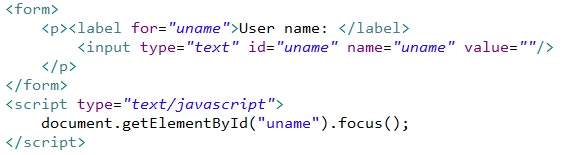
首先看一段HTML4中常见的JavaScript代码:

在HTML5中同样的页面会是怎样的代码呈现呢?

原本在HMTL4中一些需要借助于JavaScript实现的功能,被HTML 5的新属性所取代。
在HTML4中,通常会使用div标签完成页面的布局,通过div的id属性和class属性来区别每一部分div的语义。

同样的页面结构,在HTML5中是如何实现的呢?

HTML4中用于页面布局的div,被HTML 5中增加的一些带有语义的标签所取代。这样不但使页面结构更加清晰,而且有利于搜索引擎解析页面。本质上来讲,header、footer这样的标签就是命名的div。此外HTML 5更加强调文档结构与呈现相分离。例如, b标签在HTML 4中会只是浏览器以粗体显示其中的内容,而HTML 5不再提倡这种纯粹用于呈现的标签,转而用CSS来负责呈现。
HTML 5的另一大改进就是支持在浏览器中直接播放音频和视频文件。请注意是“直接”,这意味着不需要任何插件。这可以看作是W3C对于插件泛滥的一种反应。原生的(native)多媒体支持再结HTML的其它特性,可以大有作为。
在HTML 5新增的元素中,canvas可谓震撼。canvas提供了一个通用的绘图平面,开发人员可以用它完成一些通常要用Adobe Flash来完成的任务。此外,因为canvas必须要用到JavaScript,从而编程成了HTML文档中第一层次的事情,这是一个重大的转变。
----------------------------------
把人做到宽容,把技术做到强悍。