TWaver Flex版简介
如果一提到TWaver很多人可能会都想到Swing。经过十几年的发展,TWaver已经不再是一个简单的Swing拓扑组件,这些年TWaver陆续推出了AJAX+SVG的Web版、GIS版,现在又出了Flex版。
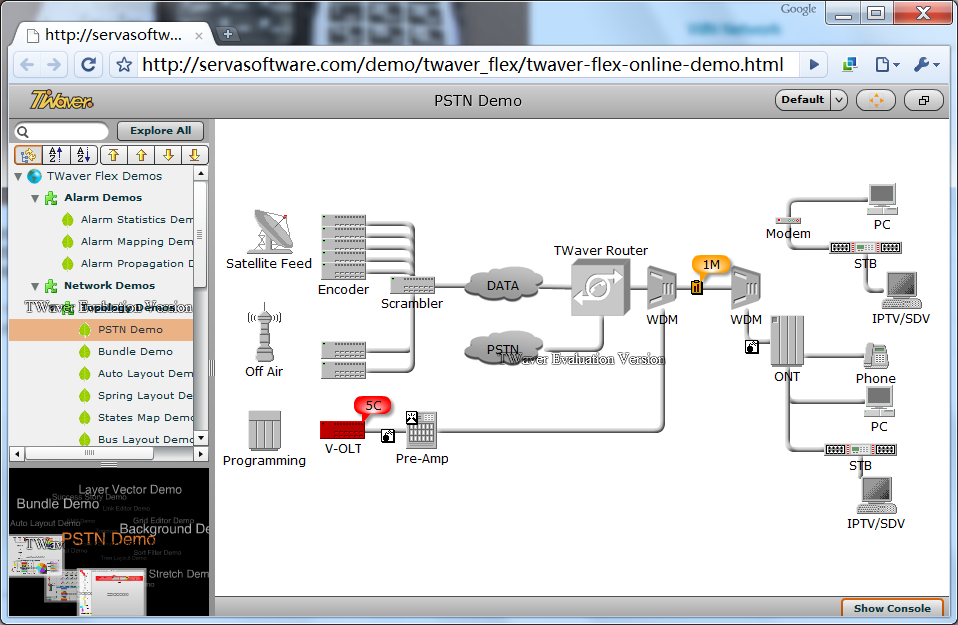
TWaver在线demo(http://servasoftware.com/demo/twaver_flex/twaver-flex-online-demo.html),
上面很多功能令人耳目一新。以这个经典的TWaver PSTN为例,细节上可能比Swing版还要细腻很多。整个TWaver Flex很多地方甚至已经体现出比TWaver Java的Swing版本更强的方面。

此外,TWaver Flex中还有更多有趣的特性。
全新告警渲染方式
以前看过Micromuse的NetCool时候,对其告警呈现方式很有印象:一个告警色的菱形底座,既直观又美观。TWaver Flex中也提供了这种全新的告警渲染方式,而且还有各种形状的“底座”可以选择:
另外,记得在使用Eclipse时如果有编译错误,代码tree上是如何呈现的吗?一个动态产生的警告小图标叠加在tree icon上,既简洁,又清晰:
TWaver Flex中也提供了类似效果。这种效果可以直接通过一个参数设置,不需要通过复杂的代码进行实现:
TWaver Flex中,告警在树上的渲染还不止图标的变化,demo中还提供了更多复杂的呈现方法,例如在icon后面再叠加一些额外信息,例如告警信息统计等等。例如demo中,一个交换机端口上产生了3个Critical(严重)告警,可以在tree icon后方再显示一个球星icon以及告警数量和级别信息。另外交换机的边框上告警传播的模糊渐变渲染效果可能也比TWaver Java中更加细腻、生动:
再加上一些新提供的告警表格、告警统计、chart,TWaver Flex中告警的呈现确实给人耳目一新的感觉:
全新连线捆绑呈现法
连线捆绑是TWaver比较有意思的特性:多个首尾相同的Link可以双击闭合和展开。TWaver Flex的demo中提供了更加丰富的特性。除了传统的连线双击动态捆绑和打开外,还可以分组捆绑、捆绑形状定义、捆绑代理动态定义、告警代理呈现,等等。
上图中下方的一组连线,其中蓝色、红色、绿色的连线可以有不同的形状,他们可以分别双击展开、闭合。双击任意蓝色连线和绿色连线,上图变成这样:
更多自动布局算法
自动布局算法是比较有趣和非常有用的部分。看到一个个拓扑图变魔术一样的被布局成千变万化的形状,确实很酷。在TWaver Flex的demo中,自动布局更加流畅、清晰。
另外一个就是网络总线布局。和TWaver Java类似,Flex版中也提供了总线布局,显示效果更加细腻(立体效果)。
矢量图支持
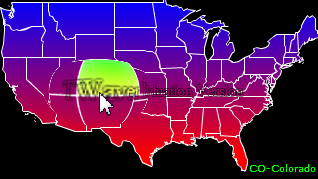
TWaver Flex中有一个demo是显示了矢量的美国地图各个州以及一些chart现实出来的数据。仔细研究其代码,发现是使用了xml定义的矢量图格式,并用这些格式动态生成了一些节点对象。这样,这些节点就不仅仅是地图对象,还可以表示一些业务网络并携带一些业务数据。这个功能在电信资源管理、网管系统里面肯定会非常有用。
另外一个可以使用矢量图的地方是节点图片,除了位图外,还可以使用Flex简化的一个SVG格式,这样可以实现图片的无级缩放。例如TWaver Flex中这个demo中的节点,通过缩放后,可以观察到确实使用了矢量图格式:
设备网格
在做电信综合网管系统时候,如何呈现各种厂商、各种型号、各种类型的电信设备,是件麻烦的事情。如果使用美工效果图,工作量巨大;如果使用简单的方格,则显示效果过于简单。TWaver Flex中的提供了网格呈现方法。通过对设备面板进行网格化,通过定义每个板卡占用的宽和高等,就可以比较清晰、容易的定义设备的结构,并且呈现的效果也不错:
当然使用网格+图片的方式会有更好的效果:
更多特效
以下是一个拓扑图鱼眼示例图,可以让电信网管软件增添一点生动。

其他还有很多动画效果,大家可以跑一下demo。
流程图
通过流程图的编辑器,可以直接拖拽出来一个流程图,可以导出XML格式:
对于大多数电信软件开发者或以拓扑为的UI开发者来说,TWaver Flex已经足够应付绝大多数电信系统的各种需求。
总结
混合了传统Web和Flex的应用已经越来越多。如果有一天Flex被完整的支持在iPhone、Android等移动设备上,那么,有了TWaver Flex,“掌上运维”、“手持监控”等概念则不再仅仅是概念,而变成实实在在的应用。
电信软件向来严肃、严谨,“电信级”意味着比“企业级”要求更高一筹。稳定性、效率、可扩展性...都有很高的要求。无论是网管系统,还是各种监控系统、资源管理系统,大多都是C/S结构的天下。虽然Web的发展和成熟,基于Web模式的电信应用也开始多起来,尤其各种业务管理系统,而底层的网管系统还是以C/S的居多。当年以AJAX、JS等技术为代表的Web技术也面临现在Flex同样的质疑,而现在Web开发甚至变成了主流技术(看看所谓的SSH流行程度就可以感受到)。Flex作为一个UI部分的新技术,在复杂图形方面的处理能力无疑是传统Web应用的强有力补充。这也使得网管类的系统应用Web+Flex的混合方式成为可能。
Flex或许会给电信软件的开发带来变革,一个UI开发方式的变革。
Flex来了,无论是做电信应用还是企业应用,我们不必逃避它,还是紧紧的拥抱它吧!