|
|
Posted on 2006-10-25 17:08 keith 阅读(19805) 评论(51) 编辑 收藏 所属分类: J2EE

使用JfreeChart开发图表经验总结(含源码)
Keith He 2005年10月27日
最近,公司一项目要出很多的图表。由于项目是B/S架构的,所以生成的图表也要考虑能在浏览器上动态显示。
生成基于浏览器的图表方式比较多。据我所知道的,常用的有三种:
1、VML方式实现。这种方式是通过产生客户端的代码,由客户端根据代码生成相应的图表。但这种方式产生的图表有很多的局限性,如受限于浏览器,有些浏览器可能并不支持VML。另外,没有封装完整的图表开发包。
2、通过applet来产生图表。这种方式也对客户端要求比较高,必须要有JRE,而且通过applet生成的图表在加载过程中会有个Java的Log动画。用户看了可能会感觉不太舒服。
3、通过服务端直接生成图表的图片。这种方式对客户端几乎没有什么要求,缺点是加重了服务端的负担,对服务端要求就相对高了点。
经过比较,根据项目自身特点,我们打算采用第三种方式来开发图表。为了缩短开发周期、节约成本,我们选用了开源的JFreeChart(http://www.jfree.org/jfreechart/)。
jfreechart是一个免费创建图表的java工具,目前最新版本是JFreeChart-1.0.0-rc1。它可以生成各式各样的图表。这些图表包括饼图、柱状图、线形图、区域图、甘特图等等,基本可以满足各种项目的要求。但在开发过程中我也发现了JFreeChart的一些不足,或者说有些称得上是BUG。总体说来,JFreeChart还是个优秀的开源项目。
关于JFreeChart生成图表的文章比较多了,我主要谈谈使用JFreeChart的一些比较棘手问题以及解决方法。同时也会将问题所用到的源码(JFreeChart-1.0.0-rc1+Struts1.2.4)从项目中抽象出来一起提供给大家。
一、 图片上热点链接中文乱码的解决方法
这个问题是在我查阅关于JFreeChart相关资料时出现频率最高的一个问题。其实这个乱码问题不能怪罪于JFreeChart。有人甚至就因此认为JFreeChart对中文支持不太完善,JFreeChart可要叫了:我是冤枉的!
我们来找出问题产生的原因,这个问题也就不难解决了。
首先查看一下出现问题页面的Html源文件,你会发现在源文件的开头多出了一段map代码,代码类似于这样:
 <map id="chart-30928.png" name="chart-30928.png"> <map id="chart-30928.png" name="chart-30928.png">
 <area shape="poly" coords="179,163,176,154,174,145" title="洗衣机=315(29.86%)" alt=""/> <area shape="poly" coords="179,163,176,154,174,145" title="洗衣机=315(29.86%)" alt=""/>
 ………… …………
 </map> </map>

 <html> <html>
 <head> <head>
 ………… …………
这部分map代码其实是JFreeChart产生的,是用来产生图片上的热点链接,这也是问题产生的根源所在。你的Jsp页面通过<%@ page contentType="text/html; charset=UTF-8" %>或者<%@ page contentType="text/html; charset=GBK" %>来设置contentType这无可厚非,但map并不是由这个jsp页面产生的。它是JFreeChart通过PrintWriter产生的。查看一下你生成图片的Chart源码,其中有ChartUtilities.writeImageMap(pw, filename, info, false)这样的语句。这是用来向页面写入map代码的。默认情况下,map代码会以服务器默认编码(ISO-8859-1)输出。这就和你的Jsp编码不一致,从而产生乱码。
原因找到了,问题也就不难解决的。设置PrintWriter的contentType与Jsp的contentType保存一致就可以了。代码如下(笔者的Web应用是基于Struts框架的):
 //PieMothAciton.java //PieMothAciton.java

 public ActionForward execute(ActionMapping mapping, ActionForm form, public ActionForward execute(ActionMapping mapping, ActionForm form,
 HttpServletRequest request, HttpServletResponse response) HttpServletRequest request, HttpServletResponse response)
  throws Exception { throws Exception {

 //设置输出编码格式 //设置输出编码格式
 response.setContentType("text/html;charset=UTF-8"); response.setContentType("text/html;charset=UTF-8");
 PrintWriter out = response.getWriter(); PrintWriter out = response.getWriter();

 ………… …………

 String filename = chart.generatePieChart3D("月统计比例图", String filename = chart.generatePieChart3D("月统计比例图",
 session, out); session, out);

 String graphURL = request.getContextPath() String graphURL = request.getContextPath()
 + "/servlet/DisplayChart?filename=" + filename; + "/servlet/DisplayChart?filename=" + filename;

 request.setAttribute("filename",filename); request.setAttribute("filename",filename);
 request.setAttribute("graphURL",graphURL); request.setAttribute("graphURL",graphURL);

 return mapping.findForward(SUCCESS); return mapping.findForward(SUCCESS);
 } }

重新部署你的Web应用,中文乱码文件就可以解决了。
二、 饼图显示百分比
在饼图中JFreeChart默认只显示选项和数值,没有显示各项所占比例。由于手头没有1.0版的JFreeChart Developer Guide(这可是要钱的,后来想想即使有,也未必能找到关于百分比这方面的说明),再加上DEMO中的饼图都没有显示百分比,无法参考。后来在网上找到了一个老版本的例子,其中能显示百分比。它是通过在PiePlot中设置的:
 PiePlot pie; PiePlot pie;
 pie.setPercentFormatString("#,###0.0#%"); pie.setPercentFormatString("#,###0.0#%");
 但1.0版本中根本就找不到setPercentFormatString这方法,JFreeChart各版本之间改动比较大,很难兼容。还好它是开源的,把它的源码都搜索了一遍,认真读了一些源码,终于理出了头绪。
原来在1.0.0-rc1版中显示百分比已经调整到StandardPieItemLabelGenerator构造函数中了,StandardPieItemLabelGenerator有三个构造函数。StandardPieItemLabelGenerator()不显示各项所占比例。另外两个可以显示比例。代码如下:
 plot.setLabelGenerator(new StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT)); plot.setLabelGenerator(new StandardPieItemLabelGenerator(StandardPieItemLabelGenerator.DEFAULT_TOOLTIP_FORMAT));
 //或者采用下面自定义样式显示,{0}表示选项,{1}表示数值,{2}表示所占比例 //或者采用下面自定义样式显示,{0}表示选项,{1}表示数值,{2}表示所占比例
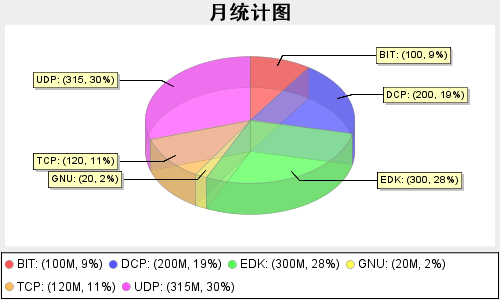
 plot.setLegendLabelGenerator(new StandardPieItemLabelGenerator("{0}: ({1}M, {2})")); plot.setLegendLabelGenerator(new StandardPieItemLabelGenerator("{0}: ({1}M, {2})"));

效果如下图:

默认显示百分比是取整的,如果要让百分比保留二位小数,可以用第三个构造函数:
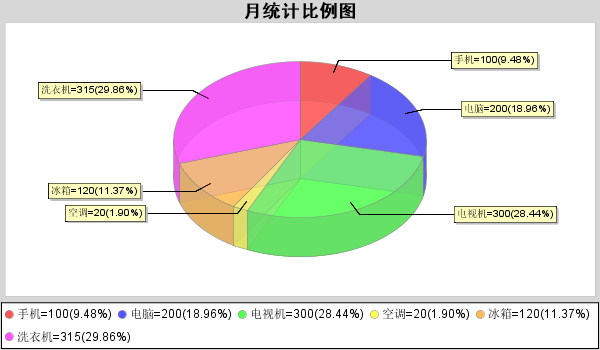
plot.setLabelGenerator(new StandardPieItemLabelGenerator(“{0}={1}({2})”,
NumberFormat.getNumberInstance(),
new DecimalFormat("0.00%")));
效果如下图:

三、 混合图表(不同类型的图混合显示)
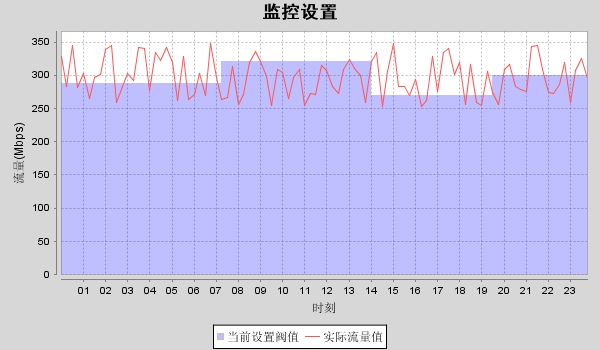
我们经常用的是柱状图、曲线图、和饼图,这三类型图基本能满足大部分项目的需求。但有些项目比较特殊,可能需要在一张图上同时显示不同类型的图。这在JFreeChart中可以轻松实现。例如我们要做个流量监控的系统,该系统一天中在不同的时间段有不同的阀值(最大值),该阀值表示成阶梯线。而实际流量就是个曲线了。当流量在某个时段内超过阀值时就触发相应的事件(如限流)。要表示阀值和流量的对比关系就需要两种类型的图片在同一张图表上表示,如下图:

首先像创建普通图表一样来创建图片,笔者先创建了一个XYStep Chart。然后创建第二图表的Renderer,再分别将第二图表的Dataset、Renderer添加进第一图表的plot。实例代码如下:
//MultipleChart.java
JFreeChart jfreechart = ChartFactory.createXYStepAreaChart("监控设置",
"时刻",
"流量",
xydataset,
PlotOrientation.VERTICAL,
true,
true,
false);
XYPlot xyplot = jfreechart.getXYPlot();
…………
//设置第二图表的Renderer
StandardXYItemRenderer standardxyitemrenderer = new StandardXYItemRenderer();
standardxyitemrenderer.setToolTipGenerator(new StandardXYToolTipGenerator("{0}({1}) = {2}",
new SimpleDateFormat("HH:mm"),
new DecimalFormat("#,##0")));
//将第二图表的Dataset、Renderer添加进xyplot
xyplot.setDataset(1, lineDataset);
xyplot.setRenderer(1,standardxyitemrenderer);
这样就创建了曲线和阶梯的混合图表。
四、 其它问题
1) 版本问题。
JFreeChart的各版本变动比较大,这在升级版本时是比较头疼的问题,升级时需要改动你代码的地方可能比较多。因此尽量采用最新的版本,新版本的文档可能比较少,但问题要相对少一些,在旧版中就出现过标注数值重叠在一起这样的问题。好的是JFreeChart是开源的,碰到解决不了的问题可以从源码中找到有参考价值的信息。
2) 设置背景透明度的BUG
不知道这是不是JFreeChart的一个BUG。利用chart.setBackgroundImageAlpha(0.5f)来设置背景透明度,ServletUtilities.saveChartAsPNG保存图片。将chart.setBackgroundImageAlpha(0.5f)注释掉再生成图片,发现两张图片是一样的。也就是说setBackgroundImageAlpha方法无效,具体原因笔者还不太清楚,读者大家可以自己测试看看。
以上是笔者在项目开发中总结出来的,希望大家多提宝贵意见!
附源码:JFeeChartProject_src.rar (链接已失效)
评论
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-25 22:28 by
很不错~我前一段时间将JfreeChart用在SWT框架的程序里,用了一种比较笨的方法,使用了一个AWT-SWT的桥,是SWT-Designer里面自带的一个工具类,感觉有些傻傻的。
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 10:12 by
不错的文章。
如果在结尾部分,加上一些比较基础的文章的连接更好。
这样大家如果对jfreechar不了解的话,可以先看看那些基础的文章。
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 10:37 by
写的不错,我们的项目中也正在使用jfreechart生成图表,不过我们采用的是applet的方式,主要是考虑到服务器负载的问题。另外,我们的项目中并没有直接使用jfreechart,而是按照我们的需要重新封装了一套接口。这样,起码在业务层可以保证代码的稳定
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 10:37 by
确认两张图片是一样的吗? 因为 IE 不支持透明的 PNG 图片的显示, 所以我猜想可能不是 JFreeChart 的 bug, 你用别的浏览器试试看
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 10:42 by
能不能把你的有关map部分的演示源代码发给我,map部分一直没有测试成功。谢谢
wuxufeng@ivo.com.cn
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 11:21 by
现有就这个问题了,我在jsp或者 用javabean调用都可以实现链接 ,但是在action中就没有办法把map的资料传到页面
下面是我action的代码
public ActionForward list(ActionMapping actionMapping,
ActionForm actionForm, HttpServletRequest request,
HttpServletResponse response) throws Exception {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
HttpSession session = request.getSession();
DefaultPieDataset data = new DefaultPieDataset();
data.setValue("高中以下", 370);
data.setValue("高中", 1530);
data.setValue("大专", 5700);
data.setValue("本科", 8280);
data.setValue("硕士", 4420);
data.setValue("博士", 80);
JFreeChart chart = ChartFactory.createPieChart3D("月统计比例图", data, true, true, true);
PiePlot3D plot = (PiePlot3D)chart.getPlot();
plot.setURLGenerator(new StandardPieURLGenerator("barview.jsp"));
chart.setBackgroundPaint(java.awt.Color.white);
plot.setToolTipGenerator(new StandardPieToolTipGenerator());
StandardEntityCollection sec = new StandardEntityCollection();
ChartRenderingInfo info = new ChartRenderingInfo(sec);
String filename = ServletUtilities.saveChartAsJPEG(chart, 500, 300, info, session);
//FileOutputStream fos_jpg = new FileOutputStream("d:\\fruit.jpg");
//ChartUtilities.writeChartAsJPEG(out,100, chart, 500, 300, info);
ChartUtilities.writeImageMap(out, "map0", info, false);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + filename;
request.setAttribute("filename", filename);
request.setAttribute("graphURL", graphURL);
return actionMapping.findForward("list");
}
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 11:22 by
@thinkbase.net
IE支持PNG显示,我这里显示没有任何问题。本文原来是个Word文档,我导成HTML的,发现里面附图PNG的要比JPG的要清晰,就把PNG帖了上来。
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 11:22 by
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-26 16:37 by
辛苦老!
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-27 07:50 by
对不起,你那里面没有源代码啊 ,只有发布的程序,你再看一下
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-27 09:52 by
@风人园
有的,在WEB-INF\src
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-28 14:57 by
再请问一个问题,除了 pie可以,其他的可以吗?
我用的是jfreechart 1.01,我通过设定
plot.setURLGenerator(new StandardPieURLGenerator("barview.do?from=xxx"));
可以实现链接,但是,其他的图好像没有这个方法,只有piePlot才有这个方法
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-10-30 10:33 by
@风人园
应该都有,可能方法名称不叫setURLGenerator,仔细研究一下源码。
可以到这里 http://homepage.ntlworld.com/richard_c_atkinson/jfreechart/下载个war参考一下,不过版本有点老
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-01 13:55 by
在struts框架中实现map,我也一直没有成功过.
我下载了您的例子,按照你的想法做了实验,在我的项目中仍然不能显示.
我注意到map已经显示到页面中了,但是页面上的其他内容没有了,生成了一个空页面.不大明白,为什么我的输出流没有封装原页面的内容呢?
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-01 13:57 by
user guide我有1.0.1版本的,需要的话可以联系我,yuhonglei4025@hotmail.com
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-01 14:16 by
@honglei
这是我一年前写的文章,发布在dev2dev,刚才我重新下载试验了一下,一切正常。鼠标放在图片上效果请看: o_TestChart.JPG
注意demo.chart.WebChart.java类
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-02 08:12 by
@keith
其实很感谢你的例子.现在是8点,我整整花了一宿时间来查找原因.
你的例子肯定是正确的,但是我我是用eclipse按照普通的步骤来创建一个struts项目,就能不能够将map加入到页面中.
总是使用response.getWriter().flush()输出map信息后,将我需要输出的<input>标签替换掉.
我对比了你的例子,并逐渐尝试.我发现这个跟struts-config.xml中的tiles配置有关系.如果配置了tiles就可以正常显示,不配置就不行.
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-02 10:21 by
@honglei
应该跟tiles有关,因为<controller
processorClass="org.apache.struts.tiles.TilesRequestProcessor"/>
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-04 17:24 by
您好:
冒昧的打扰您,我用的是JFreeChart1.0.2,在生成柱状图的时候,无法显示每一个Item的Label,我在网上搜到了一些关于这个问题的求助,但是都没有太好的解决办法。希望您不吝赐教。
DecimalFormat decimalformat1 = new DecimalFormat("$##,###.00");
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator("{2}", decimalformat1));
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelFont(new Font("宋体", Font.LAYOUT_RIGHT_TO_LEFT, 120));
renderer.setItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true);
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-13 16:14 by
@firehero
反编译它的demo,看一下主要代码,我经常这么做。
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2006-11-20 11:56 by
@firehero
new Font("宋体", Font.LAYOUT_RIGHT_TO_LEFT, 120)
应该是120号字体太大了吧.换成12或者14号试试.
# JfreeChart页面超链接问题 回复 更多评论
2007-02-02 18:18 by
public class ReportModel {
public static String generateBarChart(PrintWriter pw, HttpSession session) {
String filename = null;
try {
String title = "柱状图分析";
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//dataset赋值开始
String kindId = null;
String kindName = null;
String accountId = null;
String accountName = null;
double amt = 0;
kindId = "k1";
kindName = "交通";
amt = 1000;
accountId = "a1";
accountName = "测试帐户1";
dataset.addValue(amt,accountName,kindName);
kindId = "k2";
kindName = "娱乐";
amt = 2000;
accountId = "a2";
accountName = "测试帐户2";
dataset.addValue(amt,accountName,kindName);
kindId = "k3";
kindName = "住房";
amt = 3000;
accountId = "a3";
accountName = "测试帐户3";
dataset.addValue(amt,accountName,kindName);
/*
dataset赋值结束,其中kindId和accountId没用到
我很想要的链接是 http://localhost/mytest/xyChart.jsp?accountId=a1&kindId=k1
但现在的出来的链接是 http://localhost/mytest/xyChart.jsp?accountId=测试帐户1&kindId=交通
因为在图片上需要显示:测试帐户1和交通,而不能是a1和k1
*/
BarRenderer3D renderer = new BarRenderer3D();
renderer.setItemURLGenerator(new StandardCategoryURLGenerator("xyChart.jsp","accountId","kindId"));
renderer.setToolTipGenerator(new StandardCategoryToolTipGenerator());
JFreeChart chart = ChartFactory.createBarChart3D(title, "类别", "金额", dataset, PlotOrientation.VERTICAL, true, true, true);
chart.setBackgroundPaint(java.awt.Color.white);
CategoryPlot plot = chart.getCategoryPlot();
plot.setForegroundAlpha(1);
plot.setRenderer(renderer);
CategoryAxis axis = plot.getDomainAxis();
CategoryLabelPositions p = axis.getCategoryLabelPositions();
CategoryLabelPosition left = new CategoryLabelPosition(RectangleAnchor.LEFT, TextBlockAnchor.CENTER_LEFT, TextAnchor.CENTER_LEFT, 0, CategoryLabelWidthType.RANGE, 0.3F);
axis.setCategoryLabelPositions(CategoryLabelPositions.replaceLeftPosition(p, left));
ChartRenderingInfo info = new ChartRenderingInfo(new StandardEntityCollection());
filename = ServletUtilities.saveChartAsJPEG(chart, 460, 320, info, session);
ChartUtilities.writeImageMap(pw, filename, info);
pw.flush();
} catch (Exception e) {
LogUtil.THS_LOG.debug(e);
filename = "public_error.jpg";
}
return filename;
}
}
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-02-05 15:35 by
你添加的是dataset.addValue(amt,accountName,kindName);
这当然会显示accountName,kindName的值
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-02-09 14:33 by
您好!
打扰您了,想请教您一个问题。我在使用jfreechart1.0.2生成柱状图的时候,无法修饰柱子下标的字体。代码如下:
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(double,string1,string2)
我想修饰的是string1和string2的字体。希望您不吝赐教。感谢之至!
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-03-23 10:21 by
@firehero
还要加句
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setSeriesItemLabelsVisible(0, Boolean.TRUE);
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-03-23 10:32 by
@niaodj
没有找到方法
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-04-18 17:28 by
你好,做地很好,但是我在测试的时候提示错误找不到数据源,是为什么哦?
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-05-04 10:30 by
我是用struts来做的甘特图,现在想要能在图片上有ToolTip,可是出现了状况
在ChartUtilities.writeImageMap(out, filename, info, false);这句话以后,如果用out.flush的话,一执行到return mapping.findForward("success");时就会出错(Cannot forward after response has been committed)。
而,我不out.flush,页面上又得不到map。请问我该怎么办呢?我看您的例子里都可以out.flush的啊?
PS:PrintWriter out = response.getWriter();
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-05-10 10:17 by
@shengdianjisi
数据源没有配置正确
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-05-10 10:28 by
@郁闷中
是这么处理的啊。
<forward name="success" redirect="false" ……/> redirect不能为ture
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-09-26 13:52 by
是这么处理的啊。
<forward name="success" redirect="false" ……/> redirect不能为ture
加入这个也不行啊
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2007-09-26 13:59 by
我是用struts来做的甘特图,现在想要能在图片上有ToolTip,可是出现了状况
在ChartUtilities.writeImageMap(out, filename, info, false);这句话以后,如果用out.flush的话,一执行到return mapping.findForward("success");时就会出错(Cannot forward after response has been committed)。
而,我不out.flush,页面上又得不到map。请问我该怎么办呢?我看您的例子里都可以out.flush的啊?
PS:PrintWriter out = response.getWriter();
<forward name="success" redirect="false" ……/> redirect不能为ture
加入这个也不行啊
谁搞定了,发个email给我iolinux@163.com
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2007-09-26 16:21 by
@firehero
字体太大了。
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-04-06 17:53 by
hao
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-05-09 16:20 by
在ChartUtilities.writeImageMap(out, filename, info, false);这句话以后,如果用out.flush的话,一执行到return mapping.findForward("success");时就会出错(Cannot forward after response has been committed)。
而,我不out.flush,页面上又得不到map。请问我该怎么办呢?我看您的例子里都可以out.flush的啊?
PS:PrintWriter out = response.getWriter();
<forward name="success" redirect="false" ……/> redirect不能为ture
加入这个也不行啊
大家谁解决了赶快发上来啊,急急急
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-05-11 13:45 by
无法显示每个柱的数值
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2008-07-02 11:28 by
请试一下把曲线图的2条线的数值改一改
比如第一条线为 0.1,0.2,0.3,0.4......
第二条线为 10000.56,10000.21,12000.61......
试试这样能否成功,每条线是24个点的数据
我的曲线图普通的线可以显示,但是距离过大的就是显示不出来。而且直接导致WEBLOGIC当掉了。。苦苦寻找解决办法中。
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-08-27 16:52 by
您好,请问JFreeChart中有没有提供可以改变柱状图的显示形式的方法?
比如现在的柱状是一条粗直线,我可不可以把它换成就像分割均匀的格状虚线的形式?
而且每一根柱显示的形式如进度条,如这根柱是75%,那它就占据相当于75%的格,但是余下的15%格还要显示出来,看上去就像没有被填充一样。
不知道我的说明是否清楚,如果您能看懂,请抽空帮我解答一下
我的邮箱:preston.dong@live.cn
非常感谢
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2008-08-27 17:25 by
您好!打扰您了,想请教您一个问题 代码如下
BarRenderer3D renderer = new BarRenderer3D();
renderer.setItemURLGenerator(new StandardCategoryURLGenerator("2.jsp","accountId","kindId"));
renderer.setToolTipGenerator(new StandardCategoryToolTipGenerator());
//设置 Wall 的颜色<BR>
renderer.setWallPaint(Color.gray);
renderer.setItemLabelAnchorOffset(10D);// 设置柱形图上的文字偏离值
renderer.setBaseItemLabelFont(new Font("arial", Font.PLAIN, 10), true);// 设置柱形图上的文字
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());// //显示每个柱的数值,并修改该数值的字体属性
renderer.setBasePositiveItemLabelPosition(new ItemLabelPosition(ItemLabelAnchor.OUTSIDE12, TextAnchor.BASELINE_CENTER));
renderer.setBaseItemLabelsVisible(true);
//设置每种水果代表的柱的颜色
renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(1, new Color(0, 100, 255));
renderer.setSeriesPaint(2, Color.GREEN);
//设置每个地区所包含的平行柱的之间距离
renderer.setItemMargin(0.1);
//显示每个柱的数值,并修改该数值的字体属性<BR>
renderer.setItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setItemLabelsVisible(true);
plot.setRenderer(renderer);
//设置柱的透明度<BR>
plot.setForegroundAlpha(0.6f);
//设置地区、销量的显示位置<BR>
plot.setDomainAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
//String filename = ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
String graphURL="";
String filename = null;
try {
PrintWriter pw = new PrintWriter(out);
StandardEntityCollection sec = new StandardEntityCollection();
ChartRenderingInfo info = new ChartRenderingInfo(sec);
filename=ServletUtilities.saveChartAsPNG(chart, 500, 300, null, session);
ChartUtilities.writeImageMap(pw, filename, info, true);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
graphURL =request.getContextPath()+"/DisplayChart?filename="+filename;
怎么不能实现热点链接?
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2008-08-27 17:30 by
您好!打扰您了,你有没有柱状图热点链接实例
急
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2008-08-27 17:37 by
能不能把你的有关map部分的演示源代码发给我,热点链接部分一直没有测试成功。谢谢
juan308920588@126.com
QQ:308920588
急
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-09-16 14:45 by
您好!打扰您了!
以下是现象的具体描述,请高人指点!先谢谢了.
在划曲线图的时候,x轴轴刻度下字体是竖向显示。
当数值位数增的时候,就把上面的JfreeChart图片向上推。
导致x轴和原来的x轴不在一个水平线上。
请问我想保持x轴始终在一个水平线上,怎么解决?
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-09-16 15:31 by
QQ:510459095
急
希望高手求助啊!
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-10-07 15:01 by
不好意思,由于这个例程已经下载不了了,所以能不能麻烦您抽空给下面的邮箱发一份程序的例子,对于鼠标移到某个部分,动态显示其数值的这个功能,我找了好久了。麻烦您了。
nerulloki@gmail.com
不胜感激
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2008-10-22 09:39 by
牛人!
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2008-10-23 11:08 by
不好意思,由于这个例程已经下载不了了,所以能不能麻烦您抽空给下面的邮箱发一份程序的例子,麻烦您了。
我的代码在Strut下面 不知道为什么显示不错 柱子上马的数字和鼠标移动后出现的标签。
rainyof@163.com
感激
# re: [原创]使用JfreeChart开发图表经验总结(含源码) [未登录] 回复 更多评论
2008-10-23 11:10 by
不好意思,由于这个例程已经下载不了了,所以能不能麻烦您抽空给下面的邮箱发一份程序的例子,麻烦您了。
我的代码在Strut下面 不知道为什么显示不出 柱子上面的数字和鼠标移动后出现的标签。 是不是跟图输出的格式有关系啊,
rainyof@163.com
感激
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2009-04-30 08:27 by
LZ在吗?可不可以发一份页面显示生成图表的源码给我,要基于struts的。不胜感激啊。ljzkenlu@163.com
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2009-07-02 17:12 by
無法下載可以寄給我嗎sandra88@pchome.com.tw
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2009-11-11 15:12 by
请教您一下,目前在做jsp+strutrs折线图这方面技术,但是遇到鼠标点击页面某一点数据时候,怎么能显示出相关数据(如时间和数据等等),看到你所讲的关map部分可能实现我的需求,您是否可以讲您的演示源代码发给我研究下、热点链接部分,这方面一直没有测试成功。万分感谢。很急。
wangl@i-homelive.com
# re: [原创]使用JfreeChart开发图表经验总结(含源码) 回复 更多评论
2014-03-18 15:30 by
我用spring MVC集成jFreechart时,在做热点提示,遇到一个问题,ChartUtilities.writeImageMap(pw, chartURL, info, false);这句一加上,加载出来一个空页面,但是我发现源代码里面有map信息,去掉这句话,报表可以出来,但是没有热点提示。你能否帮我看下,谢谢
|