今天在网络上找了一下toolBar的换行方法,一试果然可以
*.jsp的代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%@ include file="../common/common_header.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Extjs study</title>
<link rel="stylesheet" type="text/css" href="<%=contextPath%>/js/ext/resources/css/ext-all.css" />
<script type="text/javascript" src="<%=contextPath%>/js/ext/adapter/ext/ext-base.js" ></script>
<script type="text/javascript" src="<%=contextPath%>/js/ext/ext-all-debug.js" ></script>
<script type="text/javascript" src="<%=contextPath%>/js/ext/ext-lang-zh_CN.js" ></script>
<script type="text/javascript" src="<%=contextPath%>/js/study/extjstudy.js"></script>
</head>
<body>
<h1>ExtJS Study</h1>
<div id='demoGrid'></div>
</body>
</html>
*.js代码如下:
Ext.onReady(function () {
var oneTbar = new Ext.Toolbar({
items: [{
text: '复制'
},
{
text: '粘贴'
}]
});
var twoTbar = new Ext.Toolbar({
items: [
new Ext.Toolbar.TextItem('工具栏:') //显示文本
]
});
var threeTbar = new Ext.Toolbar({
items: [{
xtype: "tbfill"
},
//后面的tools显示在右边
{
pressed: true,
text: '刷新'
}]
});
var gridMain = new Ext.Panel({
renderTo :"demoGrid",
width: Ext.get('demoGrid').getWidth()*0.99,
height : 395,
enableHdMenu : false,
enableColumnMove : false,
viewConfig: {
forceFit: true
},
items: [{
tbar: [{
text: '添加'
},
'-', {
text: '删除'
},
'-', {
text: '修改'
}],
listeners: {
'render': function () {
oneTbar.render(this.tbar); //add one tbar
twoTbar.render(this.tbar); //add two tbar
// threeTbar.render(this.tbar); //add three tbar
}
}
}]
});
// gridMain.render();
});
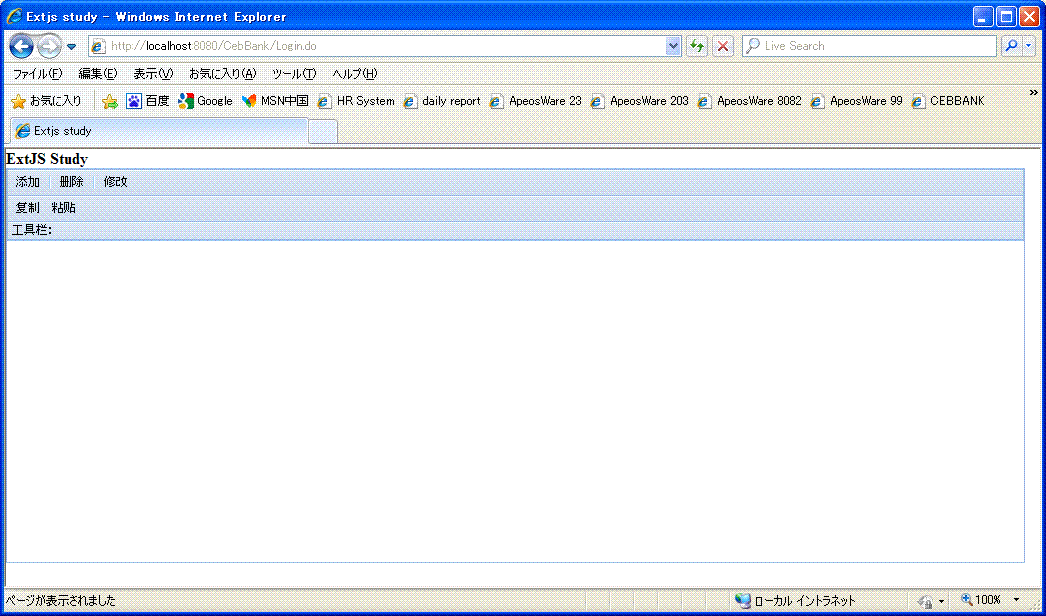
跑出来的效果如下:

听说现在的Ext3.0的toolBar本身已经支持了这个功能,而且还听说是要收费,这就不爽了
快快乐乐、认认真真生活才是真。