通过CSS 能实现的网页中的滚动条效果还是丰富多彩的,先来看下面的一些效果图。对应的源代码帖在后面。
scrollbar-face-color:#B0DCF8; scrollbar-shadow-color:#CAEBFF; scrollbar-highlight-color:#95D4FB; scrollbar-3dlight-color:#95D4FB; scrollbar-darkshadow-color:#95D4FB; scrollbar-track-color:#EFF8FF; scrollbar-arrow-color:#FFFFFF;
scrollbar-face-color: #FFB2B5; scrollbar-arrow-color: #EF696B; scrollbar-shadow-color: #F79694; scrollbar-3dlight-color: #F7A6A5; scrollbar-track-color: #FFDFE7; scrollbar-highlight-color: #FFD3D6; scrollbar-darkshadow-color: #FFD7DE;
scrollbar-face-color: #C6E78C; scrollbar-arrow-color: #52AE29; scrollbar-3dlight-color: #9CDF5A; scrollbar-track-color: #DEF3BD; scrollbar-shadow-color: #8CCB63; scrollbar-highlight-color: #CEF38C; scrollbar-darkshadow-color: #BDE39C;
scrollbar-face-color: #FFD58D; scrollbar-arrow-color: #FA9B19; scrollbar-3dlight-color: #ff8000; scrollbar-track-color: #FEF8D8; scrollbar-shadow-color: #ff8000; scrollbar-highlight-color: #CEF38C; scrollbar-darkshadow-color:brown;
scrollbar-face-color: #DEE3E7; scrollbar-highlight-color: #FFFFFF; scrollbar-shadow-color: #DEE3E7; scrollbar-3dlight-color: #D1D7DC; scrollbar-arrow-color: #006699; scrollbar-track-color: #EFEFEF; scrollbar-darkshadow-color: #98AAB1;
scrollbar-face-color:#999; scrollbar-3dlight-color:#ccc; scrollbar-arrow-color:#FFFFFF; scrollbar-highlight-color:#FFFFFF;
scrollbar-face-color:#999; scrollbar-3dlight-color:#ccc; scrollbar-arrow-color:#FFFFFF; scrollbar-highlight-color:#FFFFFF;
scrollbar-face-color: #4786C4; scrollbar-3dlight-color:#fff; scrollbar-arrow-color:#B7CBE4; scrollbar-highlight-color:#FFFFFF;
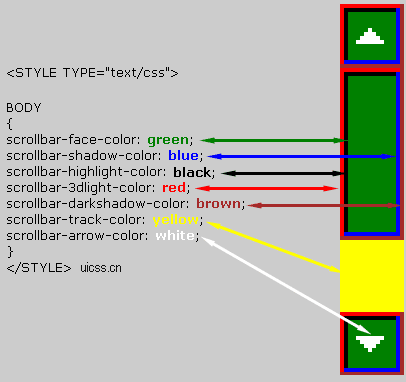
说明如下图:

源代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
.div1
{
height:100px;
width:100px;
border:1px solid #ccc;
overflow-y:scroll;
float:left;
overflow-x:hidden;
position:relative;
}
/**
* @brief 淡蓝色
*/
.ScrollLightBlue
{
scrollbar-face-color:#B0DCF8;
scrollbar-shadow-color:#CAEBFF;
scrollbar-highlight-color:#95D4FB;
scrollbar-3dlight-color:#95D4FB;
scrollbar-darkshadow-color:#95D4FB;
scrollbar-track-color:#EFF8FF;
scrollbar-arrow-color:#FFFFFF;
}
.ScrollRed
{
scrollbar-face-color: #FFB2B5;
scrollbar-arrow-color: #EF696B;
scrollbar-shadow-color: #F79694;
scrollbar-3dlight-color: #F7A6A5;
scrollbar-track-color: #FFDFE7;
scrollbar-highlight-color: #FFD3D6;
scrollbar-darkshadow-color: #FFD7DE;
}
.ScrollGreen
{
scrollbar-face-color: #C6E78C;
scrollbar-arrow-color: #52AE29;
scrollbar-3dlight-color: #9CDF5A;
scrollbar-track-color: #DEF3BD;
scrollbar-shadow-color: #8CCB63;
scrollbar-highlight-color: #CEF38C;
scrollbar-darkshadow-color: #BDE39C;
}
.ScrollOrange{
scrollbar-face-color: #FFD58D;
scrollbar-arrow-color: #FA9B19;
scrollbar-3dlight-color: #ff8000;
scrollbar-track-color: #FEF8D8;
scrollbar-shadow-color: #ff8000;
scrollbar-highlight-color: #CEF38C;
scrollbar-darkshadow-color:brown;
}
.ScrollGray
{
scrollbar-face-color: #DEE3E7;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #DEE3E7;
scrollbar-3dlight-color: #D1D7DC;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #EFEFEF;
scrollbar-darkshadow-color: #98AAB1;
}
.ScrollBlack
{
scrollbar-face-color:#999;
scrollbar-3dlight-color:#ccc;
scrollbar-arrow-color:#FFFFFF;
scrollbar-highlight-color:#FFFFFF;
}
.ScrollLightRed
{
scrollbar-face-color: #682222;/*#CEEF94;*/
scrollbar-3dlight-color:#fff;
scrollbar-arrow-color:#B7CBE4;
scrollbar-highlight-color:#FFFFFF;
}
.ScrollBlue
{
scrollbar-face-color: #4786C4;
scrollbar-3dlight-color:#fff;
scrollbar-arrow-color:#B7CBE4;
scrollbar-highlight-color:#FFFFFF;
}
</style>
</head>
<body>
<div class="div1 ScrollLightBlue">
scrollbar-face-color:#B0DCF8;
scrollbar-shadow-color:#CAEBFF;
scrollbar-highlight-color:#95D4FB;
scrollbar-3dlight-color:#95D4FB;
scrollbar-darkshadow-color:#95D4FB;
scrollbar-track-color:#EFF8FF;
scrollbar-arrow-color:#FFFFFF;
</div>
<div class="div1 ScrollRed">
scrollbar-face-color: #FFB2B5;
scrollbar-arrow-color: #EF696B;
scrollbar-shadow-color: #F79694;
scrollbar-3dlight-color: #F7A6A5;
scrollbar-track-color: #FFDFE7;
scrollbar-highlight-color: #FFD3D6;
scrollbar-darkshadow-color: #FFD7DE;
</div>
<div class="div1 ScrollGreen">
scrollbar-face-color: #C6E78C;
scrollbar-arrow-color: #52AE29;
scrollbar-3dlight-color: #9CDF5A;
scrollbar-track-color: #DEF3BD;
scrollbar-shadow-color: #8CCB63;
scrollbar-highlight-color: #CEF38C;
scrollbar-darkshadow-color: #BDE39C;
</div>
<div class="div1 ScrollOrange">
scrollbar-face-color: #FFD58D;
scrollbar-arrow-color: #FA9B19;
scrollbar-3dlight-color: #ff8000;
scrollbar-track-color: #FEF8D8;
scrollbar-shadow-color: #ff8000;
scrollbar-highlight-color: #CEF38C;
scrollbar-darkshadow-color:brown;
</div>
<div class="div1 ScrollGray">
scrollbar-face-color: #DEE3E7;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #DEE3E7;
scrollbar-3dlight-color: #D1D7DC;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #EFEFEF;
scrollbar-darkshadow-color: #98AAB1;
</div>
<div class="div1 ScrollBlack">
scrollbar-face-color:#999;
scrollbar-3dlight-color:#ccc;
scrollbar-arrow-color:#FFFFFF;
scrollbar-highlight-color:#FFFFFF;
</div>
<div class="div1 ScrollLightRed">
scrollbar-face-color:#999;
scrollbar-3dlight-color:#ccc;
scrollbar-arrow-color:#FFFFFF;
scrollbar-highlight-color:#FFFFFF;
</div>
<div class="div1 ScrollBlue">
scrollbar-face-color: #4786C4;
scrollbar-3dlight-color:#fff;
scrollbar-arrow-color:#B7CBE4;
scrollbar-highlight-color:#FFFFFF;
</div>
说明如下图:
<img src="4551178_0500.gif"/>
</body>
</html>
posted on 2010-03-15 11:45
-274°C 阅读(21216)
评论(2) 编辑 收藏 所属分类:
web前端