1 一列固定宽度
2 一列固定宽度居中
3 一列自适应宽度
4 一列自适应宽度居中
5 一列二至多块布局
采用了dreamweaver来开始网页设计,其优点主要有:代码提示,可视化开发环境,完美支持css+div
一列固定宽度
一列固定宽度居中
一列固定宽度居中和一列固定宽度相比,我们要解决的问题就是居中。这里我们用到css的外边距属性:margin。在IE6及以上版本和标准的浏览器当中,当设置一个盒模型的的margin:auto;时,可以让这个盒模型居中。
一列自适应宽
自适应宽度是相对于浏览器而言,盒模型的宽度随着浏览器宽度的改变而改变。这时要用到宽度的百分比。当一个盒模型不设置宽度时,它默认是相对于浏览器显示的。
这里的选择器类型是新手朋友最容易迷糊的地方,类:是指定义一个class,可以多个对象引用;标签:指对默认的html标签进行重新定义,如可以定义body{margin:0},意思是 将body的外边距设置为0,h2{color:#f00}是将所有h2标签的文字颜色设置为红色;高级它把ID和伪类放到一块了,是一个设置不合理的地方,在cs4版本中已经分开了。ID是以#开始,id只能作用于一个对象,不能作用于多个对象,优先级高于class,这是id和class的区别。
一列自适应宽度居中
同样和固定宽度居中一样,我们只需要设置div的外边距为auto即可实现居中了。
一列二至多块布局
一般的网站整体可以分为上中下结构,即:头部、中间主体、底部。那么我们可以用三个div块来划分,分别给它们起名为:头部(header)、主体(maincontent)、询问(footer)。
注意:许多朋友在问:为什么两个相邻的容器中间的间距不是10px,而是5px呢?按照我们正常的理解,认为应该是两个值相加,其实这里是两个合并后取最大值。用css手册中的话说:块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心
小结
1、CSS可视化生成、格式化
2、CSS缩写
3、CSS语法

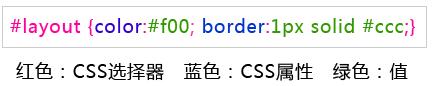
如图所示,CSS语法由如下三部分构成,选择器:可以是ID、CLASS或标签;属性和值是用来定义这个物件的某一个特性。如一张桌子的长120cm,宽60cm,套用css的格式为,桌子{长:120cm;宽:60cm;},这样是不是容易理解。
4、ID和CLASS选择器
id只能在页面中对应一个元素,就像我们的身份证号一样,每个人的都不一样;class为类,可以对应多个元素,比如说一年级三班的学生,它所对应的可能是10个20个学生。
id的优先级高于class,比如说今天三班的学生上体育课,小明留下来打扫卫生。那么三班的学生上体育课这是一个类,而小明打扫卫生这是个id,虽然小明也是三班的学生,但id高于class,所以小明执行打扫卫生的任务。
已有 0 人发表留言,猛击->>这里<<-参与讨论
ITeye推荐