大家都清楚web2.0与ajax的出现,给web用户带来巨大的感管与心理冲击,那些讨厌的页面跳转不见了;菜单一奇特的方式出现,又神奇的消失;可爱的界面让我爱上它;用户一下子从web世界回到桌面程序世界。
一切来得太快了,程序员纷纷开始学习js,css,就在这个时候,一大堆的Ajax框架出现了,DWR似乎是目前比较常见的Ajax框架之一。
另一个优秀的框架引起我寻某人的注意,界面方面他一点也不比DWR,只是在框架的组织上更为简单。


此刻,就让我们一起来玩玩他吧!
首先,到官方
http://dojotoolkit.org/ 下载安装包。地址:
http://dojotoolkit.org/downloads

接着,打开myeclipse,将他复制到一个新建的web project中

图中选中部分为刚下载的dojo程序包
如果显示一个红色的*错误,打开那个文件做小小修改,比如<br>改成<p>
接下来新建一个html页面index1.html,在里面写入
 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
 "http://www.w3.org/TR/html4/strict.dtd">
"http://www.w3.org/TR/html4/strict.dtd">
 <html>
<html>
 <head>
<head>
 <title>Dojo Form Widgets Test</title>
<title>Dojo Form Widgets Test</title>

 <script type="text/javascript" src="js/dojo/dojo/dojo.js"
<script type="text/javascript" src="js/dojo/dojo/dojo.js"
 djConfig="isDebug: false, parseOnLoad: true"></script>
djConfig="isDebug: false, parseOnLoad: true"></script>

 <script type="text/javascript">
<script type="text/javascript">
 dojo.require("dijit.form.Form");
dojo.require("dijit.form.Form");
 dojo.require("dijit.form.ValidationTextBox");
dojo.require("dijit.form.ValidationTextBox");
 dojo.require("dijit.form.ComboBox");
dojo.require("dijit.form.ComboBox");
 dojo.require("dijit.form.FilteringSelect");
dojo.require("dijit.form.FilteringSelect");
 dojo.require("dijit.form.CheckBox");
dojo.require("dijit.form.CheckBox");
 dojo.require("dijit.form.DateTextBox");
dojo.require("dijit.form.DateTextBox");
 dojo.require("dijit.form.CurrencyTextBox");
dojo.require("dijit.form.CurrencyTextBox");
 dojo.require("dijit.form.NumberSpinner");
dojo.require("dijit.form.NumberSpinner");
 dojo.require("dijit.form.Slider");
dojo.require("dijit.form.Slider");
 dojo.require("dijit.form.Textarea");
dojo.require("dijit.form.Textarea");
 dojo.require("dijit.Editor");
dojo.require("dijit.Editor");
 dojo.require("dijit.form.Button");
dojo.require("dijit.form.Button");
 dojo.require("dojo.data.ItemFileReadStore");
dojo.require("dojo.data.ItemFileReadStore");
 dojo.require("dojo.parser"); // scan page for widgets and instantiate them
dojo.require("dojo.parser"); // scan page for widgets and instantiate them

 // make dojo.toJson() print dates correctly (this feels a bit dirty)
// make dojo.toJson() print dates correctly (this feels a bit dirty)

 Date.prototype.json = function()
Date.prototype.json = function() { return dojo.date.stamp.toISOString(this,
{ return dojo.date.stamp.toISOString(this,  {selector: 'date'});};
{selector: 'date'});};
 </script>
</script>

 <style type="text/css">
<style type="text/css">
 @import "js/dojo/dojo/resources/dojo.css";
@import "js/dojo/dojo/resources/dojo.css";
 @import "js/dojo/dijit/themes/tundra/tundra.css";
@import "js/dojo/dijit/themes/tundra/tundra.css";
 @import "js/dojo/dijit/themes/tundra/tundra_rtl.css";
@import "js/dojo/dijit/themes/tundra/tundra_rtl.css";
 @import "js/dojo/dijit/tests/css/dijitTests.css";
@import "js/dojo/dijit/tests/css/dijitTests.css";


 .formQuestion {
.formQuestion { }{
}{
 background-color:#d0e3f5;
background-color:#d0e3f5;
 padding:0.3em;
padding:0.3em;
 font-weight:900;
font-weight:900;
 font-family:Verdana, Arial, sans-serif;
font-family:Verdana, Arial, sans-serif;
 font-size:0.8em;
font-size:0.8em;
 color:#5a5a5a;
color:#5a5a5a;
 }
}

 .formAnswer {
.formAnswer { }{
}{
 background-color:#f5eede;
background-color:#f5eede;
 padding:0.3em;
padding:0.3em;
 margin-bottom:1em;
margin-bottom:1em;
 width: 100%;
width: 100%;
 }
}

 .pageSubContentTitle {
.pageSubContentTitle { }{
}{
 color:#8e8e8e;
color:#8e8e8e;
 font-size:1em;
font-size:1em;
 font-family:Verdana, Arial, sans-serif;
font-family:Verdana, Arial, sans-serif;
 margin-bottom:0.75em;
margin-bottom:0.75em;
 }
}

 .small INPUT {
.small INPUT { }{
}{
 width: 2.5em;
width: 2.5em;
 }
}

 .medium INPUT {
.medium INPUT { }{
}{
 width: 10em;
width: 10em;
 }
}

 .long INPUT {
.long INPUT { }{
}{
 width: 20em;
width: 20em;
 }
}

 .firstLabel {
.firstLabel { }{
}{
 display: inline-block;
display: inline-block;
 display: -moz-inline-box;
display: -moz-inline-box;
 width: 10em;
width: 10em;
 min-width: 10em;
min-width: 10em;
 }
}

 .secondLabel {
.secondLabel { }{
}{
 width: auto;
width: auto;
 margin-left: 5em;
margin-left: 5em;
 margin-right: 1em;
margin-right: 1em;
 }
}

 fieldset label {
fieldset label { }{
}{
 margin-right: 1em;
margin-right: 1em;
 }
}

 .noticeMessage {
.noticeMessage { }{
}{
 display: block;
display: block;
 float: right;
float: right;
 font-weight: normal;
font-weight: normal;
 font-family:Arial, Verdana, sans-serif;
font-family:Arial, Verdana, sans-serif;
 color:#663;
color:#663;
 font-size:0.9em;
font-size:0.9em;
 }
}
 </style>
</style>
 </head>
</head>
 <body class="tundra">
<body class="tundra">
 <div dojoType="dojo.data.ItemFileReadStore" jsId="stateStore"
<div dojoType="dojo.data.ItemFileReadStore" jsId="stateStore"
 url="js/dojo/dijit/tests/_data/states.json"></div>
url="js/dojo/dijit/tests/_data/states.json"></div>

 <h2 class="pageSubContentTitle">Job Application Form</h2>
<h2 class="pageSubContentTitle">Job Application Form</h2>
 <p>This is just a little demo of dijit's form widgets</p>
<p>This is just a little demo of dijit's form widgets</p>
 <form dojoType="dijit.form.Form" id="myForm" action="showPost.php"
<form dojoType="dijit.form.Form" id="myForm" action="showPost.php"
 execute="alert('Execute form w/values:\n'+dojo.toJson(arguments[0],true));">
execute="alert('Execute form w/values:\n'+dojo.toJson(arguments[0],true));">
 <div class="formQuestion">
<div class="formQuestion">
 <span class="noticeMessage">
<span class="noticeMessage">
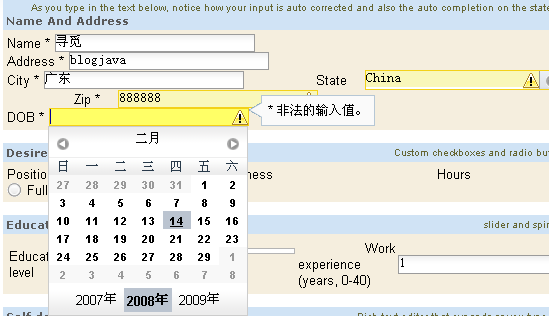
 As you type in the text below, notice how your input is auto
As you type in the text below, notice how your input is auto
 corrected and also the auto completion on the state field.
corrected and also the auto completion on the state field.
 </span>
</span>
 <span>Name And Address</span>
<span>Name And Address</span>
 </div>
</div>
 <div class="formAnswer">
<div class="formAnswer">
 <label class="firstLabel" for="name">Name *</label>
<label class="firstLabel" for="name">Name *</label>
 <input type="text" id="name" name="name" class="medium"
<input type="text" id="name" name="name" class="medium"
 dojoType="dijit.form.ValidationTextBox"
dojoType="dijit.form.ValidationTextBox"
 required="true"
required="true"
 ucfirst="true" invalidMessage=""/>
ucfirst="true" invalidMessage=""/>
 <br>
<br>

 <label class="firstLabel" for="address">Address *</label>
<label class="firstLabel" for="address">Address *</label>
 <input type="text" id="address" name="address" class="long"
<input type="text" id="address" name="address" class="long"
 dojoType="dijit.form.ValidationTextBox"
dojoType="dijit.form.ValidationTextBox"
 required="true"
required="true"
 trim="true"
trim="true"
 ucfirst="true" />
ucfirst="true" />
 <br>
<br>

 <label class="firstLabel" for="city">City *</label>
<label class="firstLabel" for="city">City *</label>
 <select dojoType="dijit.form.ComboBox"
<select dojoType="dijit.form.ComboBox"
 value=""
value=""
 autocomplete="true"
autocomplete="true"
 hasDownArrow="false"
hasDownArrow="false"
 >
>
 <option></option>
<option></option>
 <option>Chicago</option>
<option>Chicago</option>
 <option>Los Angeles</option>
<option>Los Angeles</option>
 <option>New York</option>
<option>New York</option>
 <option>San Francisco</option>
<option>San Francisco</option>
 <option>Seattle</option>
<option>Seattle</option>
 </select>
</select>

 <label class="secondLabel" for="state">State</label>
<label class="secondLabel" for="state">State</label>
 <input dojoType="dijit.form.FilteringSelect"
<input dojoType="dijit.form.FilteringSelect"
 store="stateStore" class="short" id="state" name="state" />
store="stateStore" class="short" id="state" name="state" />

 <label class="secondLabel" for="zip">Zip *</label>
<label class="secondLabel" for="zip">Zip *</label>
 <input type="text" id="zip" name="zip" class="medium"
<input type="text" id="zip" name="zip" class="medium"
 dojoType="dijit.form.ValidationTextBox"
dojoType="dijit.form.ValidationTextBox"
 trim="true"
trim="true"
 required="true"
required="true"
 regExp="[0-9][0-9][0-9][0-9][0-9]"
regExp="[0-9][0-9][0-9][0-9][0-9]"
 invalidMessage="5 digit zipcode (ex: 23245)"/>
invalidMessage="5 digit zipcode (ex: 23245)"/>
 <br>
<br>

 <label class="firstLabel" for="dob">DOB *</label>
<label class="firstLabel" for="dob">DOB *</label>
 <input id="dob" name="dateOfBirth" dojoType="dijit.form.DateTextBox" required=true/>
<input id="dob" name="dateOfBirth" dojoType="dijit.form.DateTextBox" required=true/>

 </div>
</div>

 <div class="formQuestion">
<div class="formQuestion">
 <span class="noticeMessage">Custom checkboxes and radio buttons
<span class="noticeMessage">Custom checkboxes and radio buttons </span>
</span>
 <span>Desired position</span>
<span>Desired position</span>
 </div>
</div>
 <div class="formAnswer">
<div class="formAnswer">
 <label class="firstLabel" for="position">Position</label>
<label class="firstLabel" for="position">Position</label>
 <fieldset id="position" class="dijitInline">
<fieldset id="position" class="dijitInline">
 <input type="checkBox" name="position" id="it" value="it" dojoType="dijit.form.CheckBox" /> <label for="it">IT</label>
<input type="checkBox" name="position" id="it" value="it" dojoType="dijit.form.CheckBox" /> <label for="it">IT</label>
 <input type="checkBox" name="position" id="marketing" value="marketing" dojoType="dijit.form.CheckBox" /> <label for="marketing">Marketing</label>
<input type="checkBox" name="position" id="marketing" value="marketing" dojoType="dijit.form.CheckBox" /> <label for="marketing">Marketing</label>
 <input type="checkBox" name="position" id="business" value="business" dojoType="dijit.form.CheckBox" /> <label for="business" style="margin-right: 7em;">Business</label>
<input type="checkBox" name="position" id="business" value="business" dojoType="dijit.form.CheckBox" /> <label for="business" style="margin-right: 7em;">Business</label>
 </fieldset>
</fieldset>

 <label class="secondLabel" for="hours">Hours</label>
<label class="secondLabel" for="hours">Hours</label>
 <fieldset id="hours" class="dijitInline">
<fieldset id="hours" class="dijitInline">
 <input type="radio" name="hours" id="full" value="full" dojoType="dijit.form.RadioButton" /> <label for="full">Full time</label>
<input type="radio" name="hours" id="full" value="full" dojoType="dijit.form.RadioButton" /> <label for="full">Full time</label>
 <input type="radio" name="hours" id="part" value="part" dojoType="dijit.form.RadioButton" /> <label for="part">Part time</label>
<input type="radio" name="hours" id="part" value="part" dojoType="dijit.form.RadioButton" /> <label for="part">Part time</label>
 </fieldset>
</fieldset>
 </div>
</div>

 <div class="formQuestion">
<div class="formQuestion">
 <span class="noticeMessage">slider and spinner
<span class="noticeMessage">slider and spinner  </span>
</span>
 <span>Education and Experience</span>
<span>Education and Experience</span>
 </div>
</div>
 <div class="formAnswer">
<div class="formAnswer">
 <table class="dijitReset">
<table class="dijitReset">
 <tr>
<tr>
 <td>
<td>
 <label class="firstLabel" for="school">Education level</label>
<label class="firstLabel" for="school">Education level</label>
 </td>
</td>
 <td style="padding-left: 2em;">
<td style="padding-left: 2em;">
 <span dojoType="dijit.form.HorizontalSlider" id="school" name="school"
<span dojoType="dijit.form.HorizontalSlider" id="school" name="school"
 minimum="1"
minimum="1"
 value="2"
value="2"
 maximum="4"
maximum="4"
 discreteValues="4"
discreteValues="4"
 showButtons="false"
showButtons="false"
 style="width:200px; height: 40px;"
style="width:200px; height: 40px;"
 >
>
 <span dojoType="dijit.form.HorizontalRule" container="bottomDecoration" count=4 style="height:5px;"></span>
<span dojoType="dijit.form.HorizontalRule" container="bottomDecoration" count=4 style="height:5px;"></span>
 <ol dojoType="dijit.form.HorizontalRuleLabels" container="bottomDecoration"style="height:1em;font-size:75%;color:gray;">
<ol dojoType="dijit.form.HorizontalRuleLabels" container="bottomDecoration"style="height:1em;font-size:75%;color:gray;">
 <li>high school</li>
<li>high school</li>
 <li>college</li>
<li>college</li>
 <li>masters</li>
<li>masters</li>
 <li>PhD</li>
<li>PhD</li>
 </ol>
</ol>
 </span>
</span>
 </td>
</td>
 <td>
<td>
 <label class="secondLabel" for="experience">Work experience (years, 0-40)</label>
<label class="secondLabel" for="experience">Work experience (years, 0-40)</label>
 </td>
</td>
 <td>
<td>
 <input dojoType="dijit.form.NumberSpinner"
<input dojoType="dijit.form.NumberSpinner"
 id="experience" name="experience"
id="experience" name="experience"
 value="1"
value="1"
 constraints="{min: 0, max:40, places:0}"
constraints="{min: 0, max:40, places:0}"
 size=3>
size=3>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </div>
</div>

 <div class="formQuestion">
<div class="formQuestion">
 <span class="noticeMessage">Rich text editor that expands as you type in text</span>
<span class="noticeMessage">Rich text editor that expands as you type in text</span>
 <label for="description">Self description</label>
<label for="description">Self description</label>
 </div>
</div>
 <div class="formAnswer">
<div class="formAnswer">
 <textarea dojoType="dijit.Editor" minHeight="5em" id="description" name="description">
<textarea dojoType="dijit.Editor" minHeight="5em" id="description" name="description">
 Write a brief summary of <i>your</i> job skills
Write a brief summary of <i>your</i> job skills using <b>rich</b> text.
using <b>rich</b> text.
 </textarea>
</textarea>
 </div>
</div>

 <div class="formQuestion">
<div class="formQuestion">
 <span class="noticeMessage">Text area that expands as you type in text</span>
<span class="noticeMessage">Text area that expands as you type in text</span>
 <label for="references">References</label>
<label for="references">References</label>
 </div>
</div>
 <div class="formAnswer">
<div class="formAnswer">
 <textarea dojoType="dijit.form.Textarea" id="references" name="references">
<textarea dojoType="dijit.form.Textarea" id="references" name="references">
 Write your references here (plain text)
Write your references here (plain text)
 </textarea>
</textarea>
 </div>
</div>

 <center>
<center>
 <button dojoType="dijit.form.Button" iconClass="dijitEditorIcon dijitEditorIconSave" type=submit>
<button dojoType="dijit.form.Button" iconClass="dijitEditorIcon dijitEditorIconSave" type=submit>
 OK
OK
 </button>
</button>
 </center>
</center>
 </form>
</form>
 </body>
</body>
 </html>
</html>
该程序来自,\js\dojo\dijit\demos\i18n.html 后被我做过小小修改。
其次,你可以
http://127.0.0.1:8080/pojo/js/dojo/dijit/themes/themeTester.html
通过这个地址看到一些不错的实例
就带你到这里,接下来自己玩吧!
地震让大伙知道:居安思危,才是生存之道。

posted on 2008-02-14 10:39
小寻 阅读(2560)
评论(1) 编辑 收藏 所属分类:
Ajax、Flex