第
2
章
Sprite
简介
概述
Sprite(
精灵
)
本质上其实就是
MIDP
图像。事实上,看看
Sprite
的构造函数你就能发现,
Sprite
的
3
个构造函数中有两个需要传进一个图像对象
(Image Object)
;而第三个构造函数是通过一个已经存在的
Sprite
构造
Sprite
。
Sprite
的
3
个构造函数:
l
Sprite(Image image)
:
构造一个不会动的
Sprite
;
l
Sprite(Image image, int frameWidth, int frameHeight)
:
创建一个可以动的
Sprite
;
l
Sprite(Sprite s)
:
通过一个已经存在的
Sprite
构造
Sprite
。
精灵
VS
图像
精灵负责一个对象的可视化呈现。例如,你可以把
(
图1
)
中的每一幅图像创建成一个精灵。
 (图1)精灵举例
(图1)精灵举例
精灵的变换
尽管精灵是从图像创建来的,但是与单纯的图像相比,精灵表现出许多附件的功能。例如,精灵提供了变换
(transformations)
功能――允许你旋转和镜像一个精灵。
(
图2
)
展示了对精灵的几个变换:
 (图2)精灵的变换
(图2)精灵的变换
精灵的参考像素
除了变换之外,精灵的另一重要特点就是参考像素这个概念。
默认情况下,精灵的参考像素被定义在
(0,0)
这个位置,如
(
图3
)
所示:
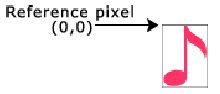
 (
图3
)
参考像素
(
图3
)
参考像素
注意:
精灵周围的淡灰色框只是为了清晰地表现精灵的轮廓
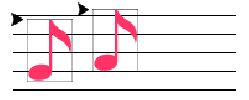
当你尝试着将精灵放置在某个特定位置但却没有参考点时,你就会发现使用参考像素的好处了。举个例子来说,在
(
图4
)
中,要把一个音符的头
(
音符的圆形部分
)
放置在线上,另一个放置在两条线之间,在没有逻辑参考点的情况下,如果你愿意,可以使用参考像素位置
(0,0)
。
 (
图4
)
改变精灵的位置
(
图4
)
改变精灵的位置
下一板块将会演示如何用参考像素精确的解决这一问题。
改变参考像素位置
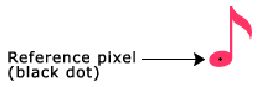
让我们改变音符的参考像素位置。如
(
图5五
)
所示:
 (
图5
)
新参考像素
(
图5
)
新参考像素
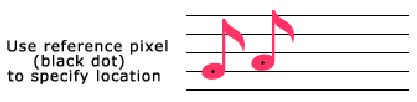
采用新的参考像素位置,把音符放到五线谱
(
乐谱中横线的专业名称
)
的适当位置,更加直观。
 (
图6
)
用参考像素改变位置
(
图6
)
用参考像素改变位置
精灵动画
与图像相比,精灵的另一个好处就是能够实现动画。使用带有多帧画面的精灵(如图7所示),实现动画变成了简单地调用适当的方法,这些方法用于管理每一个画面按顺序显示出来从而形成动画效果的方法
 (
图
7)
精灵帧
(
图
7)
精灵帧
注意:
虽然图像也可以包含多帧画面,但是精灵拥有独特的能够简单有效地实现动画的方法。在下一章你将看到用精灵实现动画的全部细节。
创建精灵
接下来,你会看到一小段代码。这段实例代码继承自
Sprite
类,它将向你展示如何创建一个精灵:
/*--------------------------------------------------
* AppleSprite.java
*-------------------------------------------------*/
import javax.microedition.lcdui.game.*;
import javax.microedition.lcdui.*;
public class AppleSprite extends Sprite
{
public AppleSprite(Image image)
{
//Sprite
类的构造函数
super(image);
//
设置在画布上的位置
...
后面将详细介绍
setRefPixelPosition(146, 35);
}
}
假设你有一张苹果的PNG图片,参照下面的代码就能创建一个精灵的实例了:
private AppleSprite spApple; // 苹果精灵
...
try {
// 非动画精灵
spApple = new AppleSprite(Image.createImage("/apple.png"));
}catch (Exception e) {
System.out.println("不能读取PNG文件");
}
注意:PNG格式是J2ME/MIDP支持的唯一的图像格式。要获得更多关于PNG文件的信息,请访问http://www.libpng.org/pub/png/。
(本文翻译自John Muchow的Work with sprites in J2ME。)
posted on 2006-04-22 11:52
学二的猫 阅读(1644)
评论(1) 编辑 收藏 所属分类:
J2ME