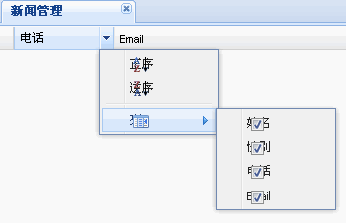
今天使用ExtJS 2.2.1进行页面开发时,发现在IE6中的Grid的表头显示异常,图标和文字发生错乱,如图:

在Firefox和chrome显示都是正常的,很是奇怪,难道是版本问题?
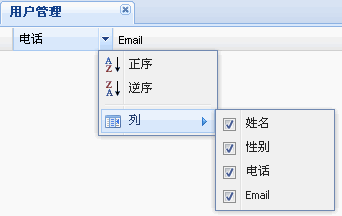
将2.2版本和2.2.1版本的ext-all.css进行了比较,发现有两处不一样,改回2.2版本后一切正常:
找到.x-menu a.x-menu-item{display:block;line-height:16px;padding:3px 21px 3px 27px;
修改成.x-menu a.x-menu-item{display:block;line-height:16px;padding:3px 21px 3px 3px;
找到.x-menu-item-icon{border:0 none;height:16px;padding:0;vertical-align:top;width:16px;position:absolute;left:3px;top:3px;margin:0;
修改成.x-menu-item-icon{border:0 none;height:16px;padding:0;vertical-align:top;width:16px;margin:0 8px 0 0;

另外,ExtJS最新的3.0 RC1版已经没有这个问题了。