2024年2月17日
#
参考:https://blog.csdn.net/qq_34102150/article/details/126120056
1、停止MySQL服务,输入 net stop mysql 停止服务。
2、切换到MySQL的bin文件下,
mysql5.x: mysqld --console --skip-grant-tables --shared-memory
mysqld --console --skip-grant-tables --shared-memory
3、输入mysql -uroot -p回车,不用输入密码,直接按回车跳过,
输入: use mysql
输入: update user set password=PASSWORD('123456') where USER='root';
或者: GRANT ALL PRIVILEGES ON *.* TO 'root'@'%'IDENTIFIED BY '123456' WITH GRANT OPTION;
输入: FLUSH PRIVILEGES;
4、重启服务
2020年8月8日
#
准备工作:
需要https的域名
1、域名申请、备案 (我是在阿里云买的服务器,域名也在阿里云购买 )
2、域名与IP绑定
3、ssl安全证书 申请(
https) 4、下载ssl安全证书布署在tomcat服务器
4、在云服务器tomcat中布署https
参考 https://blog.csdn.net/qq_35206244/article/details/97613498
ps:任何操作不会,直接打阿里云客服电话 95187
小程序开发流程:
1、在微信官网注册帐号
2、下载小程序开发工具
3、小程序开发、上传
4、小程序送审,审核通过即可分享给你的朋友
2020年7月20日
#
新建项目坑
www.macrozheng.com项目,打开maven总是引入失败,后来
https://www.cnblogs.com/dk1024/p/10778841.html
https://blog.csdn.net/ken_ding/article/details/85623092这个是前端有可能遇见的坑的解决办法
安装环境文档:
http://www.macrozheng.com/#/deploy/mall_deploy_windows
2020年6月27日
#
1.在pom.xml文件中插入
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
2.双击IDEA右侧Maven Projects的lifecycle下的package,打包成jar,重新执行以上命令。
2020年3月25日
#
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - Opening JDBC Connection
DEBUG [main] - Created connection 29011566.
DEBUG [main] - Setting autocommit to false on JDBC Connection [com.mysql.jdbc.JDBC4Connection@1baae6e]
DEBUG [main] - ==> Preparing: select * from user where username like concat(?,'%')
DEBUG [main] - ==> Parameters: 张(String)
org.apache.ibatis.exceptions.PersistenceException:
### Error querying database. Cause: org.apache.ibatis.executor.result.ResultMapException: Error attempting to get column 'username' from result set. Cause: java.sql.SQLException: Cannot convert value 'å¼ ä¸' from column 2 to TIMESTAMP.
### The error may exist in sqlmap/User.xml
### The error may involve test.findUserByName3
### The error occurred while handling results
### SQL: select * from user where username like concat(?,'%')
### Cause: org.apache.ibatis.executor.result.ResultMapException: Error attempting to get column 'username' from result set. Cause: java.sql.SQLException: Cannot convert value 'å¼ ä¸' from column 2 to TIMESTAMP.
at org.apache.ibatis.exceptions.ExceptionFactory.wrapException(ExceptionFactory.java:30)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectList(DefaultSqlSession.java:149)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectList(DefaultSqlSession.java:140)
at com.swjd.test.B.test2(B.java:40)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:497)
at org.junit.runners.model.FrameworkMethod$1.runReflectiveCall(FrameworkMethod.java:50)
at org.junit.internal.runners.model.ReflectiveCallable.run(ReflectiveCallable.java:12)
at org.junit.runners.model.FrameworkMethod.invokeExplosively(FrameworkMethod.java:47)
at org.junit.internal.runners.statements.InvokeMethod.evaluate(InvokeMethod.java:17)
at org.junit.runners.ParentRunner.runLeaf(ParentRunner.java:325)
at org.junit.runners.BlockJUnit4ClassRunner.runChild(BlockJUnit4ClassRunner.java:78)
at org.junit.runners.BlockJUnit4ClassRunner.runChild(BlockJUnit4ClassRunner.java:57)
at org.junit.runners.ParentRunner$3.run(ParentRunner.java:290)
at org.junit.runners.ParentRunner$1.schedule(ParentRunner.java:71)
at org.junit.runners.ParentRunner.runChildren(ParentRunner.java:288)
at org.junit.runners.ParentRunner.access$000(ParentRunner.java:58)
at org.junit.runners.ParentRunner$2.evaluate(ParentRunner.java:268)
at org.junit.runners.ParentRunner.run(ParentRunner.java:363)
at org.junit.runner.JUnitCore.run(JUnitCore.java:137)
at com.intellij.junit4.JUnit4IdeaTestRunner.startRunnerWithArgs(JUnit4IdeaTestRunner.java:68)
at com.intellij.rt.execution.junit.IdeaTestRunner$Repeater.startRunnerWithArgs(IdeaTestRunner.java:47)
at com.intellij.rt.execution.junit.JUnitStarter.prepareStreamsAndStart(JUnitStarter.java:242)
at com.intellij.rt.execution.junit.JUnitStarter.main(JUnitStarter.java:70)
Caused by: org.apache.ibatis.executor.result.ResultMapException: Error attempting to get column 'username' from result set. Cause: java.sql.SQLException: Cannot convert value 'å¼ ä¸' from column 2 to TIMESTAMP.
at org.apache.ibatis.type.BaseTypeHandler.getResult(BaseTypeHandler.java:83)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.createUsingConstructor(DefaultResultSetHandler.java:671)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.createByConstructorSignature(DefaultResultSetHandler.java:654)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.createResultObject(DefaultResultSetHandler.java:618)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.createResultObject(DefaultResultSetHandler.java:591)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.getRowValue(DefaultResultSetHandler.java:397)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleRowValuesForSimpleResultMap(DefaultResultSetHandler.java:354)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleRowValues(DefaultResultSetHandler.java:328)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleResultSet(DefaultResultSetHandler.java:301)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleResultSets(DefaultResultSetHandler.java:194)
at org.apache.ibatis.executor.statement.PreparedStatementHandler.query(PreparedStatementHandler.java:65)
at org.apache.ibatis.executor.statement.RoutingStatementHandler.query(RoutingStatementHandler.java:79)
at org.apache.ibatis.executor.SimpleExecutor.doQuery(SimpleExecutor.java:63)
at org.apache.ibatis.executor.BaseExecutor.queryFromDatabase(BaseExecutor.java:324)
at org.apache.ibatis.executor.BaseExecutor.query(BaseExecutor.java:156)
at org.apache.ibatis.executor.CachingExecutor.query(CachingExecutor.java:109)
at org.apache.ibatis.executor.CachingExecutor.query(CachingExecutor.java:83)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectList(DefaultSqlSession.java:147)
 24 more
24 more
Caused by: java.sql.SQLException: Cannot convert value 'å¼ ä¸' from column 2 to TIMESTAMP.
at com.mysql.jdbc.SQLError.createSQLException(SQLError.java:1055)
at com.mysql.jdbc.SQLError.createSQLException(SQLError.java:956)
at com.mysql.jdbc.SQLError.createSQLException(SQLError.java:926)
at com.mysql.jdbc.ResultSetRow.getTimestampFast(ResultSetRow.java:1328)
at com.mysql.jdbc.ByteArrayRow.getTimestampFast(ByteArrayRow.java:124)
at com.mysql.jdbc.ResultSetImpl.getTimestampInternal(ResultSetImpl.java:6669)
at com.mysql.jdbc.ResultSetImpl.getTimestamp(ResultSetImpl.java:5988)
at com.mysql.jdbc.ResultSetImpl.getTimestamp(ResultSetImpl.java:6026)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:497)
at org.apache.ibatis.logging.jdbc.ResultSetLogger.invoke(ResultSetLogger.java:69)
at com.sun.proxy.$Proxy6.getTimestamp(Unknown Source)
at org.apache.ibatis.type.DateTypeHandler.getNullableResult(DateTypeHandler.java:39)
at org.apache.ibatis.type.DateTypeHandler.getNullableResult(DateTypeHandler.java:28)
at org.apache.ibatis.type.BaseTypeHandler.getResult(BaseTypeHandler.java:81)
 41 more
41 more
Caused by: java.lang.NumberFormatException: 张三
at com.mysql.jdbc.StringUtils.getInt(StringUtils.java:756)
at com.mysql.jdbc.ResultSetRow.getTimestampFast(ResultSetRow.java:1253)
 54 more
54 more
Process finished with exit code -1
上网找了一些答案也没有解决我的问题,
后来发现原来是User类的构造函数问题,找不到相关的构造函数;试着在User中加一个默认的构造函数,就解决了。。。
希望能帮到大家。
默认的构造函数在创建构造函数后,不会自动创建默认构造函数
DEBUG [main] - Logging initialized using 'class org.apache.ibatis.logging.slf4j.Slf4jImpl' adapter.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - PooledDataSource forcefully closed/removed all connections.
DEBUG [main] - Opening JDBC Connection
DEBUG [main] - Created connection 27155935.
DEBUG [main] - Setting autocommit to false on JDBC Connection [com.mysql.jdbc.JDBC4Connection@19e5ddf]
DEBUG [main] - ==> Preparing: select * from user where id=?
DEBUG [main] - ==> Parameters: 27(Integer)
org.apache.ibatis.exceptions.PersistenceException:
### Error querying database. Cause: org.apache.ibatis.reflection.ReflectionException: Error instantiating class com.swjd.po.User with invalid types () or values (). Cause: java.lang.NoSuchMethodException: com.swjd.po.User.<init>()
### The error may exist in sqlmap/User.xml
### The error may involve test.findUserById-Inline
### The error occurred while setting parameters
### SQL: select * from user where id=?
### Cause: org.apache.ibatis.reflection.ReflectionException: Error instantiating class com.swjd.po.User with invalid types () or values (). Cause: java.lang.NoSuchMethodException: com.swjd.po.User.<init>()
at org.apache.ibatis.exceptions.ExceptionFactory.wrapException(ExceptionFactory.java:26)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectList(DefaultSqlSession.java:111)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectList(DefaultSqlSession.java:102)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectOne(DefaultSqlSession.java:66)
at com.test.Test1.test1(Test1.java:31)
at sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)
at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.lang.reflect.Method.invoke(Method.java:497)
at org.junit.runners.model.FrameworkMethod$1.runReflectiveCall(FrameworkMethod.java:50)
at org.junit.internal.runners.model.ReflectiveCallable.run(ReflectiveCallable.java:12)
at org.junit.runners.model.FrameworkMethod.invokeExplosively(FrameworkMethod.java:47)
at org.junit.internal.runners.statements.InvokeMethod.evaluate(InvokeMethod.java:17)
at org.junit.runners.ParentRunner.runLeaf(ParentRunner.java:325)
at org.junit.runners.BlockJUnit4ClassRunner.runChild(BlockJUnit4ClassRunner.java:78)
at org.junit.runners.BlockJUnit4ClassRunner.runChild(BlockJUnit4ClassRunner.java:57)
at org.junit.runners.ParentRunner$3.run(ParentRunner.java:290)
at org.junit.runners.ParentRunner$1.schedule(ParentRunner.java:71)
at org.junit.runners.ParentRunner.runChildren(ParentRunner.java:288)
at org.junit.runners.ParentRunner.access$000(ParentRunner.java:58)
at org.junit.runners.ParentRunner$2.evaluate(ParentRunner.java:268)
at org.junit.runners.ParentRunner.run(ParentRunner.java:363)
at org.junit.runner.JUnitCore.run(JUnitCore.java:137)
at com.intellij.junit4.JUnit4IdeaTestRunner.startRunnerWithArgs(JUnit4IdeaTestRunner.java:68)
at com.intellij.rt.execution.junit.IdeaTestRunner$Repeater.startRunnerWithArgs(IdeaTestRunner.java:47)
at com.intellij.rt.execution.junit.JUnitStarter.prepareStreamsAndStart(JUnitStarter.java:242)
at com.intellij.rt.execution.junit.JUnitStarter.main(JUnitStarter.java:70)
Caused by: org.apache.ibatis.reflection.ReflectionException: Error instantiating class com.swjd.po.User with invalid types () or values (). Cause: java.lang.NoSuchMethodException: com.swjd.po.User.<init>()
at org.apache.ibatis.reflection.factory.DefaultObjectFactory.instantiateClass(DefaultObjectFactory.java:86)
at org.apache.ibatis.reflection.factory.DefaultObjectFactory.create(DefaultObjectFactory.java:48)
at org.apache.ibatis.reflection.factory.DefaultObjectFactory.create(DefaultObjectFactory.java:41)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.createResultObject(DefaultResultSetHandler.java:528)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.createResultObject(DefaultResultSetHandler.java:507)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.getRowValue(DefaultResultSetHandler.java:331)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleRowValuesForSimpleResultMap(DefaultResultSetHandler.java:291)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleRowValues(DefaultResultSetHandler.java:266)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleResultSet(DefaultResultSetHandler.java:236)
at org.apache.ibatis.executor.resultset.DefaultResultSetHandler.handleResultSets(DefaultResultSetHandler.java:150)
at org.apache.ibatis.executor.statement.PreparedStatementHandler.query(PreparedStatementHandler.java:60)
at org.apache.ibatis.executor.statement.RoutingStatementHandler.query(RoutingStatementHandler.java:73)
at org.apache.ibatis.executor.SimpleExecutor.doQuery(SimpleExecutor.java:60)
at org.apache.ibatis.executor.BaseExecutor.queryFromDatabase(BaseExecutor.java:267)
at org.apache.ibatis.executor.BaseExecutor.query(BaseExecutor.java:137)
at org.apache.ibatis.executor.CachingExecutor.query(CachingExecutor.java:96)
at org.apache.ibatis.executor.CachingExecutor.query(CachingExecutor.java:77)
at org.apache.ibatis.session.defaults.DefaultSqlSession.selectList(DefaultSqlSession.java:108)
 25 more
25 more
Caused by: java.lang.NoSuchMethodException: com.swjd.po.User.<init>()
at java.lang.Class.getConstructor0(Class.java:3082)
at java.lang.Class.getDeclaredConstructor(Class.java:2178)
at org.apache.ibatis.reflection.factory.DefaultObjectFactory.instantiateClass(DefaultObjectFactory.java:60)
 42 more
42 more
Process finished with exit code -1
当创建对象来接受sql结果时会遍历实体类的构造方法找到与之匹配的,如果实体类中有构造方法了但是参数不匹配的话就会报上述错误,此时添加无参构造方法(默认的构造方法),会走其他方法,
https://blog.csdn.net/qq_35975416/article/details/80488267
2020年3月8日
#
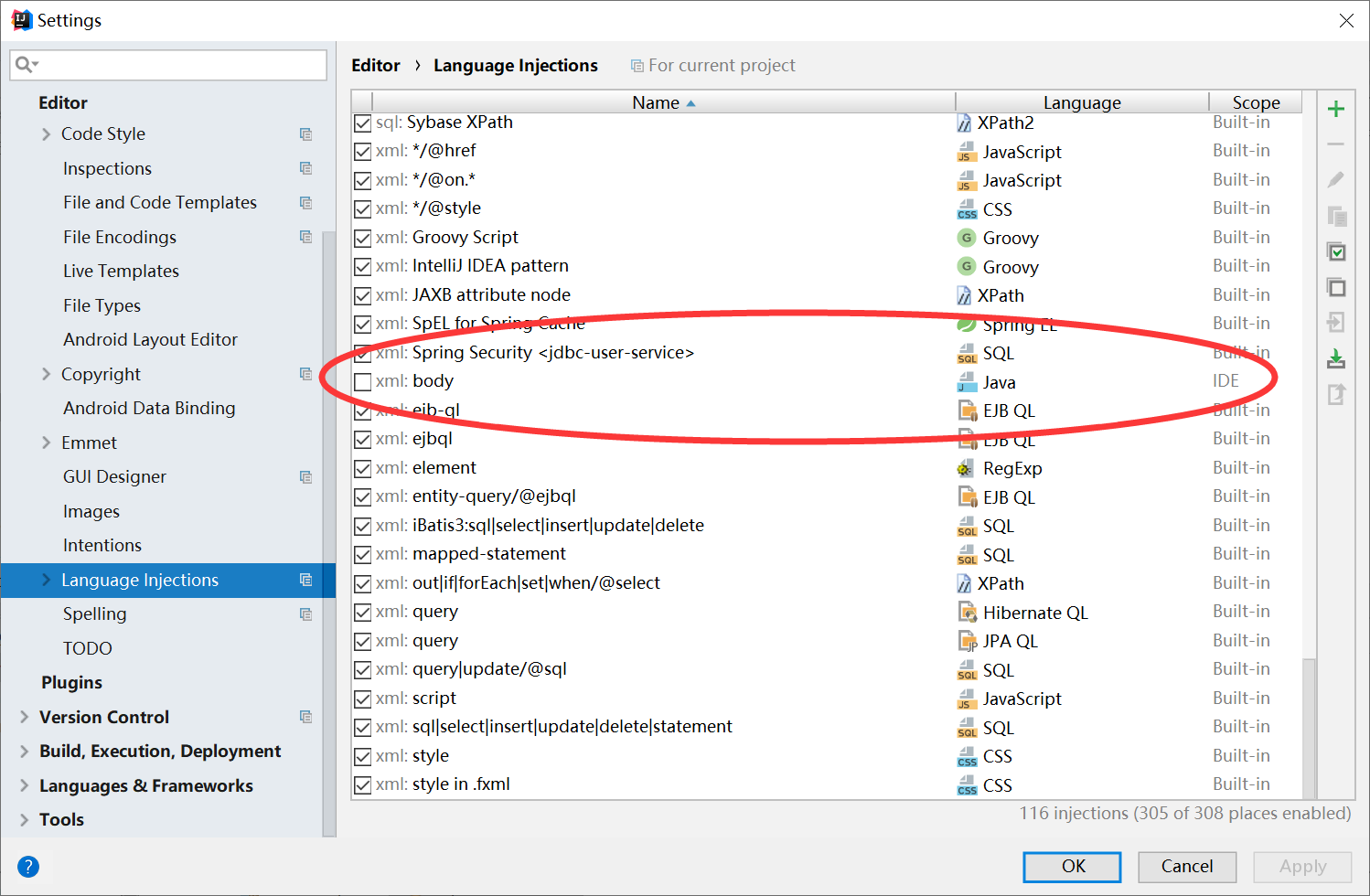
在<head>里写java代码有提示,在<body>里不写%>就有提示。
这是由于按提示快捷键alt+enter导致。解决方法一直未找到合适的。
解决方法:

挣值管理(PV、EV、AC、SV、CV、SPI、CPI)记忆之我见
http://www.cnitpm.com/pm/7707.html
https://blog.csdn.net/weixin_38197294/article/details/79852129
2020年2月8日
#
html写法
<form id="myform">
<input type="radio" value="1" name="gender">男
<input type="radio" value="2" name="gender">女
<input type="text" name="username" />
<input type="button" value="提交" onclick="fun()"/>
</form>
<div id="myText"></div>
获取值方式一
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//定义方法
function fun(){
alert($('#myform').serialize());
//使用ajax发送异步请求
$.post("ajaxServletH",$('#myform').serialize(),function(data){
var divA = document.getElementById("myText");
divA.innerHTML = "<br/><hr><br/>"+data;
},"text")
}
</script>
获取值方式二:
var gender = $ ("input [name= 'gender' ] : checked") .val() ;
2019年10月16日
#
spring boot结合thymeleaf通过后台传入的数值循环生成标签
<span th:each="i:${#numbers.sequence(1,page.pages)}">
<span th:text="${i}"/>
</span>
2019年10月12日
#
模态框传值:
https://blog.csdn.net/linhaiyun_ytdx/article/details/77417702