近期由于项目的原因需要用到JetSpeed2(下称JS2)。早听说JS2有这样那样的优点,但用起来之后,发现最大的一个麻烦是缺少文档。相比之下署名为中华博客网上的一系列的文章还很有内容,然而是针对1X版本的。因此我自己不得不花一些时间研究JS2,将其中的内容与大家分享,以免大家走弯路。
目前JS2的分析还在进行之中,会有一些内容不正确或有遗漏,欢迎大家指正。
第一章 JS2的页面结构
一、页面布局
既然是深度剖析,什么安装啊等过程就略过了,反正也很简单。我使用的JetSpeed是JetSpeed2MutiDB版本,2005年12月发布的正式版。
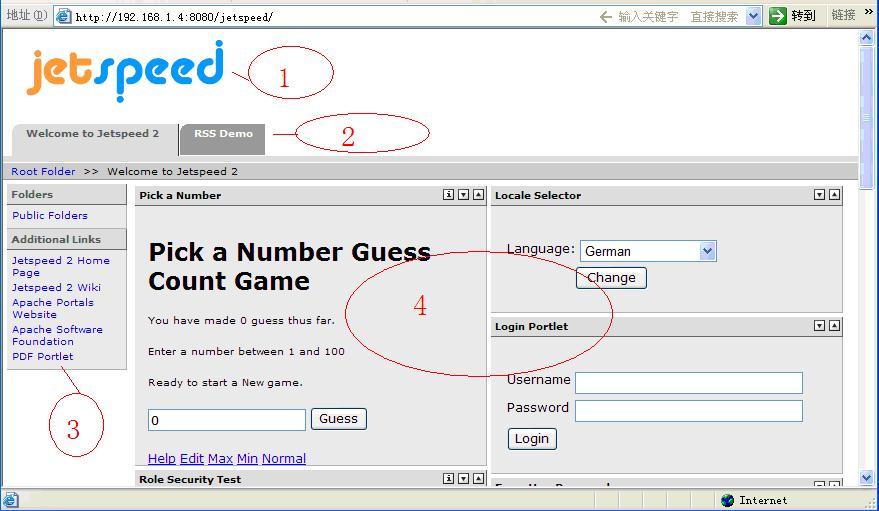
我们先来看看JS2的初始页面。

上图是访问JS2的初始页面,我们可以看到这些东西:
(1)JS2的Logo;
(2)两个页面,分别是“Welcome to JetSpeed2”和“RSS Demo”;
(3)在第一个页面中的浏览控制窗口;
(4)在第一个页面中的9个Portlet。
那么,是哪些配置让JS2显示以上信息呢?从这个入手,我们就能够慢慢揭开JS2的神秘面纱了。
二、页面结构分析
本想在网上找一些文章能够解释JS2的页面结构和相应的配置信息,找了一大圈,最后在JetSpeed2的wiki上找到了页面元素的定义:
|
元素 |
描述 |
|
布局(Layout) |
定义了多个页面片段被聚集后的最终显示模式。 |
|
布局—装饰(Layout-decorator) |
页面周围的布局。 |
|
片段(Fragment) |
动态生成的内容,通常就是一个Portlet或页面生成的。一个页面片段自己的内容是不能够被装饰的。 |
|
装饰(Decoration) |
一个对动态内容进行修饰的静态或半静态标记。 |
|
页面(Page) |
多个片段的汇聚。 |
|
页面装饰
(Page Decorator) |
一种对页面进行修饰的标记,由页面的布局和多个片段组成。 |
|
Porlet装饰(Portlet Decorator) |
一种只是针对Porlet进行的装饰。 |
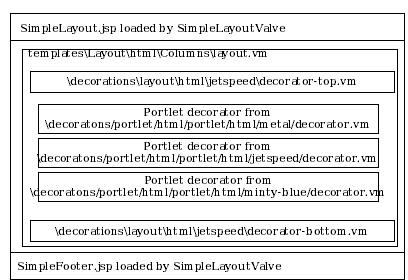
Wiki中用下图描述了页面的布局,但我认为这一定是过时了的描述,因为它里面的的一些文件在系统里压根就没有,比如Simpelayout.jsp:

只好自己分析了。
目前,JetSpeed2的发布版里提供的是Velocity的配置模板,就是一系列的vm文件;按道理应该有JSP的配置模板,但是在目前的系统里没有看到。(狂遗憾中)
无论如何,JS2是运行在服务器上面的一个应用,它一定会有自己的入口配置文件,在conf目录下的jetspeed.properties就是我们要找的入口配置文件。
jetspeed.properties文件定义了默认的页面装饰风格。这里的页面,包含了名字、标题、页面片段,也可以指定他的装饰风格,如果没有指定,则使用jetspeed.properties中的默认风格。
因此,当一个页面需要被显示时,页面装配器会获得当前适用的装饰风格,这个装饰可以使系统默认的,也可以是页面指定的。在同一个页面上,可以有多个子页面,每一个子页面如果指定了不同的装饰风格,当子页面的获得焦点时,它的装饰风格会影响整个主页面。
l default.user.principal=guest定义了默认的用户权限,也就是说,当用户没有登陆时,他将会拥有guest的权限。
l layout.page.default = jetspeed-layouts::VelocityTwoColumns定义了一个页面里页面片段的布局格式,这里默认的是两列的方式。
l decorator.page.default = tigris和decorator.portlet.default = tigris说明默认的装饰风格是tigris.因此,要研究页面布局和风格,请到tiris目录下去找。
其他的内容不影响初始页面的显示,先不介绍了。
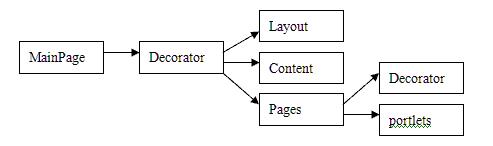
目前对于页面结构我是这么理解的:整个Portal的页面是一个主页面,决定它风格和显示的内容的是装饰风格(Decorator),它定义了(1)主页面分几个部分,(2)每一部分的内容和风格,(3)有几个子页面需要显示;而每个子页面决定了有多少个portlet需要显示。画成图就是这样的:

(请大家指正)
循着这个思路,我们来解释首页的结构:
(1)JS2的Logo:
顶上的标志图片,是在decorator下面layout目录中tigris\header.vm文件中定义的,默认的图像文件是:jetspeed-logo.gif
(2)两个页面,分别是“Welcome to JetSpeed2”和“RSS Demo”;
在JS2的默认主页面中,有两个子页面:(1)欢迎页面 和 (2)RSS页面。每一个页面的定义是他们相应的PSML文件。显示这两个页面的原因是他们的security-constraints是public-view,如果没有定义,默认值也是“public-view”。也就是说,显示的页面是基于规则的,而不是基于定义的。
(3)在第一个页面中的浏览控制窗口;
在各个page的folder.metedata中定义。
(4)在第一个页面中的9个Portlet。
这太简单了,打开他的PSML文件:default-page.psml,一目了然。
三、疑问
找到了部分的配置信息,但是这些配置信息是如何被使用的?
<未完待续>