Flex
最终会生成 swf
文件以 ActiveX
的方式部署网页上( html,jsp,asp,aspx
等),由于 ActiveX
是一个独立体它并不能直接获取页面的元素数据,同样 asp,aspx
等服务端代码也不对它进行操作,这样 Flex
的信息交互就变得很孤立。在 Web
用户程序中不同页的信息交换是非常重要,通常这些信息明确下一个页面应该做什么;如果 Flex
得不到这些信息那么 Flex
在实际应用中就大打折扣!于是到网上找一下资料,发现自己的担心是多余的。 Flex
提供相关对象可以灵活地和当前网页的 JavaScript
相互进行灵活的调用。那就是说可以通过 JavaScript
调用 Flex
内部的方法,同样在 Flex
时也可以直接调用页面上相关的 JavaScript
方法。
Flex 提供了 ExternalInterface 对象用于和 JavaScript 进行互操作。对象分别提供了 addCallBack 和 Cell 方法:
addCallBack 方法
用于注册一个内部方法用于给 JavaScript 调用。
1
 function callMe(name:String):String
function callMe(name:String):String  {
{
2
3 return name+":" + txtUserName.text ;
return name+":" + txtUserName.text ;
4
5 }
}
6
实际上 JavaScript 是不能直接调用 Flex 的内部方法的,那如何使 JavaScript 能够调用呢?
首先通过 ExternalInterface.addCallback("myFunction", callMe); 的方法进行注册,可以把方法放在 Applicaion. Initialize 的事件中。
方法第一个参数是:外部调用名称就是 JavaScript 调用的方法名称。
方法第二个参数是:代理执行 Flex 的内部函数。
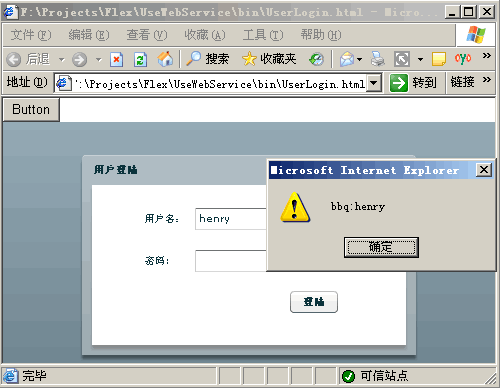
JavaScript 通过以下方式调用 :
1
 function Button1_onclick()
function Button1_onclick()  {
{
2
3 alert(document.all(' 相关 ActiveX 控件名称 ').myFunction('bbq'));
alert(document.all(' 相关 ActiveX 控件名称 ').myFunction('bbq'));
4
5 }
}
6
Call 方法
用于调用当前页面里的 JavaScript 方法 .
1 <script id ="clientEventHandlersJS" language ="javascript">
<script id ="clientEventHandlersJS" language ="javascript">
2
3 function getuserid()
function getuserid()
4

 {
{
5
6 return 'henry' ;
return 'henry' ;
7
8 }
}
9
10 </script >
</script >
11
在 Flex 里可以通过以下方式调用 getuserid() 方法。
var id:String= ExternalInterface.call("getuserid");
Alert.show(id);

Flex 在和 JavaScript 整合这方面做得非常好,你并不需要花费太多的工作就能够实现和页面数据元素进行数据交换;同样也可以调用已经有的 ajax 功能。
接下来学习的是不同页面的 Flex 应用实例如何共享信息。
最后还是老话一句,有兴趣的朋友多了解一下 Flex.
Flex 的 SDK 帮助文件写得还挺详细的,基本上能找到使用的方法