前些时候Google推出了一款报表API“Google chart api”。该API让开发者可以通过URL来动态生成图表,图表的样式有流行的线状图、柱形图、饼图等。下面是一个使用实例:在你的浏览器输入下面的地址:http://chart.apis.google.com/chart?cht=p3&chd=s:hW&chs=250x100&chl=Hello|World 然后回车或确定,你将看到下面这一幅图片。

还有更多样式,更复杂的图表Google chart api也能胜任,本文不打算重复参考文档里的内容了。有兴趣的同学可以自己去研究一番。
也就是说,Google为你提供远程的图表生成服务,但是这个服务并非没有限制的,Google限定了,每个用户每日访问图表的数量不能大于50,000次,
说实在的,普通的应用的用户要达到这个数本来就很难,所以这倒不是最大的限制。另外,如果你的项目是在企业内部部署,用户不能直接访问外网,那
Google chart api就哑火了。你可能会说“真可惜了,Google chart
api如此强大,我都已经掌握了它的全部用法了,如今却因为这种原因使用不了”。使用第三方的在线服务,还有一个潜在的问题就是,你不知道他们什么时候会
把这个服务撤掉。
现在你不需要为这件事而发愁了,有一个好东西一定会让苦恼的你兴奋不已。著名的Java报表引擎Jfreechart的作者模仿Google chart api的URL风格开发出了一套Servlet--Eastwood,
这个项目是基于Jfreechart的,它可以让你使用Google chart
api的方式生成与Google生成的几乎百分之百一样的图表,这味道着,如果你用Google chart
api开发了一套图表,那么你需要Google chart
inside的话,只需要把eastwood作为一个Servlet配置起来,然后替换一下URL的Host就搞定了。
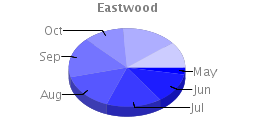
来看看Google和EastWood生成的图表之间的差异:


更多的比较看这里。要进行最全面的比较,下载一份Eastwood的发行版,部署,打开Test.html就见到效果了。很赞。Jfreechart的作者怎么在之前没有想到以这样的方式来提供报表生成的功能呢?呵。看了下EastWood的代码量很少,只是将Jfreechart做一下封装就完了。
原文:http://www.fallever.com/blog/jeff/155/