜 |
3.00 |
5 |
5月 |
953.00 |
2,859.00 |
|
… |
… |
… |
… |
… |
… |
… |
… |
… |
l 列表(多维度)数据:关系型数据库的列表数据
如数据有3个维度:城市编号、品种编号、月份编号
n个值字段:1月售量、2月售量、3月售量、xxx售量
4列来自关系表的字段:城市、品种
|
城市编号 |
城市 |
品种编号 |
品种 |
1月售量 |
2月售量 |
3月售量量 |
xxx售量 |
|
1 |
北京 |
1 |
白菜 |
1,069.00 |
2,502.00 |
1,019.00 |
… |
|
1 |
北京 |
1 |
白菜 |
891.00 |
2,861.00 |
819.00 |
… |
|
1 |
北京 |
1 |
白菜 |
1,407.00 |
3,162.00 |
1,834.00 |
… |
|
1 |
北京 |
1 |
白菜 |
674.00 |
1,096.00 |
533.00 |
… |
|
1 |
北京 |
2 |
青椒 |
1,321.00 |
1,683.00 |
1,926.00 |
… |
|
1 |
北京 |
7 |
橙子 |
1,312.00 |
3,308.00 |
1,227.00 |
… |
|
1 |
北京 |
7 |
橙子 |
1,012.00 |
962.00 |
1,467.00 |
… |
|
1 |
北京 |
7 |
橙子 |
689.00 |
1,407.00 |
1,918.00 |
… |
|
1 |
北京 |
7 |
橙子 |
660.00 |
674.00 |
877.00 |
… |
|
1 |
北京 |
7 |
橙子 |
599.00 |
1,321.00 |
1,097.00 |
… |
|
2 |
石家庄 |
1 |
白菜 |
1,124.00 |
3,347.00 |
1,994.00 |
… |
|
2 |
石家庄 |
1 |
白菜 |
3,447.00 |
2,772.00 |
991.00 |
… |
|
2 |
石家庄 |
1 |
白菜 |
2,901.00 |
2,346.00 |
1,153.00 |
… |
|
2 |
石家庄 |
2 |
青椒 |
2,145.00 |
3,446.00 |
856.00 |
… |
|
2 |
石家庄 |
2 |
青椒 |
2,538.00 |
3,229.00 |
1,089.00 |
… |
|
2 |
石家庄 |
2 |
青椒 |
1,346.00 |
1,614.00 |
953.00 |
… |
|
2 |
石家庄 |
2 |
青椒 |
1,543.00 |
2,650.00 |
1,284.00 |
… |
|
2 |
石家庄 |
2 |
青椒 |
687.00 |
2,090.00 |
1,233.00 |
… |
|
2 |
石家庄 |
3 |
土豆 |
869.00 |
2,045.00 |
1,169.00 |
… |
|
2 |
石家庄 |
3 |
土豆 |
1,345.00 |
2,290.00 |
1,186.00 |
… |
|
2 |
石家庄 |
3 |
土豆 |
1,101.00 |
2,389.00 |
1,435.00 |
… |
|
2 |
石家庄 |
3 |
土豆 |
2,738.00 |
1,009.00 |
1,300.00 |
… |
|
2 |
石家庄 |
3 |
土豆 |
2,185.00 |
826.00 |
773.00 |
… |
|
2 |
石家庄 |
4 |
芹菜 |
902.00 |
2,381.00 |
537.00 |
… |
|
2 |
石家庄 |
4 |
芹菜 |
1,027.00 |
1,931.00 |
803.00 |
… |
|
2 |
石家庄 |
4 |
芹菜 |
1,444.00 |
904.00 |
823.00 |
… |
|
2 |
石家庄 |
4 |
芹菜 |
976.00 |
1,084.00 |
3,350.00 |
… |
|
2 |
石家庄 |
4 |
芹菜 |
953.00 |
3,209.00 |
826.00 |
… |
4 图表分类
OpenHandx-chart从数据的展现上分为3大类:第一类可以展示两个维度,支持交叉表数据和列表多列数值的数据,第二类可以展示一个维度的RingChart、WaterfallChart只能展示列表一个维度数据,第三类DialChart(仪表图)展示特殊数据。
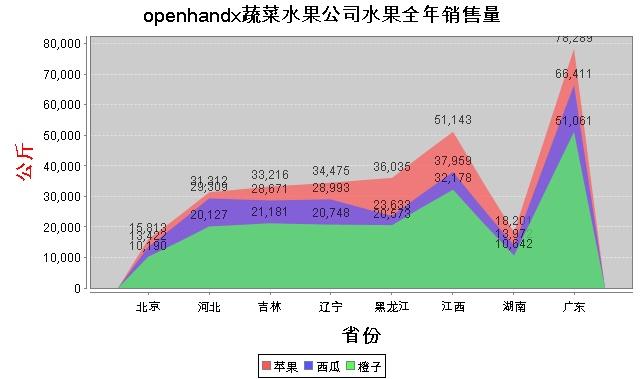
4.1 两个维度
支持此类的图表有AreaChart(区域图)、BarChart(柱状图)、LineChart(折线图)、PieChart(饼图)、PolarChart(雷达图)、ScatterChart(点图)。此类的图都有相同的特点:横坐标能表示一个维度,不同的分类(颜色)表示能另一个维度。
4.1.1 区域图

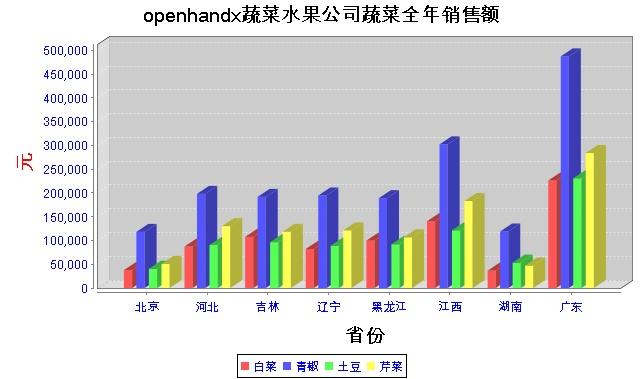
4.1.2 柱状图

4.1.3 折线图

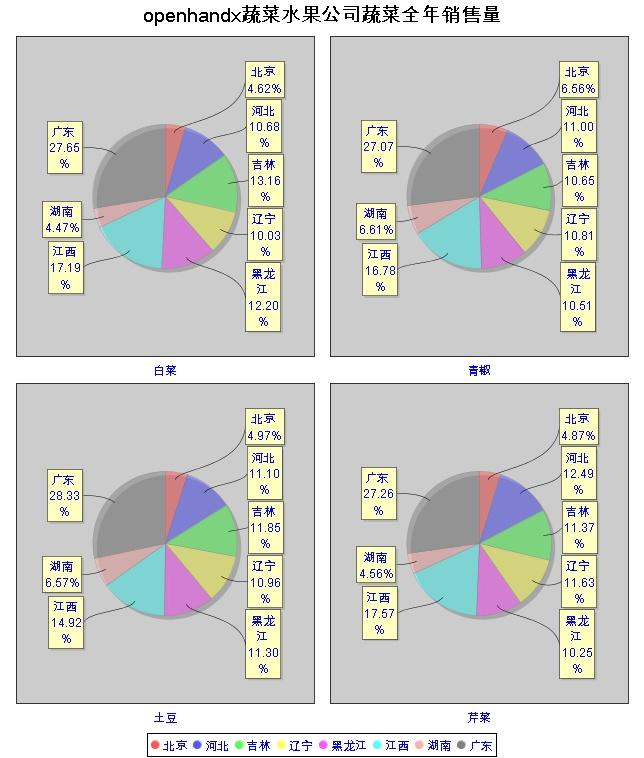
4.1.4 饼图

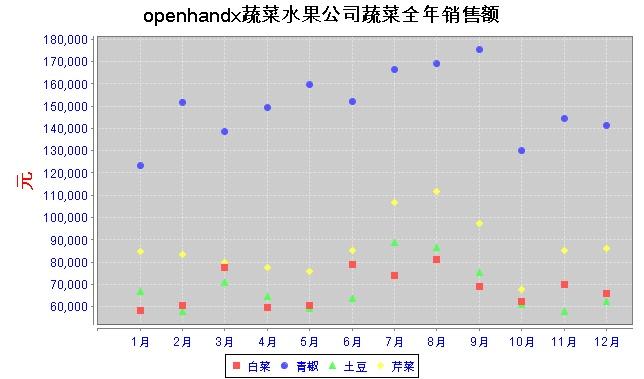
4.1.5 点图

4.1.6 雷达图

4.2 单维度
支持此类的图表有RingChart(环状图)、WaterfallChart(瀑布图),此类的图都只能展示一个维度。
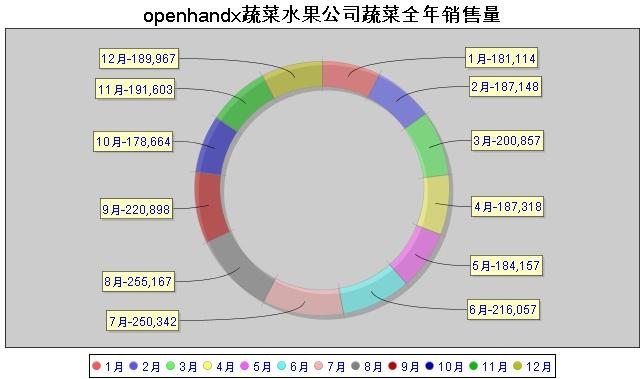
4.2.1 环状图

4.2.2 瀑布图

4.3 特殊
支持此类的图表有DialChart(仪表图)。仪表图里有最小值、最大值分别代表数值的下、上限,另外还有绿色、黄色、红色分别代表安全、警戒、危险等状况。指针代表当前值,指针所处的刻度可以看出当前值所处状态。用此图表可很好展现库存、资金、降雨量、水位、温度报警等。
 5 使用和开发
5 使用和开发
OpenHandx-chart开发思路比较简单,有以下步骤:
1、构造图表的配置
2、创建当前的图表实例
3、将图表输出到文件或输出流中
5.1 图表配置
图表配置的类在open.chart.config下,通过构造方法创建。配置类主要设置图表的展示数据字段、标题、颜色、字体、是否堆积、是否3D、是否透明、是否纵坐标显示、是否显示值、数据加工中除法的精度等。具体设置参考Open-chart的javadoc配置类部分。
5.1.1 两个维度配置
两个维度的配置有AreaChart(区域图)、BarChart(柱状图)、LineChart(折线图)、PieChart(饼图)、PolarChart(雷达图)、ScatterChart(点图)。指定需要值字段有3个方法:
1、设定图表的度量值字段,如果setGroupField为空valueField可以设定多列,否则valueField只能设定一列
public void setValueField(List<ChartValueField> valueField)
2、设定图表的列字段(横坐标字段)
public void setListField(ChartCrossField listField)
3、设定图表的分组字段(第二个维度字段)
public void setGroupField(ChartCrossField groupField)
5.1.2 单维度配置
单维度的配置有RingChart(环状图)、WaterfallChart(瀑布图),此类的图都只能展示一个维度。指定需要值字段有2个方法:
1、设定图表的度量值字段
publicvoid setValueField(ChartValueField valueField)
2、设定图表的维度字段
public void setListField(ChartCrossField listField)
5.1.3 特殊配置
此类表有DialChart(仪表图)。
1、指定当前值字段(指针)
publicvoid setValueField(ChartValueField valueField)
2、值定最小值字段(最小刻度)
publicvoid setMinField(ChartValueField minField)
3、值定最大值字段(最大刻度)
publicvoid setMaxField(ChartValueField maxField)
4、值定警告字段(黄色区域)
publicvoid setWarningField(ChartValueField warningField)
5、值定严重值字段(红色区域)
publicvoid setGravenessField(ChartValueField gravenessField)
5.2 图表实例
图表实例类定义在open.chart.jfreechart,通过构造方法创建。图表实例处理图表数据加工和图表模型的构建,构造方法一般有3个参数,第一参数设置图表的配置、第二个参数为图表明细数据、第三个参数为图表标题数据。
如:
public OpenAreaChart(AreaChart config,IRecordSetVO rsvo,RecordVO rvo) throws ModelException
如果想了解图表数据加工原理请参考javadoc的open.chart.calculate部分
IRecordSetVO和RecordVO的使用参考请参考OpenHandx的另一个开源项目open-common的javadoc
5.3 图表输出
图表输出在open.chart.jfreechart.ChartUtil类里,分别以文件或流的方式输出,同时提供两种文件格式JPG和PNG。其中文件方式用于文件归档或目标报表,流方式用于不落地的web页面输出或写入其他文件流中。
5.4 例子
1、 明细数据
|
publicstatic IRecordSetVO getRecordSetVO() throws ModelException{
IRecordSetVO rsvo = new RecordSetVO();
rsvo.addField("area", DataType.STRING);
rsvo.addField("category", DataType.STRING);
rsvo.addField("number", DataType.INTEGER);
rsvo.addField("number2", DataType.INTEGER);
RowVO rvo = new RowVO(rsvo);
rvo.setValue("area", "北京");
rvo.setValue("category", "苹果");
rvo.setValue("number", 672);
rvo.setValue("number2", 1);
rsvo.add(rvo);
. . . . . .
rvo = new RowVO(rsvo);
rvo.setValue("area", "深圳");
rvo.setValue("category", "梨子");
rvo.setValue("number", 106);
rvo.setValue("number2", 1);
rsvo.add(rvo);
rvo = new RowVO(rsvo);
rvo.setValue("area", "深圳");
rvo.setValue("category", "葡萄");
rvo.setValue("number", 526);
rvo.setValue("number2", 1);
rsvo.add(rvo);
return rsvo;
} |
2、标题数据
|
publicstatic RecordVO getRecordVO(){
RecordVO rvo = new RecordVO();
rvo.add("title", "CityInfoPort公司组织架构图");
rvo.add("valueAxisLabel", "数量");
rvo.add("categoryAxisLabel", "地区");
return rvo;
} |
3、图表配置
|
publicstatic BarChart getConfig(){
BarChart config = new BarChart();
ChartLabel label = new ChartLabel("_title_");
label = new ChartLabel("_valueAxisLabel_");
label.getFont().setColor(Font.COLOR_RED);
config.setValueAxisLabel(label);
label = new ChartLabel("_categoryAxisLabel_");
config.setGroupAxisLabel(label);
List<ChartValueField> list = new ArrayList<ChartValueField>();
list.add(new ChartValueField("number2","number/sum_number"));
config.setValueField(list);
config.setListField(new ChartCrossField("area"));
config.setGroupField(new ChartCrossField("category"));
return config;
} |
4、输出图表
|
publicstaticvoid main(String[] arg) throws IOException, ModelException{
ChartUtil.saveChartAsPNG("d:/1.png", new OpenBarChart(getConfig(),getRecordSetVO(),getRecordVO()),800,600);
} |
下载地址:http://code.google.com/p/openhandx2/downloads/list
posted on 2010-02-09 01:29
彭明华 阅读(1874)
评论(3) 编辑 收藏 所属分类:
OpenHandX核心