做j2me应用也快1年了, midp提供的那套高级ui实在让人很难受,早就想自己弄一套了, 查了一些开源项目,没有合我这个懒人口味的, 也间或看了一下包括wuhua和其他几个网友提供一些自行设计UI的文章, 总觉的有点复杂,不适合我这个懒人。
过完年闲着实在无事,慢慢磨蹭,自己搞了一套完事。
midp 2的高级ui我感觉主要有这些问题。
1. 界面丑陋, 不能进行各式字体和背景色的设置, 不利于创建统一的界面风格。
2. Command和choicegroup在不同平台上实现差异巨大, 每个平台都要调试,写不同的用户手册,很烦,而且command不支持二级菜单。
3. layout基本无用, 原因也是各个手机平台的差异,特别是wm上,不同虚拟机实现差异巨大。
我们做企业应用,是因为跨平台的需要而选择kjava的,但是因为上面的因素,往往导致做出来的东西,界面和wm 上有c#或c++做的东西差异巨大,引起客户的强烈不满。而且某些复杂的展现,需要用canvas实现,风格也很难和高级ui保持一致(很难为了每个平台都专门做一套风格),很难和客户解释。而企业用户,一般都不怎么懂技术,对手机UI的观感直接影响到他们对整个应用的评价。
我基本的思路是做一套ui替换掉midp 2.0中的高级ui ,基本的目标如下。
1. 部件名词和基本方法应该保持和原来ui的一致,方便代码移植,比如Textfield 还是叫Textfield,基本参数也一致。
2. 对部件进行适当扩展和简化,方便开发,比如command, 被我拆分成2个部分,一个是左右command,另外一个是完整的菜单(可支持多级菜单),事件处理尽可能的符合传统桌面系统编写的习惯,而不是原来midp中的简化模型
3. layout方面进行简化, 我觉得手机界面,最有效的布局方式就是上下顺序布局,一行一个对象, 一行需要放多个对象的时候,可以使用分组的概念来进行简化,并可以简单设置对象的对齐模式。 特殊情况下也可以重载基类的布局,使用绝对定位的方法绘制元素。原来midp中设计的layout概念,因为不同手机的巨大差异,实际基本没有用处。
4. 统一在基类form里完成各种事件处理和调度,保证同时对触摸屏和键盘的支持,并对普通开发用户屏蔽这些操作。
5. 增加一些常用,但是midp里面没有的控件,简化开发工作量,比如对话框,提示框,进度条,电子表格,文档浏览等等。
这样完成以后的UI对开发者的开发难度要低于直接使用用高级ui进行开发,代码量也有显著减少,而且大幅度节约了调试和移植的时间。 缺点当然是内存消耗增加,不过对于企业应用一般都可以使用中高档手机,所以问题也不大。
另外为了方便对不同用户定制风格,进行了修改,实现了skin的方式,可以使用图片来设计主题。
UI的风格是以模仿win ce为核心的, 分为标题, 工作区域, 菜单条区域三个部分。父类form负责处理各种事件,子类需要的时候可以重载工作区域,实现自己的特定风格显示。
结合代码和截图简单做一下介绍
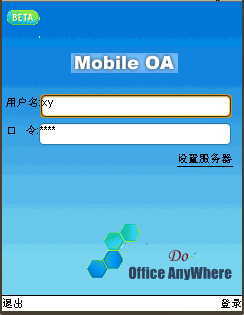
首先,实现一个基本的登陆窗体

 setBackGroundImage(ImageBuilder.LOGO_IMG);
setBackGroundImage(ImageBuilder.LOGO_IMG);
 setStartXPosition(getHeight() / 3 + getFontHeight()); //form元素开始绘制的y坐标
setStartXPosition(getHeight() / 3 + getFontHeight()); //form元素开始绘制的y坐标
 setShowHeader(false); //不显示标题
setShowHeader(false); //不显示标题
 append(userField);
append(userField);
 append(pwdField);
append(pwdField);
 append(storePasswd);
append(storePasswd);


 append(new TextLabel("设置服务器", TextLabel.LAYOUT_R)
append(new TextLabel("设置服务器", TextLabel.LAYOUT_R)  {
{

 public void doAction()
public void doAction()  {
{


 }
}
 });
});
 //左边显示退出按钮
//左边显示退出按钮

 addLeftCommand("退出", new Action()
addLeftCommand("退出", new Action()  {
{

 public void action(Item event)
public void action(Item event)  {
{
 }
}
 });
});

代码和原MIDP 2.0的代码基本一致,但是对事件模型进行了简化,使用action的模式做处理,节约了一部分代码量。和网络上某些框架不同的地方,这里一般不需要自己使用绝对坐标的方式绘制元素。
form可以设置背景,颜色,字体和元素的基本对齐方式。

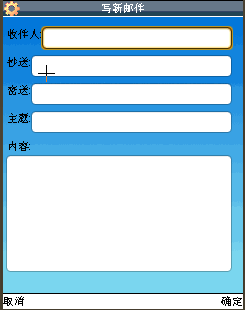
另外对原来的textfield进行了一些改进, 可以允许设置行高和提示信息, 比如此处的内容字段,即设置为自动填满屏幕剩余空间,这样可以简化开发工作。
 public TextField subject = new TextField("主题:", null, 200,
public TextField subject = new TextField("主题:", null, 200,
 1);
1);
 public static int MAX_CONTENT_SIZE = 5000;
public static int MAX_CONTENT_SIZE = 5000;
 public TextField content = new TextField("内容:", null, 0,
public TextField content = new TextField("内容:", null, 0,
 MAX_CONTENT_SIZE, 1); //0表示字段扩展到当前的剩余屏幕
MAX_CONTENT_SIZE, 1); //0表示字段扩展到当前的剩余屏幕

对于常见9宫格菜单,则提供一个基类来扩展。

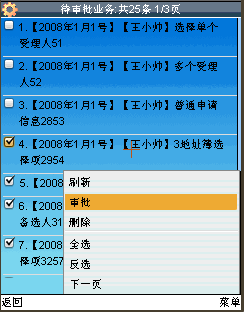
常见列表对象的实现。

实现的UI放弃了list的实现, 其实list也是个form,顺序增加就可, 此处使用group的概念把一个分割线,一个checkbox和一个Stringitem合并在一起就实现了list.
 SelectItemGroup ig = new SelectItemGroup(new DocCheckBoxItem(
SelectItemGroup ig = new SelectItemGroup(new DocCheckBoxItem(
 doc), new ContentItem(doc, i + 1), true);
doc), new ContentItem(doc, i + 1), true);
 form.append(ig);
form.append(ig);

其中的SelectItemGroup 由2个item对象组合而成。
item也可以加入图片和对齐属性,实现这样图为混合的列表。


以树对象实现的地址薄, 树对象也是一个group。
更复杂一点的布局,日程安排也可以用group的概念进行组合

使用新UI对原来的高级UI进行替换,主要修改部分是事件处理部分,节约了三分之一以上的代码,基本达到了目的。
另外自行实现了一些常用的复杂控件。
电子表格

可以用来显示查询结果或者excel文件(需要在后台转换)。有别于网上可以找到的其他电子表格,比如sun netbean送的那个,这个电子表格控件可以实现跨行跨列的显示,并支持滚动显示。
富文本显示窗体

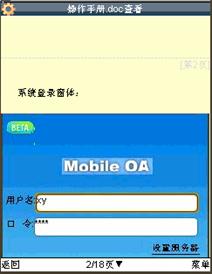
可以显示文本,表格和图像, 用来展现word或者其他富文本格式
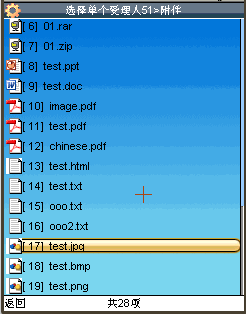
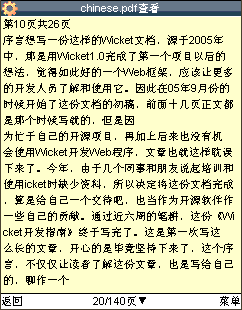
图片浏览控件,用来显示图片和转换为图片的各类文档

文本浏览控件, 用来显示大数据量的文本信息,能自动换行和分页

对话框, 可以有多种变形,使用回调的方式执行事件,简化开发。另外还实现了比如状态条之类的东东。

上次在j2medev贴了没人回应,也没人给意见, 真是失败, 不过更失败的,自己做的这套移动办公最后无疾而终,木有用户呀。
基于这套ui实现对先前开发的移动OA界面做了重新开发,并对office附件处理部分进行了优化。效果尚可,更多图片可以参看附件
移动OA用户手册的截屏。目前在s60系统,moto,uiq和wm5上做过兼容性测试。