本次修改了上一版本遗留的问题,具体如下:
1.操作界面方面进行了一点改动。
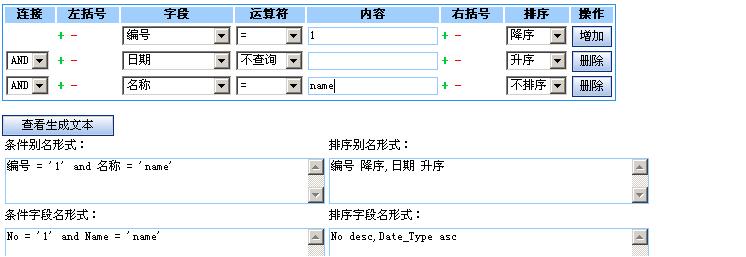
2.新增排序设置,如下图:

3.增加了针对业务字典数据的操作,如下图:

上面的选择框只需简单的步骤就可实现;
1.实例化字典列表,如下:
 // 业务字典(同一组的code必须相同)
// 业务字典(同一组的code必须相同)
 DictList.add(new Dict('StateCode', '状态', '启用', '1'));
DictList.add(new Dict('StateCode', '状态', '启用', '1'));
 DictList.add(new Dict('StateCode', '状态', '停用', '2'));
DictList.add(new Dict('StateCode', '状态', '停用', '2'));
 DictList.add(new Dict('LevelCode', '级别', '重要', 'L1'));
DictList.add(new Dict('LevelCode', '级别', '重要', 'L1'));
 DictList.add(new Dict('LevelCode', '级别', '普通', 'L2'));
DictList.add(new Dict('LevelCode', '级别', '普通', 'L2'));
呵呵,因为通常信息项目开发都会有一个用于保存这种业务字典的数据表,那么查询数据表后就可遍历生成这部分,而且小量数据的外键表也可以并入到这部分中,具体就不写了,看情况而定。
2.在新增字段时加上对应的code,如下:
 FieldList.add(new Field('State', '状态', 'varchar', '1', 'StateCode', '')); // 业务字典必须写上对应的业务字典Code,如StateCode
FieldList.add(new Field('State', '状态', 'varchar', '1', 'StateCode', '')); // 业务字典必须写上对应的业务字典Code,如StateCode
 FieldList.add(new Field('Level', '级别', 'varchar', '2', 'LevelCode', ''));
FieldList.add(new Field('Level', '级别', 'varchar', '2', 'LevelCode', ''));
ok,这样对应的字段就可以选择对应的字典。
值得注意的是,当为日期时间字段时,这个业务字典是无效的,优先顺序如下:
日期时间--带有字典--带有事件
同样当有字典时,事件是无效的。
源码:
highquery.0.5.rar