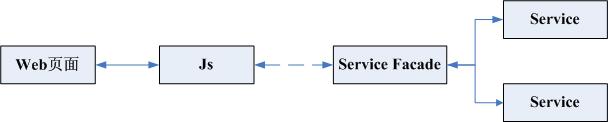
基于Ajax进行Web系统的开发无疑是现在最大的热点,但毕竟web系统开发这个前提是一样的,所以在基于ajax开发的时候同样是request/response模式,只是这个过程是异步的,那来看看基于ajax开发和传统web开发有什么不同的地方,首先可以看一个典型的ajax的交互场景:

1、web页面的响应交由对应的js事件进行处理,通常来说这个js需要对web页面的请求进行分析,提取必要的参数,组成调用service facade所需的格式。
2、js通过dwr、buffalo这些web remoting框架调用后台的service。
3、Service Facade根据请求进行分发至相应的service进行处理。
4、在service处理完毕后将结果返回至js,这时会有两种做法,一种是将html在service facade部分进行组装,将此html返回给js,由js直接负责显示;另一种做法是返回数据给js,由js负责将数据进行渲染显示。
在上面的这个交互过程中,对比MVCFramework(webwork、struts)这些会发现基于ajax的交互过程中的一些不足点:
1、web页面对提交至的js要明确。
2、js需要对请求的参数进行解析形成service facade所需的参数。
3、html在service facade部分进行组装是否合适?另外一个解决方法则导致需要在js中负责html元素的创建。
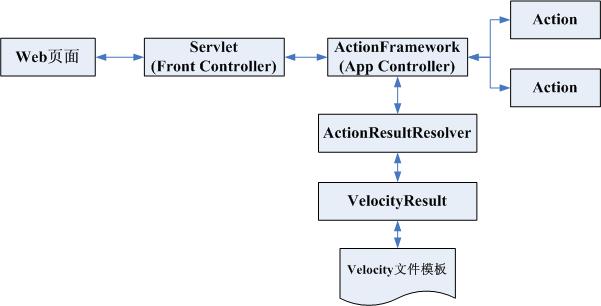
先将这三个不足点放在一边,这个时候我们来看看基于传统的MVCFramework的一个典型的交互场景:

1、Web页面的响应交由统一的servlet进行处理。
2、Servlet将请求的参数进行处理,调用相应的ActionFramework由其进行具体的事件处理。
3、ActionFramework调用相应的action进行处理。
4、Action处理完毕后返回result至actionFramework,这时ActionFramework调用相应的resultResolver,结合相应的显示页面将显示的html放入response中。
这是一个比较典型的基于MVCFramework的交互过程,在这个过程中我们得到的几点好处是:
1、MVCFramework会根据配置将请求分发至对应的action。
2、MVCFramework会根据action所需的参数从request中提取并注入进去,不需要自己从request中去解析。
3、MVCFramework会根据action的执行结果结合相应的页面进行解析生成html。
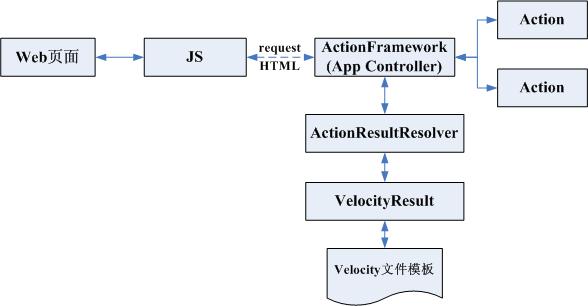
现在我们再来看基于ajax开发的三个不足点,发现目前的MVCFramework对其无疑是个解决方案,只是如何将现在的MVCFramework的思想与基于ajax的开发进行结合,这里我们首先看基于MVCFramework交互过程和基于ajax交互过程,会发现这个过程是如此的类似,js可以看成是servlet的替代,相当于给个简单的理解就是基于servlet的是一种同步的request/response,而基于js的是一种异步的request/response,这个时候其实基于ajax的开发也就同样的转入了传统的基于MVCFramework的一个开发形式,这里面疑问的问题是在服务器端生成html的问题,我倒觉得这个不是问题,象利用velocity等仍然可保证view的纯洁性,返回html至js由js负责重写的方式我觉得比返回数据由js渲染的方式来得好,毕竟在模板文件上写是一件多么容易的事,和UI可以很简单的结合,在经过这样的分析后提出一个这样的基于ajax的交互过程:

目前的ajax的os的东西好像还不能达到这样的场景吧,那么其实我们需要做的是对webwork稍做改变,让其只是接受request,然后的流程和目前webwork中的完全相同,将request封装为xwork需要的,由xwork负责将其相应的注入到对应的action,action处理完毕后返回结果,由ResultResovler解析为html返回,此时前端的js则将此html进行显示即可完成整个的交互过程,^_^,maybe下个版本的struts TI会很好的支持这种方式。
在这样的一种情况下,我们会发现基于ajax的开发对现有的MVCFramework其实不会造成太大的影响,相当于只是加了一种异步的处理模式,可以想像很快MVCFramework都能够支持同步/异步的处理模式,而且对于开发人员来说是透明的。