var state = {
title: "index",
url: 原路径
}
var url=希望改成的路径;
window.history.pushState(state,document.title,url);
posted @
2014-11-23 23:12 藤本蔷薇 阅读(196) |
评论 (0) |
编辑 收藏posted @
2014-11-19 11:48 藤本蔷薇 阅读(1052) |
评论 (0) |
编辑 收藏当多个页面公用同一个页面,希望能正确返回上一页时,可以用此办法达到想要的效果
${header.Referer } 可以通过el表达式做到
<div class="pro-dt-top">
<h1><b><a href="perclass.shtml">投资园区</a></b><a href="${header.Referer}" style="font-size: 16px;">>列表</a>><em>${title}</em>
</h1>
</div>
下图是网上资料
el中的作用域
| el中的作用域 | 对应关系 |
|---|
| pageContext(1) | 当前页的pageContext对象 |
| pageScope | 把page作用域中的数据映射为一个map对象 |
| requestScope(2) | 把request作用域中的数据映射为一个map对象 |
| sessionScope | 把session作用域中的数据映射为一个map对象 |
| applicationScope | 把application作用域中的数据映射为一个map对象 |
| param | 对应request.getParameter() |
| paramValues(3) | 对应request.getParameterValues() |
| header(4) | 对应request.getHeader() |
| headerValues | 对应request.getHeaderValues() |
| cookie(5) | 对应request.getCookies() |
| initParam(6) | 对应ServletContext.getInitParamter() |
posted @
2014-11-18 17:28 藤本蔷薇 阅读(157) |
评论 (0) |
编辑 收藏 在s:iterator中${st.index}用于读取序列号
#st.odd 判断是否是偶数行
<s:iterator value="qlist" status="st">
<s:if test="#st.odd==true">
第${st.index}行 <li class="odd"><a href="">${title}</a></li>
</s:if>
<s:else>
第${st.index}行 <li><a href="">${title}</a></li>
</s:else>
</s:iterator>
除了使用#status.even判断是否偶数行外,还有其他几个属性可以使用:
1:#status.odd 是否奇数行
2:#status.count 当前行数
3:#status.index 当前行的序号,从0开始『#status.count=#status.index+1』
4:#status.first 是否第一行
5:#status.last 是否最后一行
6:#status.modules(int) 当前行数取模
posted @
2014-11-18 09:47 藤本蔷薇 阅读(297) |
评论 (0) |
编辑 收藏 <div class="vcode">
<h2>验证码</h2>
<input class="vcode-box" id="verifycode">
<img src="/servelt/image22" alt="yanzhengma" id="code" >
<small><a href="JavaScript:refresh();" >换一张</a></small>
</div>
<script type="text/javascript">
function refresh(){
document.getElementById('code').src="/servelt/image22?id="+Math.random();
}
function submit(){
var title=$("#title").val();
var title=$("#content").val();
var title=$("#phone").val();
var title=$("#verifycode").val();
$.ajax({
})
}
</script>
<img src="AuthCodeServlet" onclick="refresh(this)"/>
在一般情况下刷新一次页面,验证码图片也会变化一次,但有时候我们希望验证码图片变化时不刷新整个页面,也就是局部刷新的效果,so easy,代码如下:
Js代码
- <script type="text/javascript">
- function refresh(obj){
- obj.src="AuthCodeServlet?id="+Math.random();
- }
- </script>
其中需要注意的是请求路径中必须要有参数(参数名可随意定义),参数值不能是一个固定值而是随机数。
代码中obj对象是指img标签对象。
posted @
2014-11-14 23:01 藤本蔷薇 阅读(213) |
评论 (0) |
编辑 收藏default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针(一只手)
move 此光标指示某对象可被移动。
e-resize 此光标指示矩形框的边缘可被向右(东)移动。
ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)。
nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西)。
n-resize 此光标指示矩形框的边缘可被向上(北)移动。
se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东)。
sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西)。
s-resize 此光标指示矩形框的边缘可被向下移动(北/西)。
w-resize 此光标指示矩形框的边缘可被向左移动(西)。
text 此光标指示文本。
wait 此光标指示程序正忙(通常是一只表或沙漏)。
help 此光标指示可用的帮助(通常是一个问号或一个气球)。
posted @
2014-11-12 11:12 藤本蔷薇 阅读(422) |
评论 (0) |
编辑 收藏//点击时根据<a href="" name="column"> 中的name来控制div 的显隐
$(document).ready(function(){
$("a[name='column']").click(function(){
var a = this.id;
$("div[class='hword2 fz14']").each(function(){
var a = $(this).attr("name");
if( $(this).attr("name")==a){
$(this).show();
}else{
$(this).hide();
}
});
});
})
posted @
2014-11-11 16:40 藤本蔷薇 阅读(155) |
评论 (0) |
编辑 收藏posted @
2014-11-10 21:26 藤本蔷薇 阅读(1623) |
评论 (0) |
编辑 收藏
Myecliese 启动项目报错-----前言中不允许有内容
我的是因为修改tomcat下面的server.xml文件时保存时编码格式存为Unicode格式了。改回来就ok了
posted @
2014-11-07 14:05 藤本蔷薇 阅读(5007) |
评论 (0) |
编辑 收藏
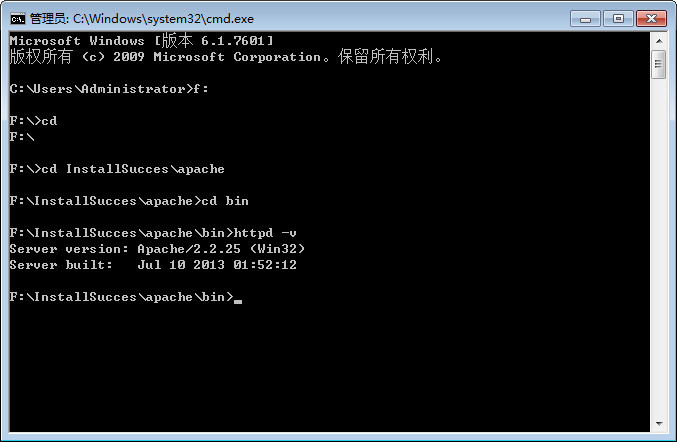
例如安装路径是(F:\InstallSucces\apache\bin)
第一步:选择安装的盘
f:第二部:进入
cd第三部:路径
cd InstallSucces\apache第四部:进入bin
cd bin第五部:查找版本
httpd -v

posted @
2014-11-07 10:10 藤本蔷薇 阅读(821) |
评论 (0) |
编辑 收藏