graphic context就象Control最顶层的画板,它可以使你向GUI components加入客制化的图形,图片,及不同字体的文本。同样也提供事件处理
graphic context是在GC类中的,GC对象是附着于现存的Controls。
要创建一个graphically oriented的应用程序,首先要创建graphic context,并将其与一个component相关联,这两步都可通过GC的constructor来实现。共有2个构造函数,见下:
1. GC(Drawable)--Creates a GC and configures it for the Drawable object
2. GC(Drawable, int)--Creates and configures a GC and sets the text-display style,第二个参数可以是RIGHT_TO_LEFT或LEFT_TO_RIGHT(默认值);
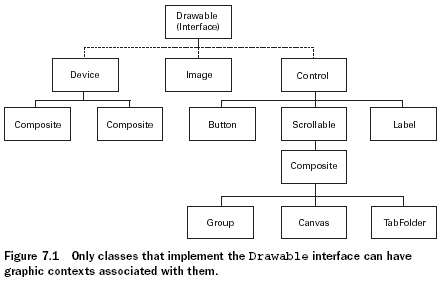
第一个参数需要实现Drawable接口的对象, 此接口包含了与graphic context.内部相联系的方法。SWT提供了三个实现Drawable接口的类:Image, Device, 和 Control.

Control子类虽然都能包含图形,但只有一个类是特别适合GC对象的:Canvas。它不仅提供了一个Composite的containment property,还可以用一系列的风格来定义图形在此区域内如何显示
示例:
package com.swtjface.Ch7;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.*;
import org.eclipse.swt.widgets.*;
public class DrawExample
{
public static void main (String [] args)
{
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("Drawing Example");
Canvas canvas = new Canvas(shell, SWT.NONE);
canvas.setSize(150, 150);
canvas.setLocation(20, 20);//在shell中创建canvas
shell.open ();
shell.setSize(200,220);
GC gc = new GC(canvas);//在canvas中创建graphic context
gc.drawRectangle(10, 10, 40, 45);
gc.drawOval(65, 10, 30, 35);
gc.drawLine(130, 10, 90, 80);
gc.drawPolygon(new int[] {20, 70, 45, 90, 70, 70});
gc.drawPolyline(new int[] {10,120,70,100,100,130,130,75});
gc.dispose();//释放Color对象
while (!shell.isDisposed())
{
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}
有两点需要注意:1.在调用shell.open()之前构建Canvas对象,然后在调用shell.open()之后创建和使用GC对象
2.在使用完之后一定要立即释放GC object
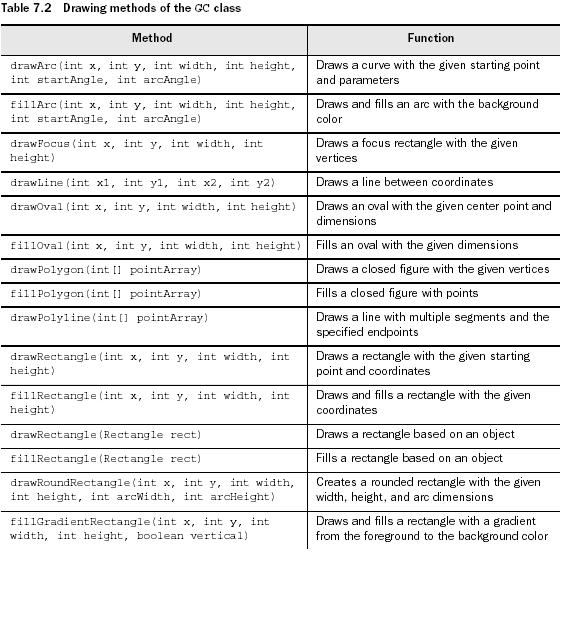
如上例所示GC提供了一系列在Drawable对象上画图形的方法,如下:

但是上例中有个问题:当shell被变灰过或者最小化过之后,图形就会被擦去。所以我们需要解决的事,无论window怎么变化,图形都保持可见。因此SWT在一个Drawable对象被刷新后让你自行控制。这个更新的过程就被称为painting。
Painting and PaintEvents
当一个GC方法在一个Drawabel对象上画出一个图案,它仅执行这个painting过程一次。如果用户改变对象尺寸或是用另一个窗口去覆盖它,则图形会被消除。因此,应用程序能否在外界事件影响下维持其外观这一点相当重要。
这些外部事件被称为PaintEvents,接收它们的程序接口是PaintListener。一个Control在任何时候当其外观被应用程序或是外界活动改变都会触发一个PaintEvent。这些类对于事件和监听器的使用方式都和我们在第四章内提到的类似。由于PaintListener只有一个事件处理方法,所以不需要使用adapter类
Canvas canvas = new Canvas(shell, SWT.NONE);
canvas.setSize(150, 150);
canvas.setLocation(20, 20);
canvas.addPaintListener(new PaintListener()
{
public void paintControl(PaintEvent pe)
{
GC gc = pe.gc;//每一个PaintEvent对象都包含有其自己的GC
gc.drawPolyline(new int[] {10,120,70,100,100,130,130,75});
}
});
shell.open();
每一个PaintEvent对象都包含有其自己的GC,主要有2个原因:1.因为这个GC instance是由事件产生的,所以PaintEvent会负责释放他。2.应用程序可以在shell open之前创建GC,这样可以使图形在一个独立的类中被创建。
SWT在PaintListener接口内优化painting过程,SWT的开发者强烈建议Control的painting仅对PaintEvent作出反应。如果一个应用程序因为其他原因必须更新其图形,则他们推荐使用control的redraw()方法,这会在队列中加入一个paint请求。之后,你可以调用update()方法来处理所有的绑定于该对象的paint请求。
需要牢记的是,虽然对于Control对象推荐在一个PaintListener内painting,但是由于Device和Image对象并不能在该接口内使用。如果你需要在一个image或device内生成图形,你必须单独地生成一个GC对象并在使用结束后将其销毁。
posted @
2006-04-14 11:26 JOO 阅读(573) |
评论 (0) |
编辑 收藏
要客制化layout,需要继承抽象类Layout,需要写2个方法——computeSize() 和layout().
computeSize()
protected Point computeSize(Composite composite,
int wHint, int hHint,
boolean flushCache)
{
Point maxDimensions =
calculateMaxDimensions(composite.getChildren());
int stepsPerHemisphere =
stepsPerHemisphere(composite.getChildren().length);
int maxWidth = maxDimensions.x;
int maxHeight = maxDimensions.y;
int dimensionMultiplier = (stepsPerHemisphere + 1);
int controlWidth = maxWidth * dimensionMultiplier;
int controlHeight = maxHeight * dimensionMultiplier;
int diameter = Math.max(controlWidth, controlHeight);
Point preferredSize = new Point(diameter,
diameter);
... // code to handle case when our calculations
// are too large
return preferredSize;
}
参数:
1.composite--The object we’re going to populate. At the time this method is called, it has children, but neither the composite nor the children have been sized or positioned on the screen.
2.wHint and hHint--layout所需的最大长宽。若带有参数SWT.DEFAULT,表示此layout可以随意使用use whatever sizes it decides it needs.
3.flushCache--作为flag,to tell the layout whether it’s safe to use any cached values that it may be maintaining.
computeSize()的目的主要在于计算我们要layout的composite有多大
layout()
……
posted @
2006-04-12 17:19 JOO 阅读(368) |
评论 (0) |
编辑 收藏
与之前所述的layout不同,form layout不是基于行和列的,它是基于与其他control之间的相对位置的。
FormLayout十分简单,你只要:1.设定页边距(高,宽)属性。 2.设定spacing属性,即所有control间的距离(in pixels)
同样可以使用FormData来配置单个的control。
FormData
如果一个control没有一个FormData实例来描述它的话,就会默认放在composite的右上角
width和height属性指定了control的尺寸,in pixels.
top, bottom, right, 和left属性,每一个都有一个FormAttachment实例,这些attachments描述了control与其他control之间的关系。
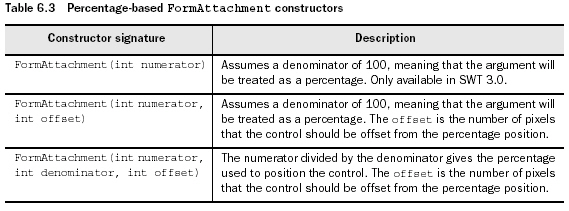
FormAttachment
有2个使用途径:
1.通过使用percentage of the parent composite.

2.通过设定一个control和另一个control之间的相对位置
《图》
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6FormLayoutComposite extends Composite {
public Ch6FormLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
FormLayout layout = new FormLayout();
setLayout(layout);
Text t = new Text(this, SWT.MULTI);
FormData data = new FormData();
data.top = new FormAttachment(0, 0);
data.left = new FormAttachment(0, 0);
data.right = new FormAttachment(100);
data.bottom = new FormAttachment(75);//确定text的位置,因为左上角是坐标原点,所以right的百分数为100。
t.setLayoutData(data);
Button ok = new Button(this, SWT.NONE);
ok.setText("Ok");
Button cancel = new Button(this, SWT.NONE);
cancel.setText("Cancel");
data = new FormData();
data.top = new FormAttachment(t);
data.right = new FormAttachment(cancel);//ok按钮在text下面,cancel左边
ok.setLayoutData(data);
data = new FormData();
data.top = new FormAttachment(t);
data.right = new FormAttachment(100);//cancel按钮在text下面,在最右边
cancel.setLayoutData(data);
}
}
posted @
2006-04-12 12:22 JOO 阅读(401) |
评论 (0) |
编辑 收藏
最常用的一种layout.以row layout为基础。
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6GridLayoutComposite extends Composite {
public Ch6GridLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
GridLayout layout = new GridLayout(4,false);//每一行有4个control,后一个参数是a
boolean to indicate whether the columns should take up an even amount of
space. By passing false, you tell the layout to only use the minimum amount of
space needed for each column.
setLayout(layout);
for (int i = 0; i < 16; ++i) {
Button button = new Button(this, SWT.NONE);
button.setText("Cell " + i);
}
}
}
Using GridData styles
十分类似于RowData对象。可通过其构造函数来设定STYLE,这些STYLE可分为3类:FILL, HORIZONTAL_ALIGN, and VERTICAL_ALIGN.
1.FILL:此cell是否fill所有的availabe的空间。可用的值还包括FILL_HORIZONTAL(水平扩张),FILL_VERTICAL(垂直扩张),FILL_BOTH。
2.ALIGN,用来指定control在cell中的什么位置。值包括BEGINNING, END, CENTER和FILL。
具体参见下表

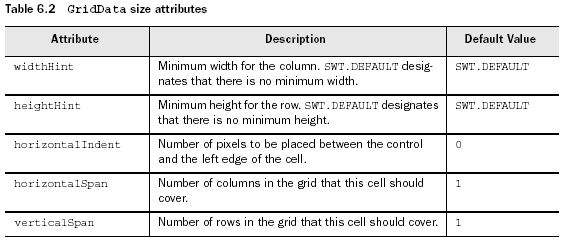
Using GridData size attributes
与RowData不同,GridData还有很多的public属性。其中有些是布尔值类型的,一般会根据所设置的不同styles而自动管理,所以无需对其直接操作。还有一些是integer值,用来确定单个cells的大小。具体件下表:

posted @
2006-04-11 16:16 JOO 阅读(363) |
评论 (0) |
编辑 收藏
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6RowLayoutComposite extends Composite {
public Ch6RowLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
RowLayout layout = new RowLayout(SWT.HORIZONTAL);
setLayout(layout);
for (int i = 0; i < 16; ++i) {
Button button = new Button(this, SWT.NONE);
button.setText("Sample Text");
}
}
}
wrap——默认为true,若设为false,所有的controls都在同一行。
pack——默认为true.使所有的child controls都大小一样。
justify——默认为false. 若为true,每一行的control都会以间隔相同的方式排列。
RowData
可以通过setLayoutData()来设定每个control的大小,如:button.setLayoutData(new RowData(200 + 5 * i, 20 + i));
posted @
2006-04-11 15:58 JOO 阅读(323) |
评论 (0) |
编辑 收藏
默认为从左到右排放的,根据每个control实际所需的大小来分配空间,此composite中多于出来的空间,再平摊到每个control上。随着composite的大小调整,control的大小也会跟着调整。
package com.swtjface.Ch6;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.layout.*;
public class Ch6FillLayoutComposite extends Composite {
public Ch6FillLayoutComposite(Composite parent) {
super(parent, SWT.NONE);
FillLayout layout = new FillLayout( SWT.VERTICAL); //默认是SWT.HORIZONTAL
setLayout(layout);//为此Composite设定一个layout.如果漏了此语句,会显示不出child control。
for (int i = 0; i < 8; ++i) {
Button button = new Button(this, SWT.NONE);
button.setText("Sample Text");
}
}
}
posted @
2006-04-11 15:23 JOO 阅读(292) |
评论 (0) |
编辑 收藏
ProgressIndicator indicator = new ProgressIndicator(parent);
...
indicator.beginTask(10);
...
Display.getCurrent()display.asyncExec(new Runnable() {
public void run() {
//Inform the indicator that some amount of work has been done
indicator.worked(1);
}
});
正如上例所示,使用ProgressIndicator需要2步:
1.让indicator知道总共有多少工作,通过使用beginTask().只有这个方法被调用了之后,这个control才会在屏幕上显示。
2.每当有一部分工作被完成了,就调用worked()。为了防止非ui的线程来update widgets,所以使用asyncExec()来解决这个问题。
ProgressIndicator也提供animated模式,即总工作量不知道的情况。在这种模式下,the bar continually fills and empties
until done() is called. 要使用这个模式,就要用beginAnimatedTask()代替beginTask();并且不需要worked()方法了
posted @
2006-04-10 18:07 JOO 阅读(607) |
评论 (0) |
编辑 收藏
//Style can be SMOOTH, HORIZONTAL, or VERTICAL
ProgressBar bar = new ProgressBar(parent, SWT.SMOOTH);
bar.setBounds(10, 10, 200, 32);
bar.setMaximum(100);
...
for(int i = 0; i < 10; i++) {
//Take care to only update the display from its
//own thread
Display.getCurrent().asyncExec(new Runnable() {
public void run() {
//Update how much of the bar should be filled in
bar.setSelection((int)(bar.getMaximum() * (i+1) / 10));
}
});
}
setSelection()causes the widget to be updated every time.This behavior is unlike that of ProgressIndicator or ProgressMonitorDialog,which will update the display only if it has changed by an amount that will be visible to the end user.
posted @
2006-04-10 17:56 JOO 阅读(427) |
评论 (0) |
编辑 收藏
可通过setMinimum()和setMaximum()来设定它的范围。可通过setThumb()来设定滑块的值。在有些OS上,thumb的大小是常数。每按一下箭头,所移动的值称为increment.可通过setIncrement()来设定,按滑块和箭头间的空间所滑动的值为page increment,可通过PageIncrement()来设定。以上这些数据可以通过void setValues( int selection, int minimum, int maximum, int thumb, int increment, int pageIncrement)来一次性设定,其中selection是thumb的出发点。
Slider有个属性用来设定其是水平还是垂直的,默认为水平。
package com.swtjface.Ch5;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Slider;
public class Ch5Slider extends Composite {
public Ch5Slider(Composite parent) {
super(parent, SWT.NONE);
setLayout(new FillLayout());
Slider slider = new Slider(this, SWT.HORIZONTAL);
slider.setValues(1000, 400, 1600, 200, 10, 100);
}
}
posted @
2006-04-10 17:45 JOO 阅读(283) |
评论 (0) |
编辑 收藏
String[] coolItemTypes = {"File", "Formatting", "Search"};
CoolBar coolBar = new CoolBar(parent, SWT.NONE);
for(int i = 0; i < coolItemTypes.length; i++)
{
CoolItem item = new CoolItem(coolBar, SWT.NONE);
ToolBar tb = new ToolBar(coolBar, SWT.FLAT);
for(int j = 0; j < 3; j++)
{
ToolItem ti = new ToolItem(tb, SWT.NONE);
ti.setText(coolItemTypes[i] + " Item #" + j);
}
}
posted @
2006-04-10 17:28 JOO 阅读(360) |
评论 (0) |
编辑 收藏
是JFace的类,继承自ContributionManager,凡是继承了IAction或IContribution接口的对象都可被加至ToolBarManager.你只要花时间为ToolBarManager添加Action,Toolbar和ToolItem实例会自动产生。
你可通过调用ApplicationWindow的createToolBarManager()来为你的应用程序添加一个toolbar。与MenuManager不同的是,createToolBarManager()需要一个style参数,这个参数用来设定ToolBar所用的按钮的风格:flat或normal。
除了MenuManager所用的ContributionItems之外,还有一个新的ContributionItem,只能被ToolBarManager使用——ControlContribution。这个类可将任何能被用于toolbar的Control打包进去。
要使用ControlContribution类,必须要实现抽象方法createControl().
toolBarManager.add(new ControlContribution("Custom") {
protected Control createControl(Composite parent) {
SashForm sf = new SashForm(parent, SWT.NONE);
Button b1 = new Button(sf, SWT.PUSH);
b1.setText("Hello");
Button b2 = new Button(sf, SWT.PUSH);
b2.setText("World");
b2.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent e) {
System.out.println("Selected:" + e);
}
});
return sf;
}
});
如果你希望有任何的事件发生,必须在你的controls上实现SelectionListeners
-
Creating toolbars by hand
如果你不想ToolBarManager来创建toolbar的话,可以手动创建,需要用到ToolBar和ToolItem类.
Toolbar
是一个composite control,包含多个ToolItems.Toolbar由多个小图标按钮组成,一般是16-by-16bitmap图片。每个按钮都对应一个ToolItem。Toolbar可以是水平的也可以是垂直的,默认为水平
ToolItem
每一个ToolItem都有一个图片,如果没有,默认为红色方块。When the user selects a ToolItem from the menu, it broadcasts the event to any registered SelectionListeners.Your application should register a listener with each ToolItem and use that listener to perform whatever logic corresponds to the menu item.
posted @
2006-04-07 16:32 JOO 阅读(682) |
评论 (0) |
编辑 收藏
三种类型的Combo control:
1.Simple:默认类型,一个可编辑的text field和一个供选择的list
2.Drop-down:下拉列表,文本框可编辑
3.Read-only:文本框不可编辑的下拉列表,可用select( 0 )来将其默认选中列表中的首项。
以上三种类型可在构造函数中通过STYLE.*来设置。
posted @
2006-04-07 16:30 JOO 阅读(284) |
评论 (0) |
编辑 收藏
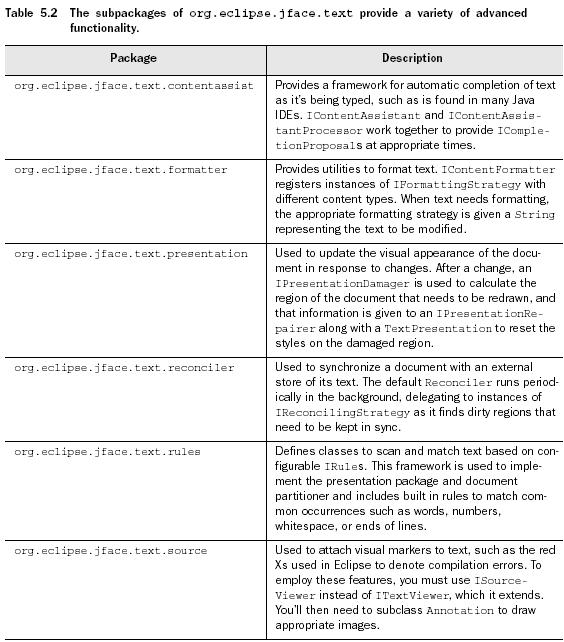
先要将org.eclipse.text_x.y.z和org.eclipse.jface.text_x.y.z加到classpath
两个重要的接口:IDocument和ITextViewer。JFace为其提供了默认的实现。
一个IDocument的实例持有被编辑的真实的文本信息。它的主要实现是Document类。AbstractDocument提供了部分实现,你可通过继承它来添加自己的实现。IDocument允许通过IDocumentListener接口来获取内容编辑的通知。
IDocument还提供了以下功能
Positions
可以给每一个text区域分配一个记号来作为它的Position。当被指定给某个ducument时一个Position对象有an offset and a length of text。如果document的text被更新的话,Position也会同步更新,所以他永远都是指向同一段文字。Position类本身提供了一些基本的功能,可通过继承他来完善更多有用的功能。
Partition content types
每个document由一个或多个partitions组成,通过ITypedRegion接口来表现。每一个partition可以有各自的内容类型,如plain text, rich text, or HTML。要使用它,你要创建一个IDocumentPartitioner然后assign给你的document,然后document的partitioner就会负责响应对指定位置内容类型的查询,它必须通过实现computePartitioning()来返回包含此document中所有ITypedRegions的一个数组。不需要实现你自己的document partitioner。如果没有创建,整个document就是一个区域,类型为IDocument.DEFAULT_CONTENT_TYPE。
Searching
IDocument通过search()提供了搜索的功能。不支持regular expressions or other patterns,但提供了search start location,direction, and case sensitivity and whether to match whole words only.
ITextViewer将一个标准的text widget转换成一个基于document的text widget
ITextViewer的默认实现是TextViewer,它使用StyledText来显示数据。ITextViewer支持text modifications的listener,也支持visual events(如改变viewport,即text的当前可视区域)的监听器。
虽然作为ITextViewer的默认应用,如果你想要修改显示,TextViewer允许你直接accessStyledText,但建议你使用TextPresentation,因为它可以收集该文档中带有的各个不同的StyleRanges。
ITextViewer还支持很多不同类型的插件,可用来修改widget的行为。可以被customized的功能有:
1.通过IUndoManager来支持undo
2.通过ITextDoubleClickStrategy来支持对鼠标双击的处理
3.通过IAutoIndentStrategy来支持文本的自动缩进
4.通过ITextHover来实现,当鼠标停留在document的一个section上时,显示text.
要使用上述插件,你需要分配一个适当的接口实例给text viewer,然后调用activatePlugins().
如下列出了org.eclipse.jface.text的子包及其作用

posted @
2006-04-04 15:02 JOO 阅读(428) |
评论 (0) |
编辑 收藏
用于文本编辑的control有2个:Text和StyledText.后者可以为文本和control本身设定颜色,格式等。这两个control之间毫无关联,除了都是Composite的子类之外。
package com.swtjface.Ch5;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.VerifyEvent;
import org.eclipse.swt.events.VerifyListener;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Text;
public class Ch5Capitalizer extends Composite {
public Ch5Capitalizer(Composite parent) {
super(parent, SWT.NONE);
buildControls();
}
private void buildControls() {
this.setLayout(new FillLayout());
Text text = new Text(this, SWT.MULTI | SWT.V_SCROLL);
text.addVerifyListener(new VerifyListener() { //每当text被改变,任何以注册的VerifyListeners便会被调用。此处每按一次键盘,此方法就被调用。如果是同时输入多个字符,也调用一次
public void verifyText(VerifyEvent e) {
if( e.text.startsWith("1") ) {
e.doit = false;
} //如果文本以1开头,即不允许编辑
else {
e.text = e.text.toUpperCase();
}
}
});
}
}
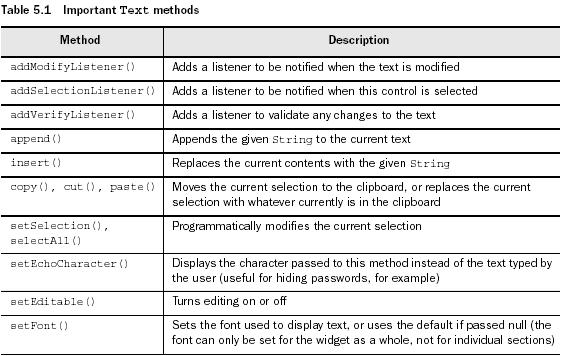
Text的重要方法,见下图

insert()--doesn’t allow you to insert text into the existing content.
StyledText包含了一系列的应用到该小部件的预定义的动作,这些是常规的东西如:剪切、粘贴、移动至下一个词、移动至文末。代表这些动作的常量在org.eclipse.swt.custom程序包中的ST类中有定义。这些常量在两种情况下发挥功效:首先,你可以使用它们程序性地使用invokeAction()方法调用任一的这些方法;其次,你也可以使用setKeyBinding()方法来将它们绑定于键击行为。setKeyBinding()选定一个键(可以通过诸如Shift或是Ctrl之类的编辑键来修改SWT常量之一)绑定于指定的动作。如下的例子中组合键Ctrl-Q绑定于粘贴动作。引起注意的是这并不意味着会将默认键的绑定清除,该两个绑定都会生效。
相对于Text而言,还添加了drawing line backgrounds and line styles的事件,可以通过此事件来改变整行的style或背景颜色。注意:如果使用了LineStyleListener,就不能在StyledText实例上调用get/setStyleRange(), 如果使用了LineBackgroundListener,那你就不能调用getLineBackground() or setLineBackground().
可以通过使用一个StyledText的StyleRanges来改变显示的风格
StyleRange
StyledText通过使用StyleRange类来管理当前所显示的不同styles。其所有的栏位都是public的可随意修改,但是要一直到当此StyledText实例的setStyleRange()被调用之后才会生效。
StyleRanges通过开始偏移量和长度来设定text的区域范围。
StyleRange可设定背景和前景色,默认为null,还可设定字体,SWT.NORMAL 或者SWT.BOLD.
similarTo()可用来判断两个StyleRange实例是否有同样的前景、背景和字体。
当我们保存text之后,可通过styledText.getStyleRanges()来获取style信息,此函数会返回an array of StyleRange
toggleBold()--将已输入的文本在bold和normal之间切换,是被一个KeyListener调用的,此KeyListener会监听F1是否被按下
A StyledText example
复制、粘贴功能不需要通过代码便可使用,是和platform的标准键盘快捷方式相关联的
ExtendedModifyListener和ModifyListener不同,前者提供了关于what was done的event细节,而后者只是当编辑懂作产生时notify,不会去准确的辨别到底何种修改发生了。
package com.swtjface.Ch5;
import java.util.LinkedList;
import java.util.List;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.*;
import org.eclipse.swt.events.KeyAdapter;
import org.eclipse.swt.events.KeyEvent;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Composite;
public class Ch5Undoable extends Composite {
private static final int MAX_STACK_SIZE = 25;
private List undoStack;
private List redoStack;
private StyledText styledText;
public Ch5Undoable(Composite parent) {
super(parent, SWT.NONE);
undoStack = new LinkedList();
redoStack = new LinkedList();
buildControls();
}
private void buildControls() {
this.setLayout(new FillLayout());
styledText = new StyledText(this, SWT.MULTI | SWT.V_SCROLL);
styledText.addExtendedModifyListener(
new
ExtendedModifyListener() { //每次text被编辑的时候,都会调用此listener
public void modifyText(ExtendedModifyEvent event) {
String currText = styledText.getText();
String newText = currText.substring(event.start,
event.start + event.length); //获得新插入的文本
if( newText != null && newText.length() > 0 ) {
if( undoStack.size() == MAX_STACK_SIZE ) {
undoStack.remove( undoStack.size() - 1 );
}
undoStack.add(0, newText);//将新插入的文本保存到undoStack中
}
}
}); //关键部分
styledText.addKeyListener(new KeyAdapter() {
public void keyPressed(KeyEvent e) {
switch(e.keyCode) {
case SWT.F1:
undo(); break;
case SWT.F2:
redo(); break;
default: //ignore everything else
}
}
});
}
private void undo() {
if( undoStack.size() > 0 ) {
String lastEdit = (String)undoStack.remove(0);//得到要undo的字符
int editLength = lastEdit.length();
String currText = styledText.getText();
int startReplaceIndex = currText.length() - editLength;
styledText.replaceTextRange(startReplaceIndex, editLength, ""); //将最后输入的字符替换成空
redoStack.add(0, lastEdit);//把最后的这个undo的字符加到redoStack中
}
}
private void redo() {
if( redoStack.size() > 0 ) {
String text = (String)redoStack.remove(0);//得到要恢复的字符
moveCursorToEnd();
styledText.append(text);//将要恢复的字符加至文本的最后
moveCursorToEnd();
}
}
private void moveCursorToEnd() {
styledText.setCaretOffset(styledText.getText().length());
}
}
posted @
2006-03-29 17:42 JOO 阅读(1016) |
评论 (0) |
编辑 收藏
ActionContributionItem--combines the function of a GUI widget and its attached listener class.
Action--处理事件
与SWT的listener/event模式很类似,但是其class更抽象,更易于使用,scope更窄。
-
actions and contributions

Action--可以简单的理解成一个命令,可以关联到菜单,工具条,以及按钮
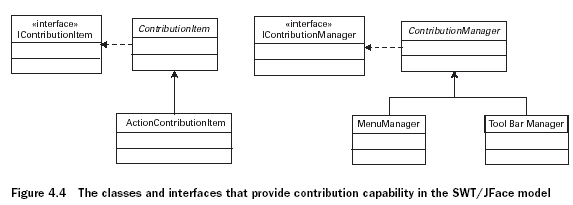
Contribution--在JFace里面,一个Action可以对应多个GUI对象,这些对象就是所谓的Contribution Item. 有两个主要的Contribution类:ContributionItem和ContributionManager,它们都是抽象类,靠其子类来实现事件的处理。继承关系见下图
ContributionItem--引发事件的单独GUI组件
ContributionManager--产生包含ContributionItems的对象

ActionContributionItem--最重要,在ApplicationWindow中创建和实施,来将一个action连接至此GUI,它虽没有设定好的外观,但是依赖于你使用的fill()方法,却可以帮助一个按钮、菜单栏和工具栏的成形
另一个与Contribution协作的方法是通过ContributionManager,它的子类类似于ContributionItem的container。其中MenuManager将ContributionItems组合在窗口最高层菜单, ToolBarManager则将这些对象放在仅在菜单之下的toolbar中。
Action是抽象类。
package com.swtjface.Ch4;
import org.eclipse.jface.action.*;
import org.eclipse.jface.resource.*;
public class Ch4_StatusAction extends Action
{
StatusLineManager statman;
short triggercount = 0;
public Ch4_StatusAction(StatusLineManager sm)
{
super("&Trigger@Ctrl+T",
AS_PUSH_BUTTON);//在T字母之前的&符号意味着这个字母将作为该动作的快捷键。而在TEXT领域内的“Ctrl+T”确保了当用户在同时按下Ctrl键和T键时该动作就会被激发。
statman = sm;
setToolTipText("Trigger the Action");
setImageDescriptor(ImageDescriptor.createFromFile
(this.getClass(),"eclipse.gif"));
}
public void run() //每次当Ch4_StatusAction被生成,run()方法就被调用
{
triggercount++;
statman.setMessage("The status action has fired. Count: " +
triggercount);
}
-
Implementing contributions in an ApplicationWindow
package com.swtjface.Ch4;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.jface.window.*;
import org.eclipse.jface.action.*;
public class Ch4_Contributions extends ApplicationWindow {
StatusLineManager slm = new StatusLineManager();
Ch4_StatusAction status_action = new Ch4_StatusAction(slm); //用StatusLineManager的对象作参数,创建了一个Ch4_StatusAction的实例
ActionContributionItem aci = new
ActionContributionItem(status_action); //用Ch4_StatusAction的对象作参数,创建了ActionContributionItem对象
public Ch4_Contributions() {
super(null); //
创建了
ApplicationWindow对象
addStatusLine();
addMenuBar();
addToolBar(SWT.FLAT | SWT.WRAP); //在窗口上添加了status line, menu, toolbar
}
protected Control createContents(Composite parent) {
getShell().setText("Action/Contribution Example");
parent.setSize(290,150); //设置了窗口的title和size
aci.fill(parent); //
将ActionContributionItem放在GUI中。因为这里的参数是Composite对象,所以根据Action的STYLE属性来确定。此处是Button,因为Ch4_StatusAction 的STYLE属性是AS_PUSH_BUTTON;
return parent;
}
public static void main(String[] args) {
Ch4_Contributions swin = new Ch4_Contributions();
swin.setBlockOnOpen(true);
swin.open();
Display.getCurrent().dispose();
}
protected MenuManager createMenuManager() {
MenuManager main_menu = new MenuManager(null);
MenuManager action_menu = new MenuManager("Menu");
main_menu.add(action_menu);
action_menu.add(status_action); //关联status_action.created and added to the menu in the form of a menu item
return main_menu;
}
protected ToolBarManager createToolBarManager(int style) {
ToolBarManager tool_bar_manager = new ToolBarManager(style);
tool_bar_manager.add(status_action); //关联status_action。created and added to the toolbar as a toolbar item.
return tool_bar_manager;
}
protected StatusLineManager createStatusLineManager() {
return slm;
}
}
-
Interfacing with contributions
两个途径来将ActionContributionItem添加到GUI:
1. 通过ContributionManager子类的add()方法。
(1)可接受Action对象的参数,从而间接的将ContributionItem和ContributionManager关联。可多次执行
(2)可直接接受ActionContributionItem对象的参数。只可执行一次
2.通过ActionContributionItem类的fill()方法。根据其参数的不同,所先是的组件也不同,具体见下表:
method.jpg)
-
Exploring the Action class
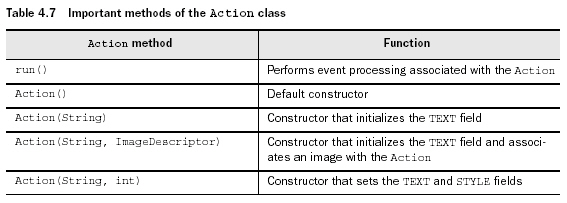
Important methods of the Action class

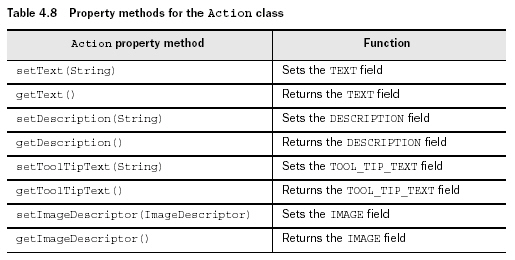
Property methods for the Action class

DESCRIPTION--written to a status line to provide additional help.
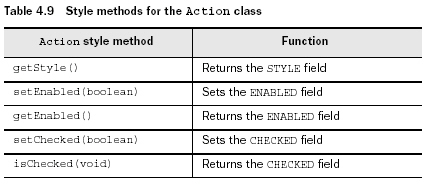
Style methods for the Action class

如果ENABLED是FALSE,则变灰。CHECKED主要用于radio和checkbox
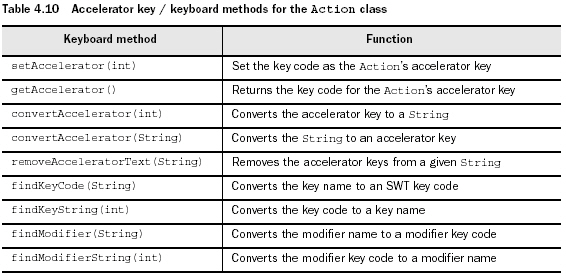
Accelerator key / keyboard methods for the Action class

Accelerator keys--鼠标点击的键盘块捷方式
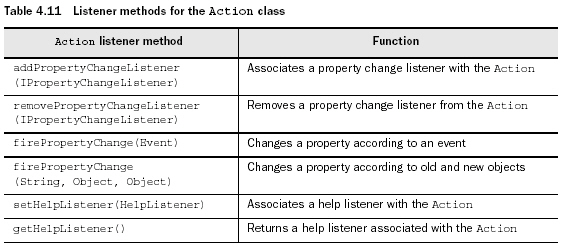
Listener methods for the Action class

虽然JFace使用action代替了SWT的listener/event机制,但是Actiono类仍然可以和listener协作来处理特定需求的事件。
IPropertyChangeListener接口关注客户自定义的PropertyChangeEvents,当所给的对象按照你所给的方式变成另一个对象时,此事件被触发。
Miscellaneous methods of the Action class

posted @
2006-03-24 17:02 JOO 阅读(817) |
评论 (1) |
编辑 收藏
-
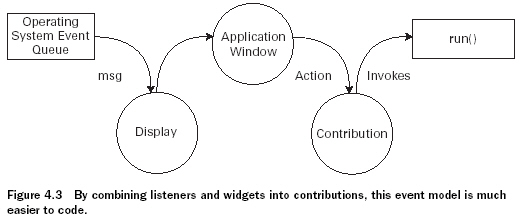
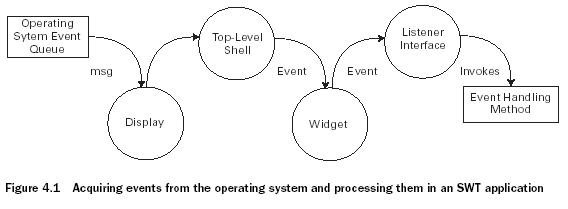
The SWT event-processing cycle

1. Once an SWT application begins running, its Display class sorts through this queue using its readAndDispatch() method and msg field, which acts as a handle to the underlying OS message queue.
2. If it finds anything relevant, it sends the event to its top-level Shell object, which determines which widget should receive the event.
3. The Shell then sends the event to the widget that the user acted on, which transfers this information to an associated interface called a listener.
4. One of the listener’s methods performs the necessary processing or invokes another method to handle the user’s action, called an event handler.
所在包:org.eclipse.swt.events
-
typed listeners and events
typed listeners--只对某一类的用户事件起作用,继承TypedListener类
typed events--与此类特定动作相关的事件,继承TypedEvent类
可通过add...Listener()method with the typed listener as the argument来将listener附加到widget。
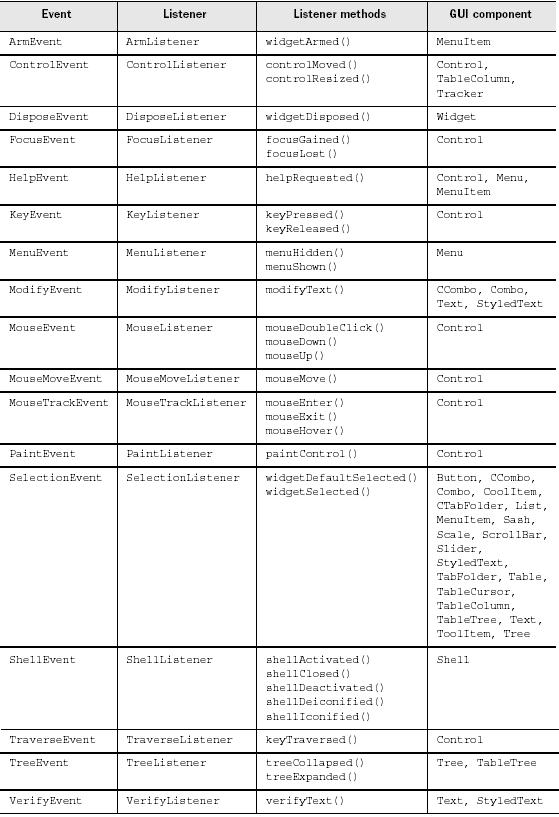
完整的typed events和listeners列表,如下:

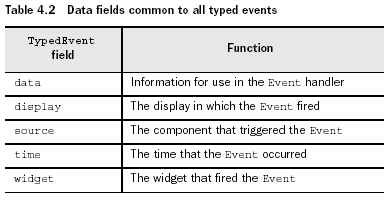
TypedEvent类包含了一些member field,他们提供与事件发生相关的一些信息,这些信息可以在event handler中使用来获得与环境相关的信息。下图为继承自TypedEvent及EventObject类的fields:

除此之外,很多的event类还有其他用来提供更多用户动作信息的fields,如MouseEvent类的button field
要将listener加入到code中,有两个主要的方法:
第一个是在component的add...Listener()中创建一个匿名接口,这样可以使listener的作用域仅限于此component,示例代码如下:
Button button = new Button(shell, SWT.PUSH | SWT.CENTER);//创建了一个button,并将其加入到shell中
button.addMouseListener(new MouseListener() //创建了一个匿名MouseListener接口,并将其与button关联
{
public void mouseDown(MouseEvent e)
{
clkdwnEventHandler();
}
public void mouseUp(MouseEvent e)
{
clkupEventHandler();
}
public void mouseDoubleClick(MouseEvent e)
{
dblclkEventHandler(); //此接口中必须被实现的三个方法。一旦鼠标按下,放开或双击,就会有一个MouseEvent被发送到这三个方法中的一个,然后,此方法再调用相关联的event-handling方法(即下文中的三个)。
}
});
static void dblclkEventHandler()
{
System.out.println("Double click.");
}
static void clkdwnEventHandler()
{
System.out.println("Click - down.");
}
static void clkupEventHandler()
{
System.out.println("Click - up.");//event-handlers通过发送message到console来完成事件处理
}
上一类方法的缺点是此listener仅限于此component内,而第二种方法便可解决这种问题--独立的声明一个继承MouseListener的接口,示例代码如下:
Button button = new Button(shell, SWT.PUSH | SWT.CENTER);
button.addMouseListener(ExampleMouseListener);
MouseListener ExampleMouseListener = new MouseListener()
{
public void mouseDoubleClick(MouseEvent e)
{
System.out.println("Double click.");
}
public void mouseDown(MouseEvent e)
{
System.out.println("Click - down.");
}
public void mouseUp(MouseEvent e)
{
System.out.println("Click - up.");
}
};
使用MouseListener的缺点就是哪怕你只关心鼠标双击事件,却仍要声明其接口中所包含的所有方法。
Adapter是继承了Listener接口并提供了所有required方法的实现的abstract类。也就是说如果你使用adapter而不是listener的话,你只需要写你感兴趣的方法
只有那些listener有多个成员方法的event才有adapter,其完整列表见下图:

adapter同样是通过add...Listener()方法来创建的,与listener类似,同样也可通过匿名类和本地类两种方法,下例为匿名类方法:
button.addMouseListener(new MouseAdapter()
{
public void mouseDoubleClick(MouseEvent e)
{
dblclkEventHandler();
}
)};
static void dblclkEventHandler()
{
System.out.println("Double click.");
}
任何时候只要key被按下,就会创建KeyEvent,它有两个子类:TraverseEvent 和VerifyEvent.
TraverseEvent--当按下arrow key或tab key来focus on text widget时
VerifyEvent--fires when the user enters text that the program needs to check before taking further action.
除了继承自TypedEvent和EventObject的field,KeyEvent还包括三个member field来提供那些与触发事件的key相关的信息,具体如下:
character--代表被按下key的char
stateMask--Returns an integer representing the state of the keyboard modifier keys.By examining this integer, a program can determine whether any of the Alt, Ctrl, Shift, and Command keys are currently pressed.
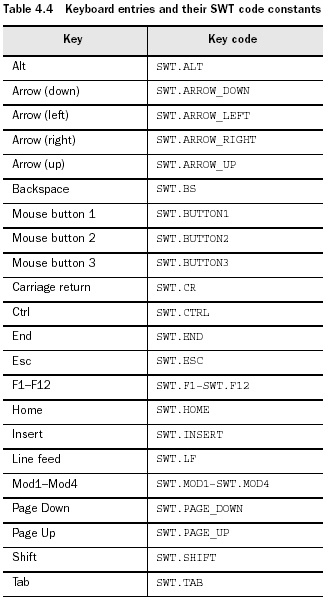
keyCode--Provides the SWT public constant corresponding to the typed key. KeyCode列表,见下图:

TraverseEvent中有两个fields:
1. doit--返回布尔值,若为真则允许在各个component间切换focus,若为假则不允许切换focus
2. detail--It’s an integer that represents the identity of the key that caused the event. For example, if the user presses the Tab key to switch to a new component, the detail field will contain the SWT constant TRAVERSE_TAB_NEXT.
每个类型的Control对于所给的traversal key都有不同的默认behavior,如果设doit为true,则override了其默认的设置。
VerifyEvent的field:
1.start和end--设定了输入的范围
2.text--contains the input String under examination.
3.doit--Having looked at the user’s text, you set the boolean doit field to allow (TRUE) or disallow (FALSE) the action.
更灵活,但不安全,不推荐使用。
当一个代表着非类型化监听器的监听器类和GUI的某一组件相联系时,它就能接受该组件所能发送的任一类事件。因此,你需要操控这由Event类代表的捕获的全部事件,决定用户执行的那个动作。然后,正确的事件处理方法就被调用。
不是被包含在org.eclipse.swt.events包中,而是被包含在org.eclipse.swt.widgets包中。
代码示例如下:
Listener listener = new Listener ()
{
public void handleEvent (Event event)
{
switch (event.type)
{
case SWT.KeyDown:
if (event.character == 'b')
System.out.println("Key"+event.character);
break;
case SWT.MouseDown:
if (event.button == 3)
System.out.println("Right click");
break;
case SWT.MouseDoubleClick:
System.out.println("Double click");
break;
}
}
};
Button button = new Button(shell, SWT.CENTER);
button.addListener(SWT.KeyDown, listener);
button.addListener(SWT.MouseDown, listener);
button.addListener(SWT.MouseDoubleClick, listener);
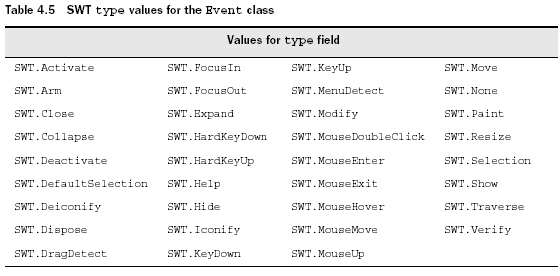
Event类包含了所有typed event中的所有field,此外还有一个type field,其所有的值列表如下:

posted @
2006-03-23 16:32 JOO 阅读(833) |
评论 (0) |
编辑 收藏