高级组件(Complex controls)
Eclipse Forms提供了4个高级组件,这样你能够构建漂亮的UI:expandable composite,section,image hyperlink和form text.让我们依次仔细看看它们每一个.
Expandable composite
在网页中有个普遍的功能就是让你有能力把一部分网页内容用一个按钮来伸缩它.Eclipse Forms提供了这样一个组件:ExpandableComposite.
ExpandableComposite ec = toolkit.createExpandableComposite(form.getBody(),
ExpandableComposite.TREE_NODE|
ExpandableComposite.CLIENT_INDENT);
ec.setText("Expandable Composite title");
String ctext = "We will now create a somewhat long text so that "+
"we can use it as content for the expandable composite. "+
"Expandable composite is used to hide or show the text using the "
"toggle control";
Label client = toolkit.createLabel(ec, ctext, SWT.WRAP);
ec.setClient(client);
td = new TableWrapData();
td.colspan = 2;
ec.setLayoutData(td);
ec.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
这个composite接受一些风格参数来控制它的表现行为.TREENODE风格会用树组件中的按钮来伸展或收缩内容,TWISTIE
风格则会创建一个方行的按钮.使用EXPANDED,则初始状态是伸展的.如果用COMPACT风格,组件会报告和标题宽度相合适的宽度并且呈现收缩状
态.最后,CLIENT_INDENT会使内容与标题对齐(否则,内容是按照组件的宽度).
ExpandableComposite有责任处理按钮组件和标题.能扩展和收缩的客户组件必须是expandablecomposite直接的child. 我们需要为组件添加伸展监听器并"通知(reflow)"form在状态改变时.这是因为伸展改变了expandable composite的大小,但是在parent下一次布局前对parent没有任何影响(因此需要强行告诉它).大体上,每次你使form的layout改变时,你需要"reflow"这个form."Reflowing"这个form会让所有组件按照新的尺寸布局并更新滚动条.
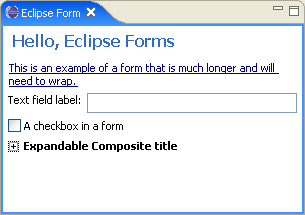
我们的视图现在看起来象这样:

图11:一个收缩状态的expandable composite例子
当你点击标题的"+"时,composite伸展出并展示客户:
图12:expandable composite呈伸展状态
expandable composite用到了一个内部layout,这个layout实现了Eclipse Forms ILayoutExtension接口.因此你能够把它加到使用TableWrapLayout布局的parent上,就象我们上面例子中做的一样.
段落(Section)
Eclipse Forms定制的组件中最versatile之一就是Section.它继承了expandable composite并介绍了以下的概念:
1.分隔条(Separator)-一个能够在标题下创建的separator组件.
2.描述(Description)-在标题下的可选的描述.
3.标题栏(Title bar)-能在标题下的一个标题栏(注意separator和标题
栏不能同时使用)
下面的代码和expandable composite代码例子差不多:
Section section = toolkit.createSection(form.getBody(),
Section.DESCRIPTION|Section.TITLE_BAR|
Section.TWISTIE|Section.EXPANDED);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
section.setLayoutData(td);
section.addExpansionListener(new ExpansionAdapter() {
public void expansionStateChanged(ExpansionEvent e) {
form.reflow(true);
}
});
section.setText("Section title");
section.setDescription("This is the description that goes "+
below the title");
Composite sectionClient = toolkit.createComposite(section);
sectionClient.setLayout(new GridLayout());
button = toolkit.createButton(sectionClient, "Radio 1", SWT.RADIO);
button = toolkit.createButton(sectionClient, "Radio 2", SWT.RADIO);
section.setClient(sectionClient);
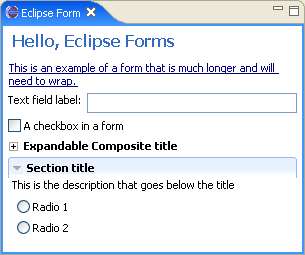
这次我们用了TWISTIE风格,添加了描述并要求有标题栏.这个视图看起来应该象这样:

图13:一个有标题栏和描述的可伸展的section
图片超链接(Image hyperlink)
图片超链接是超链接的子类,它在链接文字上面添加了一个图片.这个平常的结合非常有意义.这个组件可以只是一个图片(当没有设置任何文字时),或是图片加链接.图片在正常,hover,激活时的状态都能设置.
下面是一个用图片超链接的例子:
图片14:Eclipse欢迎页面中的form
Form text组件
使标签(labels),超链接,图片和TableWrapLayout相结合,能够创建出复杂和强大的forms.但是仍然有一些事是很难做的.考虑PDE manifest编辑器的例子:
图片15:一个混合了文本,图片和超链接的复杂Eclipse form例子
注意图片,超链接和文本是如何混合的.这里使用单独的标签和超链接组件是很困难的.为了解决这个问题,Eclipse Forms插件提供了一个强大的文本组件,它有以下功能:
识别普通包裹的文本
识别普通文本,但是如果以http://开头的文本以超链接显示
识别象HTML语言一样的文本
在所有模式下,form text组件能识别一个字符串或输入流(input stream).
识别普通文本(标签模式)
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText.setLayoutData(td);
String text = "Here is some plain text for the text to render.";
formText.setText(text, false, false);
第二个参数设为false,意思是我们不需要解析html标记,第三个参数设为false,意思是我们不需扩展URLs.
自动将URLs转化为超链接
现在我们会在文本中添加一个超链接,并把第3个参数设为true:
FormText formText = toolkit.createFormText(form.getBody(), true);
td = new TableWrapData(TableWrapData.FILL);
td.colspan = 2;
formText .setLayoutData(td);
String text = "Here is some plain text for the text to render; "+
this text is at
http://www.eclipse.org web site.";
formText .setText(text, false, true);
如果看我们的视图,会是这样:

图16:Form text组件将URL自动转化为超链接
URL被转化为了链接.这个链接是包裹的文本中的一部分-我们不需要创建单独的超链接组件然后试着把它夹在两个标签中间.
因为form text组件能够识别超链接,因此它接收我们前面用过的监听器.当由toolkit创建时,form text会将toolkit的超链接组设置作为新超链接的设置.
转自:http://blog.csdn.net/starshus/archive/2006/02/07/593808.aspx