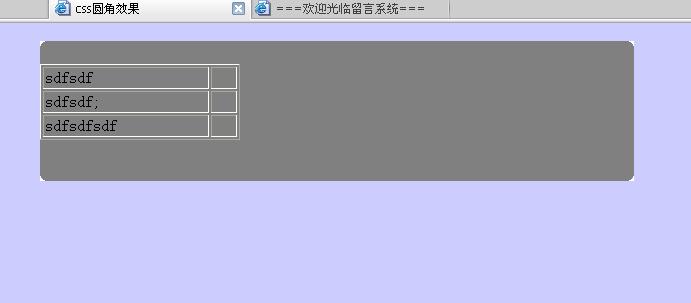
一法:利用纯css写,但是背景色必须是白色才可以显示圆角,不然的话..会有圆角处会有一块白色
截图:

源码:
1 <html>
2 <head>
3 <title>css圆角效果</title>
4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
5 <style type="text/css">
6 div.RoundedCorner{background: #808080}
7 b.rtop, b.rbottom{display:block;background: #FFF}
8 b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #808080}
9 b.r1{margin: 0 5px}
10 b.r2{margin: 0 3px}
11 b.r3{margin: 0 2px}
12 b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
13 body {
14 background-color: #CCCCFF;
15 }
16 </style>
17 </head>
18 <body>
19 <table width="600" border="0" align="center">
20 <tr>
21 <td>
22 <div class="RoundedCorner">
23 <b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
24 <br>
25 <table width="200" border="1">
26 <tr>
27 <td>sdfsdf</td>
28 <td> </td>
29 </tr>
30 <tr>
31 <td>sdfsdf;</td>
32 <td> </td>
33 </tr>
34 <tr>
35 <td>sdfsdfsdf</td>
36 <td> </td>
37 </tr>
38 </table>
39
40 <br><br>
41 <b class="rbottom"><b class="r4"></b><b class="r3"></b><b class="r2"></b><b class="r1"></b></b>
42 </div>
43 </td>
44 </tr>
45 </table>
46 </body>
47 </html>
48
二法:利用css加圆角图片制作边框圆角(大网站一般这么做)
思想是实现一个这样的圆角的背景,如果有表格的话,把表格放到该背景下即可
难点在制作圆角图片(4个角四个),有一个简单的办法,如下网址可以直接生成:
http://www.neuroticweb.com/recursos/css-rounded-box/index.php?idioma=en
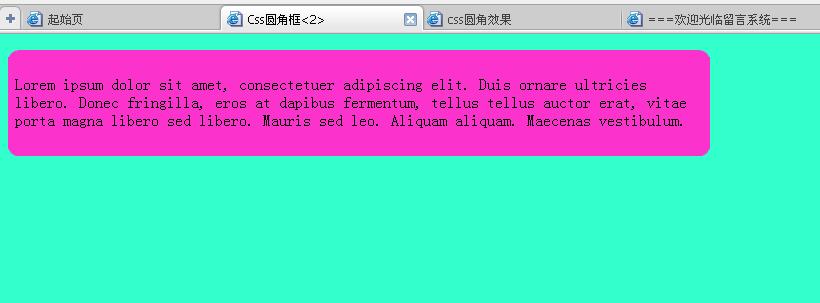
截图:

其实红色背景部分是四个角的图片加一个中间图片,如下:





源码:
1 <html>
2 <head>
3 <title>Css圆角框<2></title>
4 <style type="text/css">
5 <!--
6 /* set millions of background images */
7 .rbroundbox { background: url(nt.gif) repeat; }
8 .rbtop div { background: url(tl.gif) no-repeat top left; }
9 .rbtop { background: url(tr.gif) no-repeat top right; }
10 .rbbot div { background: url(bl.gif) no-repeat bottom left; }
11 .rbbot { background: url(br.gif) no-repeat bottom right; }
12
13 /* height and width stuff, width not really nessisary. */
14 .rbtop div, .rbtop, .rbbot div, .rbbot {
15 width: 100%;
16 height: 7px;
17 font-size: 1px;
18 }
19 .rbcontent { margin: 0 7px; }
20 .rbroundbox { width: 50%; margin: 1em auto; }
21 body {
22 background-color: #33ffcc;
23 }
24
25 -->
26 </style>
27 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"></head>
28 <body>
29 <div class="rbroundbox">
30 <div class="rbtop"><div></div></div>
31 <div class="rbcontent">
32 <p>Lorem ipsum dolor sit amet,
33 consectetuer adipiscing elit. Duis
34 ornare ultricies libero. Donec
35 fringilla, eros at dapibus fermentum,
36 tellus tellus auctor erat, vitae porta
37 magna libero sed libero. Mauris sed leo.
38 Aliquam aliquam. Maecenas vestibulum.</p>
39 </div><!-- /rbcontent -->
40 <div class="rbbot"><div></div></div>
41 </div><!-- /rbroundbox -->
42 </body>
43 </html>
44
注意要加背景色,才可以实现真正美观的圆角!
posted on 2009-03-11 09:29
fl1429 阅读(580)
评论(0) 编辑 收藏 所属分类:
Ajax